您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“IDEA中如何配置安裝node.js”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“IDEA中如何配置安裝node.js”吧!
idea中支持運行很多種編程語言,只需要在電腦中安裝好對應的語言環境,然后在idea的setting->plugins中下載安裝對應的語言插件,最后再在setting->languages&frameworks中找到對應語言然后配置好已安裝的語言編譯器路徑即可。
例如node.js
直接去官網下載安裝
安裝完成后用node --verison命令檢查,顯示了版本號就說明安裝成功了。

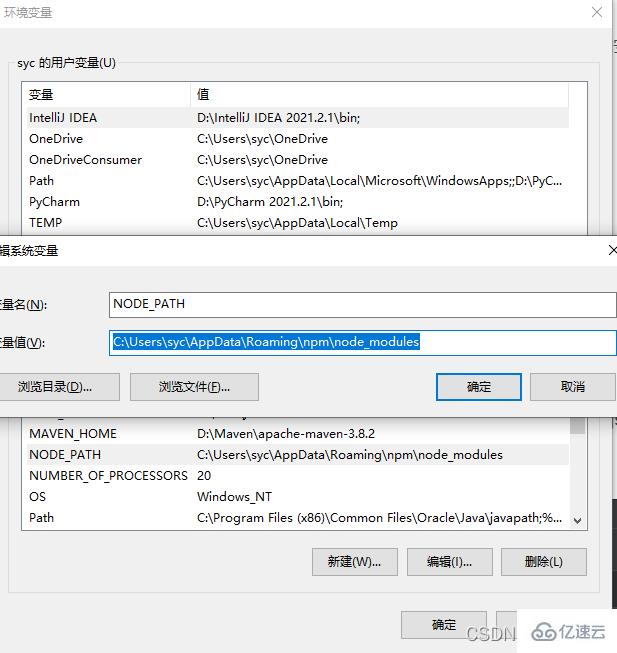
并且現在node.js安裝包自帶了npm,在命令行中執行npm -v命令也能看到npm的版本號,但是安裝時不會自動給npm配置全局安裝包路徑的環境變量(不配的話運行js程序時可能會報找不到包的錯誤)。先用npm list -g命令顯示出全局安裝包路徑,然后在系統環境變量中添加一個NODE_PATH變量把這個路徑添加進去就行了。

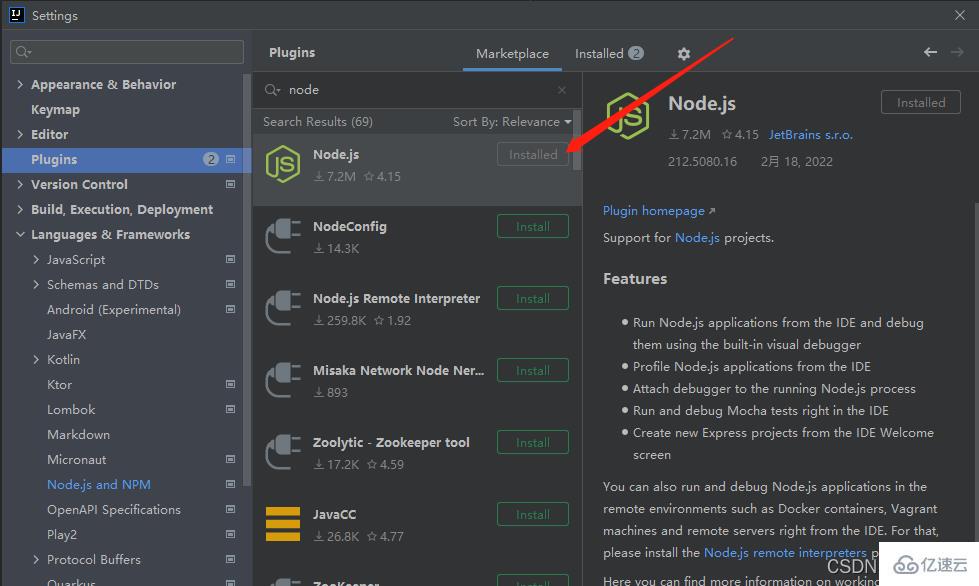
在plugins中搜索node就能看到啦,點擊install安裝即可

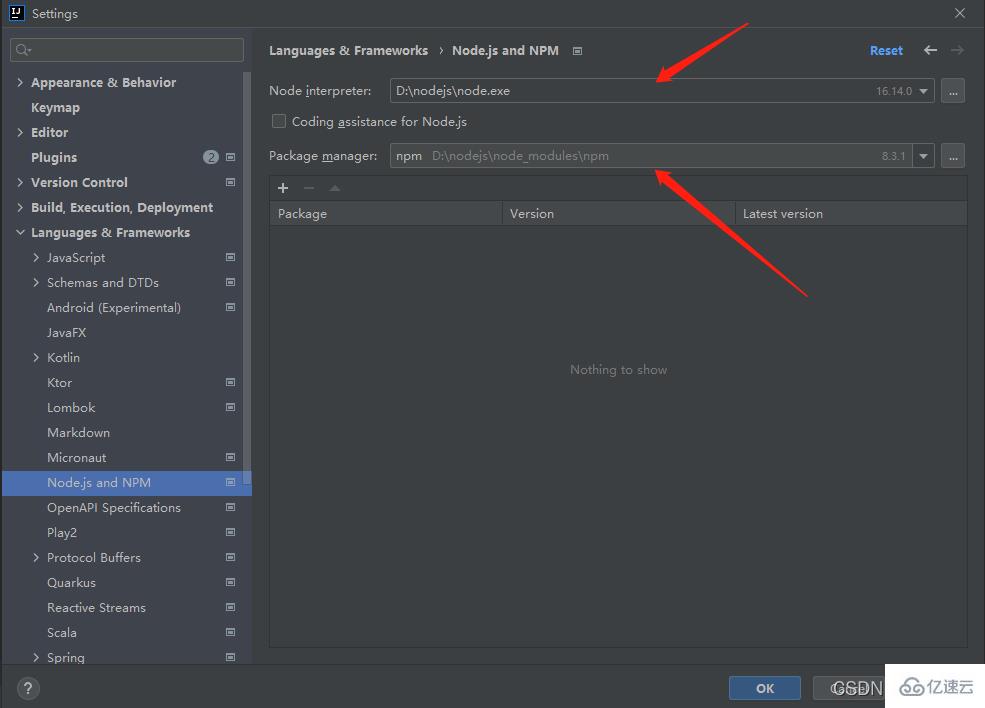
打開setting->languages&frameworks找到node.js,分別配置已安裝的node.js路徑和npm的路徑,npm一般在安裝node.js時就自帶了,并且idea一般能夠自動識別已安裝的路徑,點擊下拉然后選擇就行了。

配置完畢,現在在idea中就可以愉快的編寫運行js程序啦
值得注意的是,可能會遇到在命令行中能運行但是在idea中運行卻報錯找不到包的問題,這是大概率是因為在安裝包時是進行的局部安裝而不是全局安裝,npm中有兩種安裝包的方式,如下
命令
npm install xxxx
npm會在執行局部安裝命令的目錄下創建一個node_modules目錄并安裝在此目錄中,只有執行命令的目錄或其子目錄中的js程序能夠訪問到局部安裝的包。npm list是列出當前目錄下局部安裝的包。
要想在任何位置都能使用到安裝的包則需要在安裝時加一個全局命令 -g
npm install xxxx -g
全局安裝的包直接安裝到計算機中,只需安裝一次,以后在計算機的任何位置都可以使用這個包;npm list -g是列出全局安裝的包,同時也會顯示全局安裝的路徑。全局安裝包的目錄一般都是在用戶目錄的Appdata目錄下,如C:\Users\syc\AppData\Roaming\npm
如果還是報錯找不到包,則可能是全局安裝包的路徑沒有配置到環境變量中,需要配置一下。
感謝各位的閱讀,以上就是“IDEA中如何配置安裝node.js”的內容了,經過本文的學習后,相信大家對IDEA中如何配置安裝node.js這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。