您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章和大家了解一下使用react實現九九乘法表的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。
react實現九九乘法表的方法:1、循環tr,然后在外面定義一個方法循環td;2、用傳參的形式把tr每一項傳遞出去;3、在外面循環td,再return出去;4、下標從0開始,并逐個加1進行每行相乘即可。
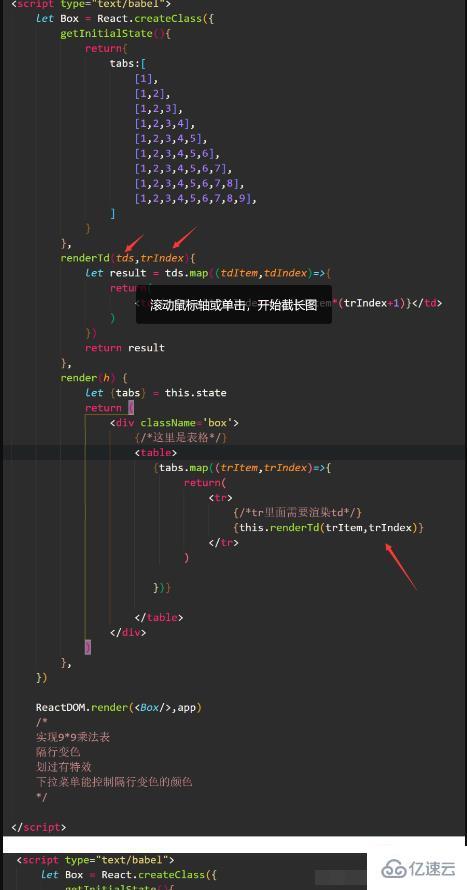
react實現九九乘法表
九九乘法表
第一步循環tr 然后在外面定義一個方法 循環td
tr里面 需要寫td 我們用傳參的形式把tr每一項傳遞出去
在外面循環td 再return 出去 我們需要計算所以也要把下表傳遞過去
還需要想乘 所以我們需要乘與每一行相乘 下標是從0 開始的 所以我們需要加1

以上是如何實現簡單的九九乘法表
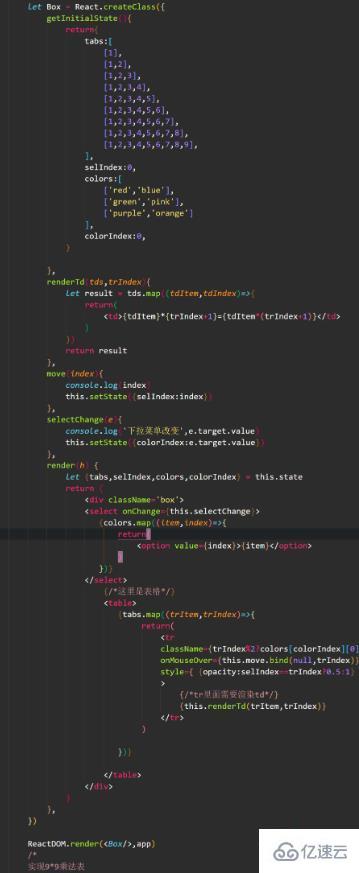
下面代碼主要實現隔行變色功能 劃過有特效 select 選項框

主要實現思路就是 例如二維數據 map進行多次循環 以及里面react中的setState 來進行數據的修改。
以上就是使用react實現九九乘法表的方法的簡略介紹,當然詳細使用上面的不同還得要大家自己使用過才領會。如果想了解更多,歡迎關注億速云行業資訊頻道哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。