您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JS的繼承是基于JS類的基礎上的一種代碼復用機制。換言之,有了代碼,我們就不需要復制之前寫好的方法,只要通過簡捷的方式 復用之前自己寫的或同事寫的代碼。比如一個彈出層,我們需要在上面做一些修改。同事寫好了一個,我們繼承一下,對它的某個方法做了一些修改,或者新建一個方法,然后 再new出來就可以用。
它可以使用現有類的所有功能,并在無需重新編寫原來的類的情況下對這些功能進行擴展。
通過繼承創建的新類稱為“子類”或“派生類”。
被繼承的類稱為“基類”、“父類”或“超類”。
在清楚繼承的作用之后,下面我們來探討一下JS中的幾種繼承實現的方式:
//混入式繼承(拷貝)//obj2繼承到obj1中的成員,可以直接將obj1中的成員拷貝到obj2中即可var obj1 = {name:"zs",age:10};var obj2 = {};// 將obj1中的成員拷貝到obj2中for (var key in obj1) {
obj2[key] = obj1[key];
}console.log(obj1);console.log(obj2);
最終得到的obj2中的成員和obj1中的成員完全一致,當然,我們需要清除的是,此時的obj1和obj2是兩個不同的對象。
混入式繼承方式看似很簡單,但是存在共享數據安全的問題。
var obj1 = {name:"zs",age:10,car:{name:"mini"}};var obj2 = {};// 將obj1中的成員拷貝到obj2中for (var key in obj1) {
obj2[key] = obj1[key];
}//修改obj1對象中的car屬性
obj1.car.name = "bus";
console.log(obj1);console.log(obj2);
當我們需要修改某些對象中的引用類型對象的時候,會造成其他相關的對象也被修改,這是我們不希望看到的。
原型式繼承的實現
回想一下,當我們在訪問一個對象中的成員的時候,首先是在當前對象中查找,如果找不到,就往上,在原型鏈中依次查找,如果在整個原型鏈中也不存在該成員,那么就返回undefined。
所以,我們想要在A對象中訪問到B對象中的成員,除了將B中的成員添加到A中,如:混入式,我們也可以考慮將B中成員添加到A的原型鏈中,實現對象成員的共享。
function Animal() {
}
Animal.prototype.name="animal";function Person() {
}//修改Person的原型對象
Person.prototype= Animal.prototype;
Person.prototype.useTool = function () {
console.log("use fire");
}var p = new Person();console.log(p);var ani = new Animal();console.log(ani);
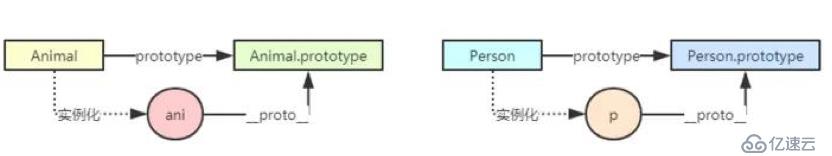
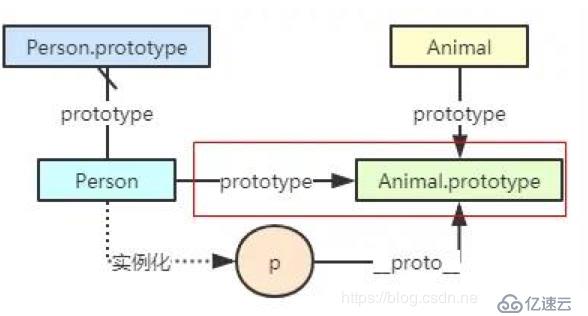
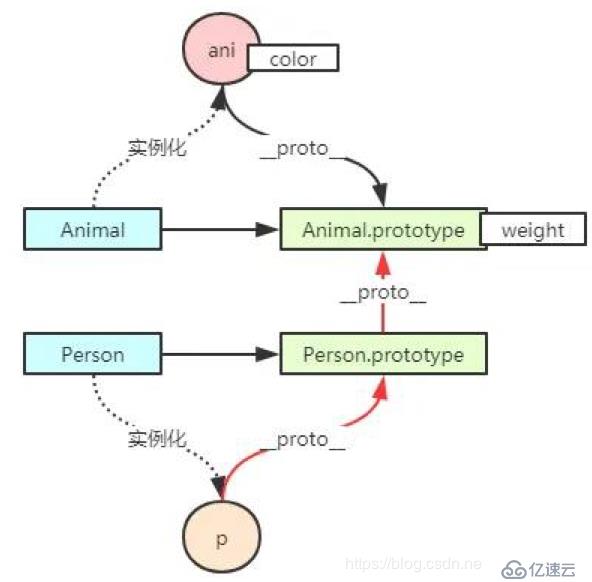
畫圖分析:




使用原型鏈繼承方式能夠繼承到更多的成員。但是依然存在問題:
null
創建一個空對象,這個空對象中連最基本的原型對象都沒有的
對象
創建傳遞進來的對象,并設置該對象的原型對象為當前的參數

該方法的使用率比較低,要求大家知道存在這樣的一種創建對象的方式即可。
call方法和apply方法的基本使用
call和apply方法作用:

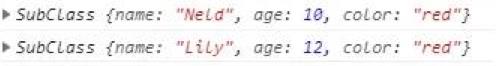
SubClass.prototype = new SuperClass();//繼承原型鏈上的成員
總結: ECMAScript 實現繼承的方式不止一種。這是因為 JavaScript 中的繼承機制并不是明確規定的,而是通過模仿實現的。這意味著所有的繼承細節并非完全由解釋程序處理。作為開發者,你有權決定最適用的繼承方式。
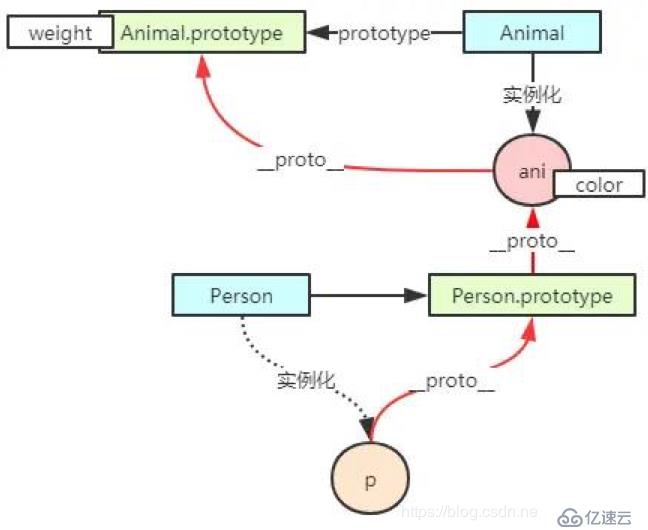
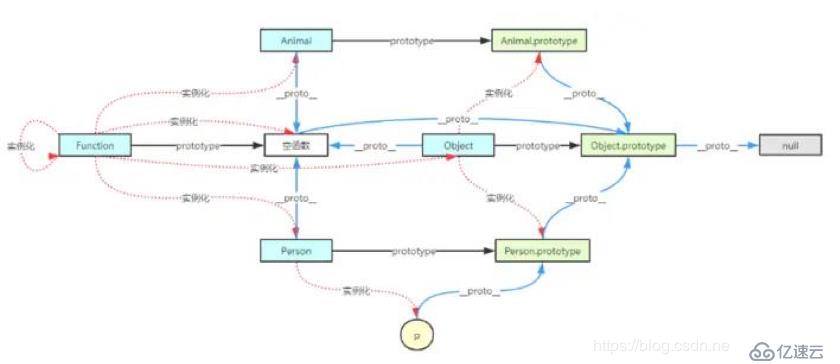
繪制完整的原型鏈結構圖
這一節重點探討函數對象的原型鏈結構。完整的結構圖如下:
繼承總結起來就是用構造函數(call ,apply)繼承不同的實例屬性,通過父對象的原型指向子對象的原型實現相同方法的繼承,但是有一點要注意,不能通過 sub.prototype = Super.prototype繼承父對象的原型。因為這樣,相當于父對象和子對象同時公用一個原型,對子對象做的修改,會影響到父對像,此時父對象的原型鏈已經被破壞,所以對于這種情況一定要注意!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。