您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下jquery如何實現點擊隱藏元素的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
實現步驟:1、利用click()函數給按鈕元素綁定點擊事件,并設置事件處理函數,語法“$("button").click(function() {//點擊事件發生后,執行的代碼});”;2、在事件處理函數中,使用hide()函數隱藏指定元素即可,語法“$(selector).hide(speed,callback)”。
在jquery中,可以利用click()和hide()方法來實現點擊隱藏元素。
實現步驟:
步驟1:利用click()函數給按鈕元素綁定點擊事件,并設置事件處理函數
$("button").click(function() {
//點擊事件發生后,執行的代碼
});
在事件處理函數中,寫入的代碼就是點擊后實現的效果代碼
步驟2:在事件處理函數中,使用hide()函數隱藏指定元素
$(selector).hide(speed,callback)
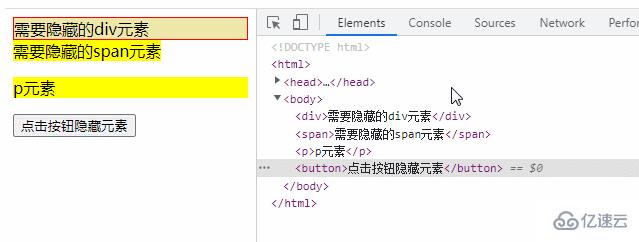
示例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").hide();
$("span").hide();
});
});
</script>
<style>
div{
border: 1px solid red;
background-color: palegoldenrod;
}
p,span{
background-color: yellow;
}
</style>
</head>
<body>
<div>需要隱藏的div元素</div>
<span>需要隱藏的span元素</span>
<p>p元素</p>
<button>點擊按鈕隱藏元素</button>
</body>
</html>

說明:
click()方法用于綁定點擊事件,設置事件處理函數
當單擊元素時,發生 click 事件。
click() 方法觸發 click 事件,或規定當發生 click 事件時運行的函數。
語法:
//觸發被選元素的 click 事件:
$(selector).click()
//添加函數到 click 事件:
$(selector).click(function)
hide()方法用于隱藏指定元素
語法
$(selector).hide(speed,easing,callback)
| 參數 | 描述 |
|---|---|
| speed | 可選。規定隱藏效果的速度。 可能的值:
|
| easing | 可選。規定在動畫的不同點上元素的速度。默認值為 "swing"。 可能的值:
|
| callbac | 可選。hide() 方法執行完之后,要執行的函數。 |
注釋:隱藏的元素不會被完全顯示(不再影響頁面的布局)。
提示:如需顯示隱藏的元素,請查看 show() 方法。
以上就是“jquery如何實現點擊隱藏元素”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。