您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue適用多頁面應用怎么實現”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue適用多頁面應用怎么實現”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
vue適用多頁面應用。vue在工程化開發的時候依賴于webpack,而webpack是將所有的資源整合到一塊后形成一個html文件 一堆js文件;如果想使用vue實現多頁面應用,就需要對它的依賴進行重新配置,即通過修改webpack配置來讓腳手架具備構建多頁應用的能力。
我們知道vue可以快速開發web單頁應用,而且官方為我們提供了自己的應用腳手架vue-cli,我們只需要下載腳手架,安裝依賴后就可以啟動vue應用雛形。
這得益與webpack的依賴追蹤,各種資源后綴的loader,以及相關webpack插件的強大功能。
然而有些時候,我們有多頁面的開發需求,在這種情況下,我們可以為多頁面構建相應的多個應用,比如通過vue-cli生成多個應用目錄,但是這樣一方面會多出很多重復的構建代碼和樣板代碼,另外也會破壞應用的統一性,不便于維護。我們可以在vue-cli的基礎上通過修改webpack配置來讓腳手架具備構建多頁應用的能力。
vue在工程化開發的時候依賴于 webpack ,而webpack是將所有的資源整合到一塊后形成一個html文件 一堆 js文件, 如果將vue實現多頁面應用,就需要對他的依賴進行重新配置,也就是修改webpack的配置文件.
下面主要詳述Vue的多頁面應用開發(MPA)
1.1、需要修改的配置文件
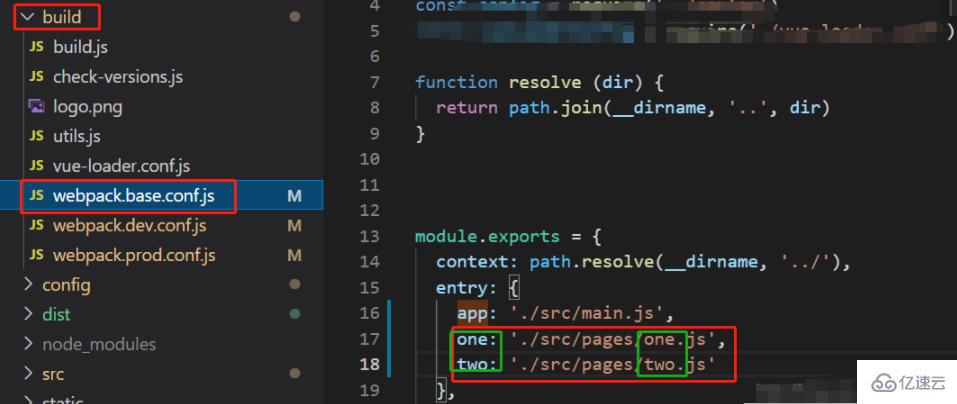
1、進入\build\webpack.base.conf.js目錄下,在module.exports的域里,找到entry,在那里配置添加多個入口:

注意綠色框的修改和對應。
entry: {
app: './src/main.js',
one: './src/pages/one.js',
two: './src/pages/two.js'
}
2、對開發環境run dev里進行修改,打開\build\webpack.dev.conf.js文件,在module.exports那里找到plugins,下面寫法如下:

new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
chunks: ['app']
}),
new HtmlWebpackPlugin({
filename: 'one.html',
template: 'one.html',
inject: true,
chunks: ['one']
}),
new HtmlWebpackPlugin({
filename: 'two.html',
template: 'two.html',
inject: true,
chunks: ['two']
}),
說明:這里的配置比較重要 ,如果沒寫好的 在打包的時候就會報錯了, 在chunks那里的app指的是webpack.base.conf.js的 entry 那里與之對應的變量名。chunks的作用是每次編譯、運行時每一個入口都會對應一個entry,如果沒寫則引入所有頁面的資源。也就是沒有改項目配置前形成的單頁應用。
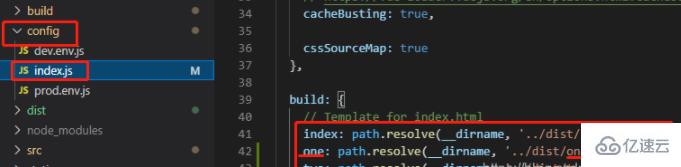
3、之后就對run build也就是編譯環境進行配置。首先打開\config\index.js文件,在build里加入這個

index: path.resolve(__dirname, '../dist/index.html'),
one: path.resolve(__dirname, '../dist/one.html'),
two: path.resolve(__dirname, '../dist/two.html'),
說明:這里也就是打包之后dist文件夾中形成的 html。
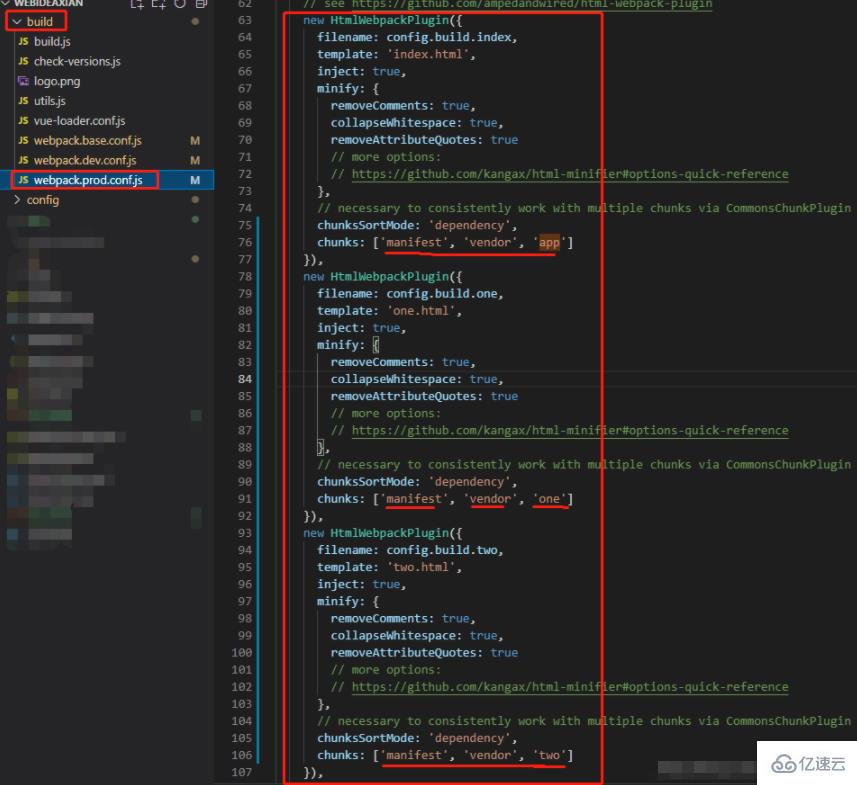
4、然后打開/build/webpack.prod.conf.js文件,在plugins那里找到HTMLWebpackPlugin,添加

new HtmlWebpackPlugin({
filename: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'app']
}),
new HtmlWebpackPlugin({
filename: config.build.one,
template: 'one.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'one']
}),
new HtmlWebpackPlugin({
filename: config.build.two,
template: 'two.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'two']
}),
說明:其中filename引用的是\config\index.js里的build,每個頁面都要配置一個chunks,不然會加載所有頁面的資源。
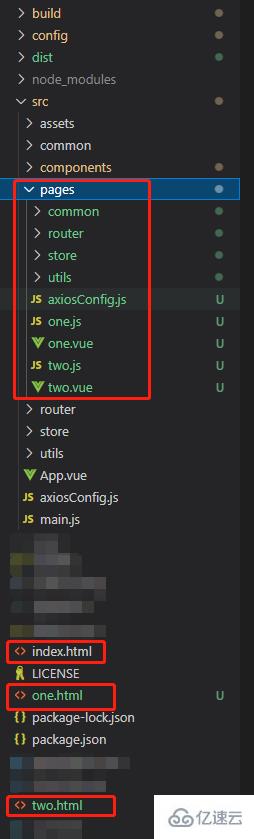
1.2、我的目錄

2.3、需要新建的幾個文件的代碼
1、one.js文件代碼:(我這里是舉例),two.js和這個代碼類似,注意將“one”替換成“two”即可。
import Vue from 'vue'
import one from './one.vue'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#one',
render: h => h(one)
})
2、one.vue文件代碼:(我這里是舉例),two.vue和這個代碼類似,注意將“one”替換成“two”即可。
<template>
<div id="one">
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'one',
data() {
return {
msg: 'I am one'
}
}
}
</script>
3、one.html文件代碼:(我這里是舉例),two.vue和這個代碼類似,注意將“one”替換成“two”即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>one-page</title>
</head>
<body>
<div id="one"></div>
</body>
</html>
注意!<div id="one"></div>中id的修改,之前忘記修改,頁面空白無內容,打開控制臺可以看到div標簽中并無內容,且id是app我才反應過來,修改后就好了。
讀到這里,這篇“vue適用多頁面應用怎么實現”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。