您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
傳統的http協議有個缺點,就是只能由客戶端不斷地主動發起請求,服務端才把信息返回到客戶端,服務端是不會主動給客戶端發消息的,這就是傳統的單向請求,
而websocket是雙向的,在單個 TCP 連接上進行全雙工通訊,前后端會有一次握手,握手一旦成功后,只要有消息,服務端就會實時的推送給客戶端,客戶端不需要每一次去發問,WebSocket 只需要建立一次連接,就可以一直保持連接狀態。這相比于輪詢方式的不停建立連接顯然效率要大大提高。
以下是websocket的一些特點
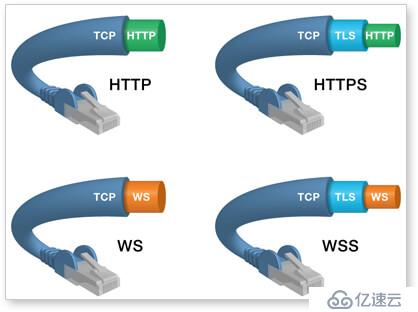
(1)建立在 TCP 協議之上,服務器端的實現比較容易。
(2)與 HTTP 協議有著良好的兼容性。默認端口也是80和443,并且握手階段采用 HTTP 協議,因此握手時不容易屏蔽,能通過各種 HTTP 代理服務器。
(3)數據格式比較輕量,性能開銷小,通信高效。
(4)可以發送文本,也可以發送二進制數據。
(5)沒有同源限制,客戶端可以與任意服務器通信。
(6)協議標識符是ws(如果加密,則為wss),服務器網址就是 URL。

在服務端
WebSocket 在服務端的實現非常豐富。Node.js、Java、C++、Python 等多種語言都有自己的解決方案。
基于多線程或多進程的服務器無法適用于 WebSockets,因為它旨在打開連接,盡可能快地處理請求,然后關閉連接。任何實際的 WebSockets 服務器端實現都需要一個異步服務器。
WebSocket 代理
如果把 WebSocket 的通信看成是電話連接,Nginx 的角色則像是電話接線員,負責將發起電話連接的電話轉接到指定的客服。
Nginx 從 1.3 版開始正式支持 WebSocket 代理。如果你的 web 應用使用了代理服務器 Nginx,那么你還需要為 Nginx 做一些配置,使得它開啟 WebSocket 代理功能。
以下為參考配置:
server {
// this section is specific to the WebSockets proxying
location /socket.io {
proxy_pass http://app_server_wsgiapp/socket.io;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 600;
}
}在客戶端
創建 WebSocket 對象。
var Socket = new WebSocket(url, [protocol] );
以上代碼中的第一個參數 url, 指定連接的 URL。第二個參數 protocol 是可選的,指定了可接受的子協議
WebSocket對象的2個屬性(都是只讀)
readyState bufferedAmount
WebSocket對象的4個事件
open message error close
WebSocket對象的2個方法
send() close()
示例
// 初始化一個 WebSocket 對象
var ws = new WebSocket('ws://localhost:9998/echo');
// 建立 web socket 連接成功觸發事件
ws.onopen = function() {
// 使用 send() 方法發送數據
ws.send('發送數據');
alert('數據發送中...');
};
// 接收服務端數據時觸發事件
ws.onmessage = function(evt) {
var received_msg = evt.data;
alert('數據已接收...');
};
// 斷開 web socket 連接成功觸發事件
ws.onclose = function() {
alert('連接已關閉...');
};
兼容問題
使用之前看瀏覽器是否支持websocket協議
對于低端不支持websocket的瀏覽器,一般有幾個解決方案
//判斷瀏覽器是否支持websocket 支持返回true
function check_support_websocket() {
return typeof WebSocket != 'undefined';
}
1.使用輪詢或長連接的方式實現偽websocket的通信
2.使用flash或其他方法實現一個websocket客戶端 :https://segmentfault.com/q/1010000005000671/a-1020000005003936
https://blog.csdn.net/u011925826/article/details/17532465
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。