您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue自定義組件的注冊方式有哪些”,在日常操作中,相信很多人在vue自定義組件的注冊方式有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue自定義組件的注冊方式有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
vue自定義組件的注冊方式有3種:1、局部注冊,在App的components中注冊自定義組件。2、全局注冊,在“main.js”中注冊(掛載)自定義組件。3、在“src/plugin”目錄下建一個和組件名稱一致的文件夾,然后將自定義組件文件放到這個目錄中,接著在這個目錄中再建一個“index.js”的文件,通過在這個文件里面寫注冊代碼,將自定義組件注冊成插件。
通過 cmd 執行如下示例命令來初始化我們的 Vue 項目
vue create helloworld
cd helloworld
code .
npm run serve
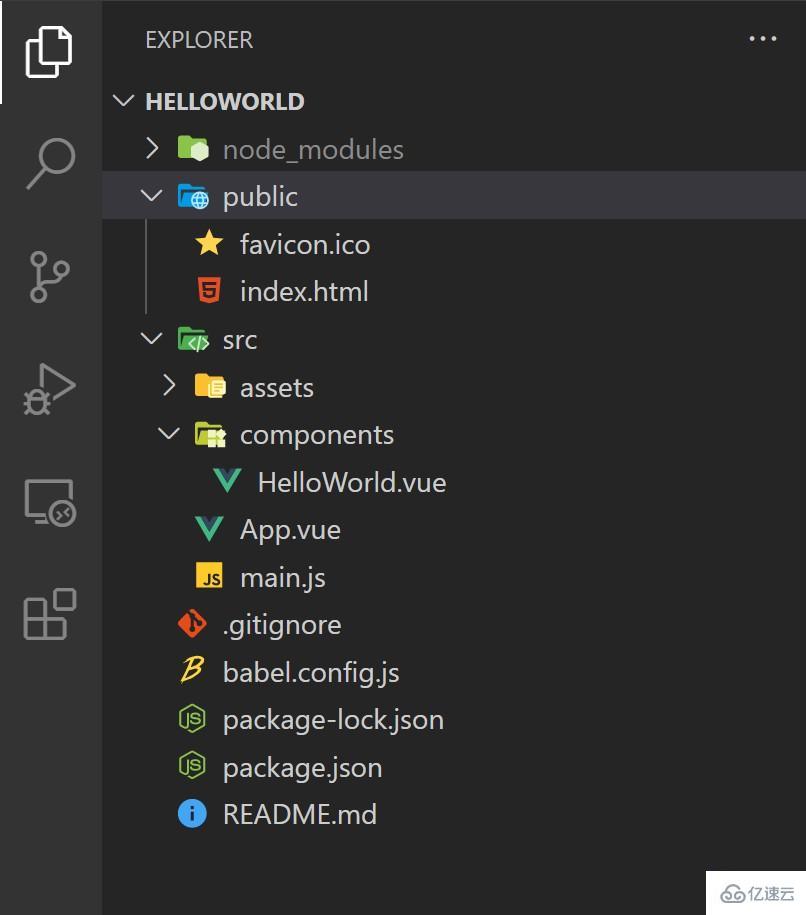
命令執行完成后,項目結構如下圖所示:

接著,我們在 src/components 目錄下創建一個自定義的組件 splash.vue,示例代碼如下所示:
<template>
<div>
<p>{{ title }}</p>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
name: "splash",
props:['title'],
data: function () {
return {
message: "組件啟動中...",
};
},
};
</script>
我們知道,通過 Vue-CLI 創建的項目,vue 會自動為我們創建一個 App.vue 的根組件,用于承載整個應用程序,如果我們在 App 的 components 注冊我們的自定義組件,那么它也算一個局部組件,只能應用在 App 這樣的一個組件內。注冊方式如下所示:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<!-- 3.應用自定義組件 -->
<splash title="hello world"></splash>
</div>
</template>
<script>
// 1.導入組件
import Splash from "./components/Splash.vue";
export default {
name: "App",
components: {
// 2.注冊局部組件
Splash,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
執行 npm run serve,會出現如下所示的效果:

如果想將我們的組件注冊成全局組件,共其它所有組件都能使用的話,我們就需要將我們的組件注冊成全局組件。同樣的,我們需要在 'main.js' 中注冊我們的全局組件,示例代碼如下所示:
import Vue from 'vue'
import App from './App.vue'
// 1. 導入自定義組件
import Splash from './components/Splash.vue'
Vue.config.productionTip = false
// 2. 將自定義組件注冊成全局組件
Vue.component(Splash.name, Splash)
new Vue({
render: h => h(App),
}).$mount('#app')
修改 HelloWorld.vue,使用上面已經注冊的全局組件,示例代碼如下所示:
<template>
<div class="hello">
<h2>{{ msg }}</h2>
<!-- 應用自定義組件 -->
<splash></splash>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
};
</script>
<style scoped>
.hello {
border: 1px dashed #00f;
}
</style>
修改 App.vue,使用上面已經注冊的全局組件,示例代碼如下所示:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<splash></splash>
<hello-world msg="我是子組件"></hello-world>
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
執行 npm run serve,會出現如下所示的效果:

由于插件更具靈活性,所以我們可以自定義組件注冊成全局組件。按照 Vue 的約定,我們需要將我們的項目結構做一下調整。
在 src/plugin 目錄下建一個和組件名稱一致的文件夾,然后將我們上面定義的 splash.vue 文件放到這個目錄下面,然后在這個目錄下面再建一個 index.js 的文件,通過在這個文件里面寫注冊代碼,將我們的自定義組件注冊成插件。示例代碼如下所示:
import Splash from './Splash'
export default {
install: function (Vue, options) {
// 1.獲取構造函數
const contructor = Vue.extend(Splash)
// 2. 實例化組件對象
const instance = new contructor()
// 3. 創建頁面元素
const oDiv = document.createElement('div')
document.body.appendChild(oDiv)
// 4. 將組件掛載到頁面元素上
instance.$mount(oDiv)
if (options !== null && options.title !== undefined) {
instance.title = options.title
}
// 添加全局方法
Vue.ToggleSplash = function () {
instance.isShow = !instance.isShow;
}
// 添加實例方法
Vue.prototype.$ToggleSplash = function () {
instance.isShow = !instance.isShow;
}
}
}
修改 main.js ,示例代碼如下所示:
import Vue from 'vue'
import App from './App.vue'
// 1. 導入自定義組件
import Splash from './plugin/splash/index'
Vue.config.productionTip = false
// 2. 將自定義組件注冊成組件
Vue.use(Splash, { title: 'hello world' })
new Vue({
render: h => h(App),
}).$mount('#app')
接下來,我們就可以在 任何組件中通過調用 Vue 對象的全局方法或實例方法來控制我們的自定義組件,比如,我們可以在 hello-world 這樣使用:
<template>
<div class="hello">
<h2>{{ msg }}</h2>
<button @click="toggle1">使用全局方法控制顯示或隱藏插件</button>
<button @click="toggle2">使用實例方法控制顯示或隱藏插件</button>
</div>
</template>
<script>
import Vue from "vue";
export default {
name: "HelloWorld",
props: {
msg: String,
},
methods: {
toggle1: function () {
// 通過全局方法來訪問自定義組件
Vue.ToggleSplash();
},
toggle2: function () {
// 通過實例方法來訪問自定義組件
this.$ToggleSplash();
},
},
};
</script>
<style scoped>
.hello {
border: 1px dashed #00f;
}
</style>
執行 npm run serve,會出現如下所示的效果:

到此,關于“vue自定義組件的注冊方式有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。