您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“react如何實現浮動菜單”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
react實現浮動菜單的方法:1、利用onMouseOver和onMouseLeave來監聽鼠標的變化;2、在樣式中設置父類及子類的position值;3、設置父類值為relative,子類值為absolute,并在菜單的css中加入“z-index:999;”;4、通過控制display來控制顯示與否即可。
React中hover懸浮菜單的做法
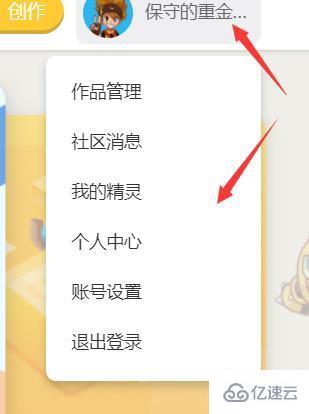
對于懸浮菜單,主要是借助html標簽的事件機制,或者hover來實現,先看下效果圖:

當鼠標放在名字上時,彈出菜單,離開時,菜單消失。
1.先說下利用事件機制做法:
在事件機制中,主要利用鼠標的一些事件來監聽,具體如下:
可以利用onMouseOver(鼠標進入),onMouseLeave (鼠標離開)來監聽鼠標的變化
class UserMenu extends React.Component{
constructor(props){
super(props),
this.state={
modalIsOpen:'none',
atUserItems:false,
}
this.contentBtn=this.contentBtn.bind(this),
this.programBtn=this.programBtn.bind(this),
this.handleMouseOver = this.handleMouseOver.bind(this);
this.handleMouseOut = this.handleMouseOut.bind(this);
this.userCenter = this.userCenter.bind(this);
this.handleMouseUserOver = this.handleMouseUserOver.bind(this);
}
contentBtn(){
this.context.router.history.push("/details");
}
programBtn(){
this.context.router.history.push("/gui");
}
handleMouseOver(e){
this.setState({
modalIsOpen: 'block',
})
}
handleMouseOut(){
this.setState({
modalIsOpen: 'none',
})
}
handleMouseUserOver(e){
this.setState({
modalIsOpen: 'block',
})
}
userCenter(){
this.setState({
modalIsOpen: 'none',
})
}
render(){
const {username} = this.props;
return(
<div className={styles.body} >
<div className={styles.uname}
onMouseOver={this.handleMouseOver}
onMouseLeave={this.handleMouseOut}
>{username}</div>
<div className={styles.menus}
style={{display:this.state.modalIsOpen}}
onMouseOver={this.handleMouseUserOver}
onMouseLeave={this.handleMouseOut}
>
<ul className={styles.ul}>
<li className={styles.li} onClick={this.userCenter}>個人中心</li>
<li className={styles.li} >賬號設置</li>
<li className={styles.li} >注銷</li>
</ul>
</div>
</div>
)
}
}
UserMenu.contextTypes = {
router: PropTypes.object.isRequired
};
export default UserMenu
同時 需在樣式中設置父類及子類的position值,父類值為 relative,子類值為 absolute,同時為使懸浮菜單在最前端顯示,菜單的css中需加入 z-index:999;(數值越大,越靠前端,999最大值)
.body{
position:relative
}
.menus{
display:none;
position:absolute;
right: 0;
z-index:999;
}
.uname{
color: white;
margin-left: 5px;
margin-right: 10px;
cursor: pointer;
padding-top: 25px;
padding-bottom: 20px;
padding-left: 5px;
}
.uname:hover{
color: darkorange;
}
.ul{
width: 120px;
background-color: #fff;
padding: 10px;
border-radius: 8px;
-webkit-box-shadow: 0 5px 10px 0 rgba(12,40,46,0.20);
box-shadow: 0 5px 10px 0 rgba(12,40,46,0.20);
}
.li{
list-style: none;
height: 40px;
display: list-item;
cursor: pointer;
}
.li:hover{
color: darkorange;
}
2.如果通過hover判斷,需在css中加入 父類:hover .子類{} ,這個樣式,然后在其中通過控制display來控制顯示與否,
如父組件樣式名為A,子組件樣式名為B即需這樣寫: A:hover .B{display:'block'},來控制。
“react如何實現浮動菜單”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。