您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“CSS的Position定位屬性怎么使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“CSS的Position定位屬性怎么使用”文章吧。
CSS定位屬性Position詳解
CSS中最常用的布局類屬性,一個是Float(CSS浮動屬性Float詳解),另一個就是CSS定位屬性Position。
1. position:static
所有元素的默認定位都是:position:static,這意味著元素沒有被定位,而且在文檔中出現在它應該在的位置。
一般來說,不用指定 position:static,除非想要覆蓋之前設置的定位。
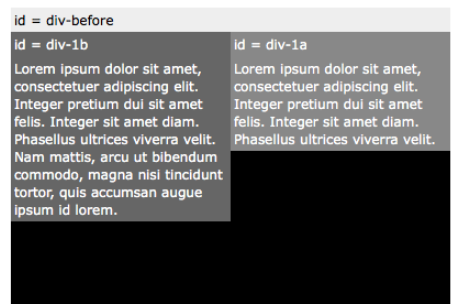
#div-1 { position:static; }代碼效果:

2. position:relative
如果設定 position:relative,就可以使用 top,bottom,left 和 right 來相對于元素在文檔中應該出現的位置來移動這個元素。【意思是元素實際上依然占據文檔中的原有位置,只是視覺上相對于它在文檔中的原有位置移動了】
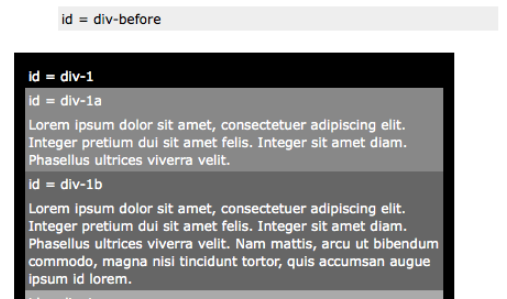
#div-1 { position:relative; top:20px; left:-40px; }代碼效果:

3. position:absolute
當指定 position:absolute 時,元素就脫離了文檔【即在文檔中已經不占據位置了】,可以準確的按照設置的 top,bottom,left 和 right 來定位了。
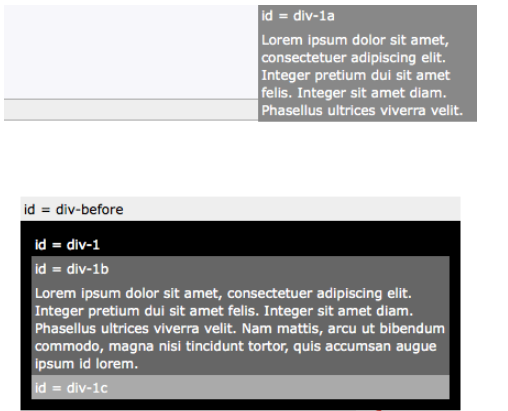
#div-1a { position:absolute; top:0; right:0; width:200px; }代碼效果:

以上就是關于“CSS的Position定位屬性怎么使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。