您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS的padding-top和padding-left屬性怎么使用”,在日常操作中,相信很多人在CSS的padding-top和padding-left屬性怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS的padding-top和padding-left屬性怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
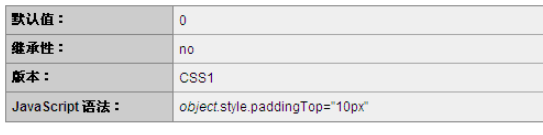
CSS padding-top屬性
定義和用法
padding-top屬性設置元素的上內邊距(空間)。
說明
該屬性設置元素上內邊距的寬度。行內非替換元素上設置的上內邊距不會影響行高計算,因此,如果一個元素既有內邊距又有背景,從視覺上看可能延伸到其他行,有可能還會與其他內容重疊。不允許指定負內邊距值。
注釋:不允許使用負值。

實例
設置p元素的上內邊距:
p { padding-top:2cm; }瀏覽器支持
所有主流瀏覽器都支持padding-top屬性。
注釋:任何的版本的InternetExplorer(包括IE8)都不支持屬性值"inherit"。
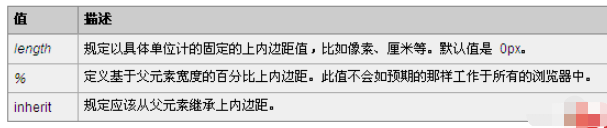
可能的值

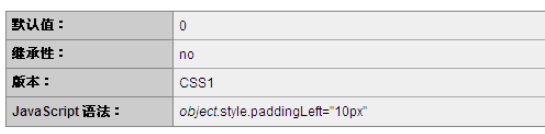
CSS padding-left 屬性
定義和用法
padding-left 屬性設置元素左內邊距(空白)。
說明
該屬性設置元素左內邊距的寬度。行內非替換元素上設置的左內邊距僅在元素所生成的***個行內框的左邊出現.
注釋:不允許使用負值。

實例
設置 p 元素的左內邊距:
p { padding-left:2cm; }瀏覽器支持
所有主流瀏覽器都支持 padding-left 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
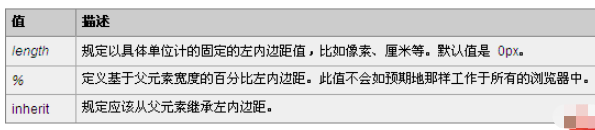
可能的值

到此,關于“CSS的padding-top和padding-left屬性怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。