您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vue如何實現動態渲染input輸入框”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue如何實現動態渲染input輸入框”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
就比如現在有這樣一個字符串:
你好,我是{name},我今年{age} 歲,我喜歡的運動是{play}。
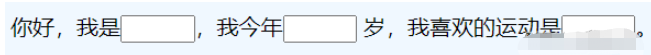
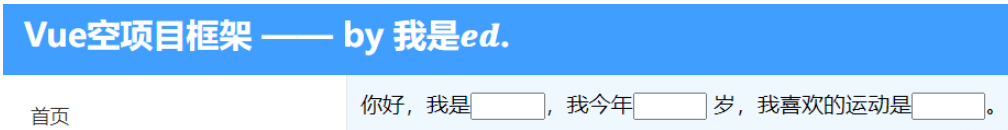
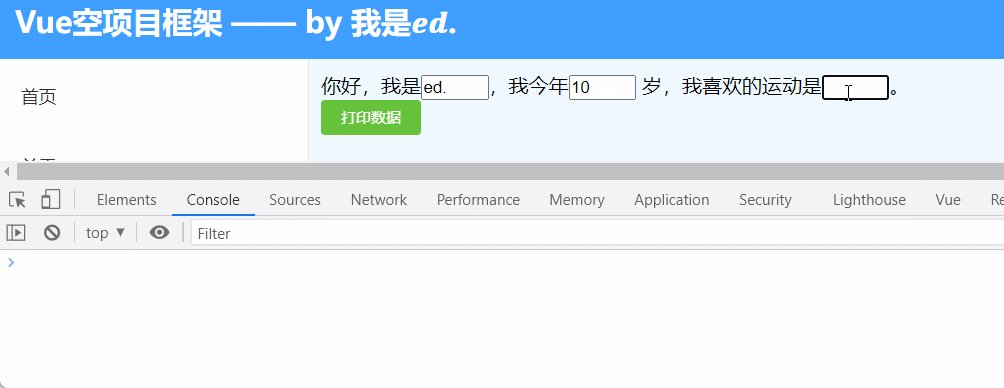
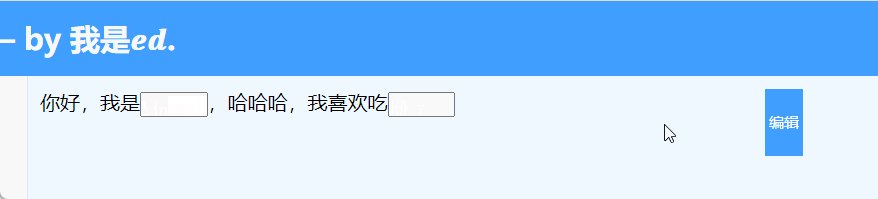
前端需要把 {xxx} 及其包裹的內容轉變成一個輸入框渲染出來,并且呢,當在輸入框輸入數據的時候,需要對輸入的內容進行獲取。即,轉變成下面的樣子進行展示:

當然可以再此基礎上進行一些其他功能的開發,今天主要說一下這個功能的實現。
首先我們把這個功能編寫成一個簡單的組件,這個組件的功能很簡單,就是接受父組件傳進來的字符串,檢測到 { } 包裹的數據,把對應的部分渲染為 input 輸入框,并且可以對這個父組件傳進來的字符串數據進行修改。
OK,我們先編寫一個組件。首先先實現一個曉得功能,接受父組件傳遞進來的字符串,然后把 { } 包裹的數據解析成 input 輸入框展示出來。
組件很簡單,html 標簽的話,就是使用一個簡單的 p 標簽,因為我們是使用的 vue 開發,我們需要動態的渲染 dom 節點的話,我們可以使用 vue 的 v-html 進行渲染。
<p class="title" v-html="domRender(strData)"></p>
這段代碼很簡單,但是一定要注意是 v-html,然后綁定了一個方法 domRender,其中回調傳進去的 strData 參數是父組件傳進子組件的字符串數據對象。
比如說父組件中有一個數組:
dataList: [{
index: 1,
data: "你好,我是{name},我今年{age} 歲,我喜歡的運動是{play}。"
}],我們需要把這個列表的第一個對象傳遞給我們的處理子組件。
首先子組件需要一個 props 接受父組件傳進的字符串對象:
props: {
str: {
type: Object,
required: false,
},
},因為我們后期可能需要修改這個字符串內容,所以說呢,我們借助計算屬性,來處理一下這個字符串對象。提前聲明一個 currData 變量為 null 。
computed: {
strData: {
get() {
if (this.currData) {
return this.currData
} else {
return this.str
}
},
set(value) {
this.currData = value
}
}
},OK,上面這個代碼都很簡單,就不需要過多的解釋了哈。上面這一部分和我們單純渲染 input 關系不大。
最重要的部分來了,就是將 { } 的部分,渲染成 input 輸入框,首先呢,我們肯定是使用正則表達式,獲取到 { } 部分,然后用 input 替換一下就可以了。
domRender(str) {
let strData = str
var reg = /\{.*?\}/g
strData = strData.replace(reg, '<input class="emptyOut" type="text" />');
return strData
},OK,就上面四行代碼,就成功的把 { } 渲染成 input 輸入框了。

但是!有問題!
【思考】我們成功的把數據渲染成了 dom 顯示在頁面了,但是渲染的目的是啥?數據的輸入啊!我有一個表單,我想把 你好,我是{name},我今年{age} 歲,我喜歡的運動是{play}。 中 {name} 渲染成的輸入框中輸入的數據,綁定到表單的 name 字段,{age} 渲染成的輸入框中輸入的數據,綁定到表單的 age字段,play 字段同理。這時候就發現,我們可以輸入內容,但是沒法綁定啊!怎么辦!
【解答】對嘍!一下就反應過來了吧,我們給這個輸入框綁定一個屬性值,然后我們在輸入框輸入完數據之后,比如焦點消失,我們就可以獲取這個輸入框對象,然后根據綁定的屬性,就可以獲取要在表單中綁定的字段和值是什么了。
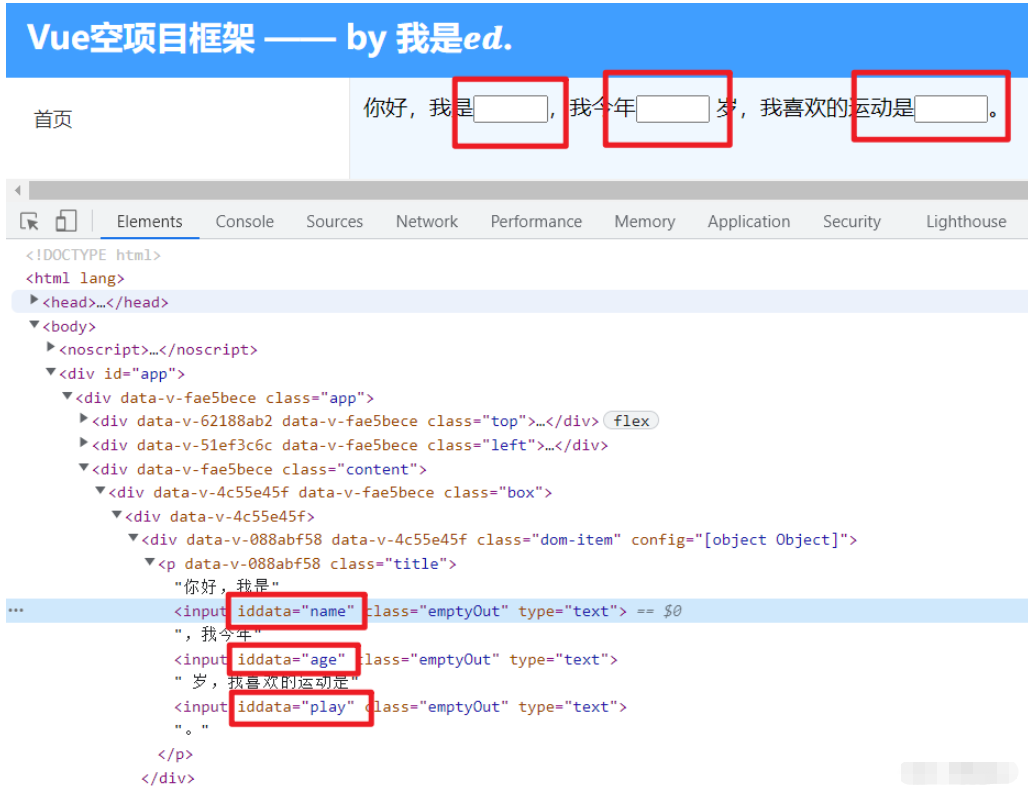
OK,這個時候,我們就需要遍歷每一個輸入框,然后獲取這個 { } 中的字段,然后綁定成 input 輸入框綁定的屬性值就可以了。
domRender(str) {
let strData = str
var reg = /\{.*?\}/g
let result = str.match(reg)
if (!result) {
return strData
}
for (let i = 0; i < result.length; i++) {
let a = result[i]
if (a == '{}') {
continue
}
let r = str.match(a)[0]
let id = r.slice(1, -1)
strData = strData.replace(r, '<input idData=' + id + ' class="emptyOut" type="text" />');
}
return strData
},好的,這樣的話,我們就給輸入框綁定了一個屬性,屬性值就是要綁定的表單字段。

好!完成!已經成功綁定。
接下來,就是我們輸入數據之后,獲取輸入框數據的值,然后把內容返回給父組件就可以了。
首先,在父組件有一個表單數據:
form:{}子組件輸入完成之后,子組件把輸入好的數據傳遞給父組件,父組件將子組件傳遞回來的數據保存到 fom 就可以啦!
其實很簡單的我們只需要監聽輸入框輸入完成就可以了吧!怎么監聽呢,其實很麻煩,我也是試了好幾種方案。
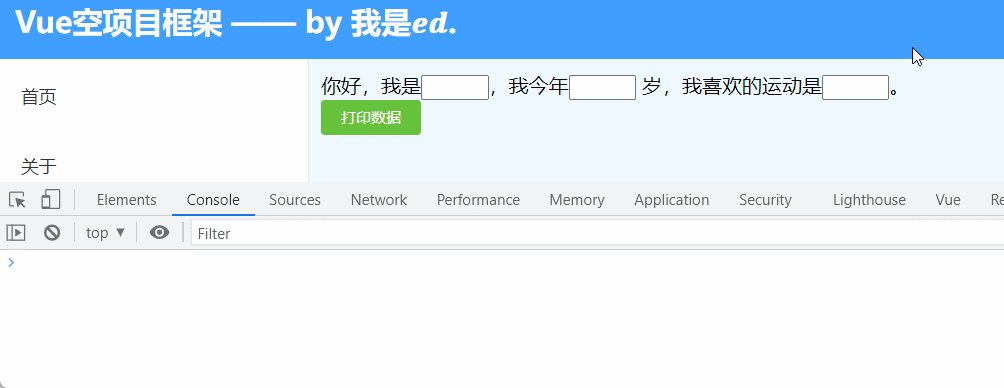
首先我們界面有一個按鈕,點擊按鈕的時候執行一個方法,獲取綁定的值。
<el-button type="success" @click="printData()" size="mini">打印數據</el-button>
關鍵是 printData() 方法里面怎么寫?
我們在之前動態渲染的時候都給 input 設置了一個 class 屬性對吧?我們點擊事件里面,肯定可以獲取這些 input 框吧!那么我們就可以獲取這些輸入框綁定的屬性和輸入的值吧?
printData() {
let data = {}
const elements = document.getElementsByClassName("emptyOut");
for (let i = 0; i < elements.length; i++) {
const item = elements[i]
data[item.attributes.idData.value] = item.value
}
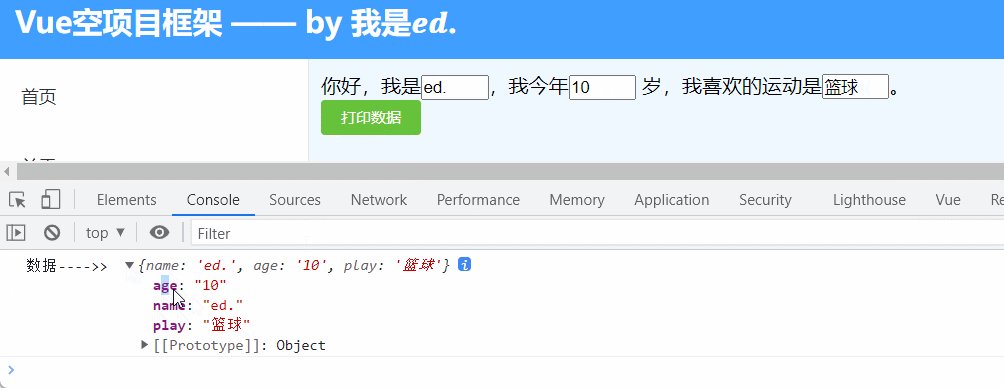
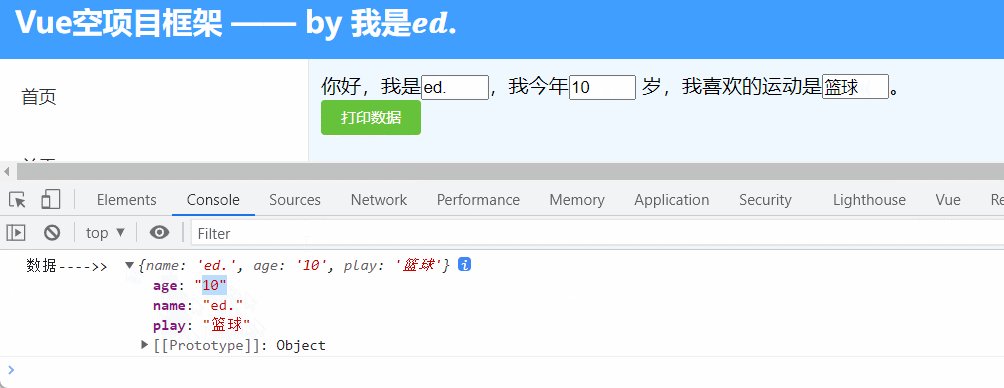
console.log('數據---->> ', data)
}好,這樣的話我們就可以獲取到輸入框輸入的值了。然后子組件把數據傳遞給父組件就可以了,父組件怎么處理在寫響應的邏輯就可以了吧!OK,就這樣。

OK,這是一個方式哈。還有一種哈,稍微說一下。
上面是點擊按鈕獲取數據,還有一個是使用 @input 方法。
<p class="title" @input="addComment($event)" v-html="domRender(strData)"></p>
在相應的標簽上添加 input 事件。
// 修改輸入框文本數據
addComment(event) {
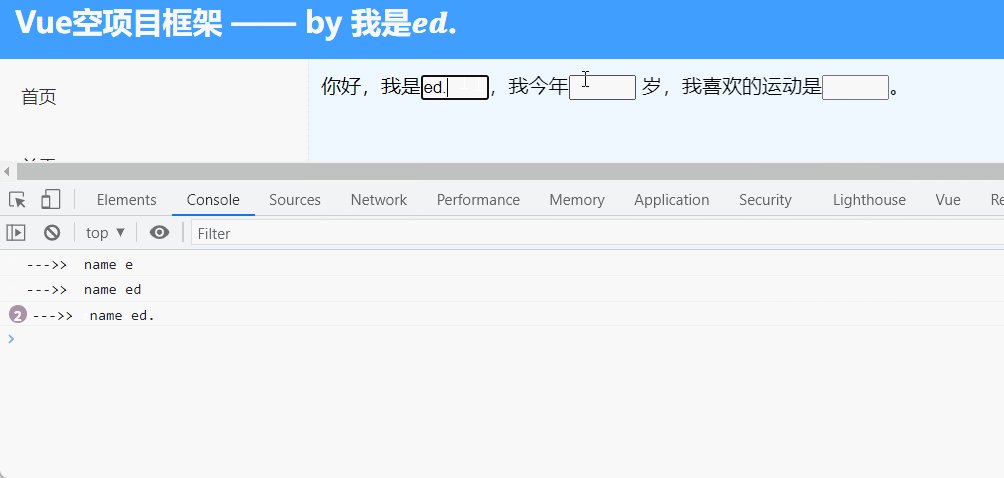
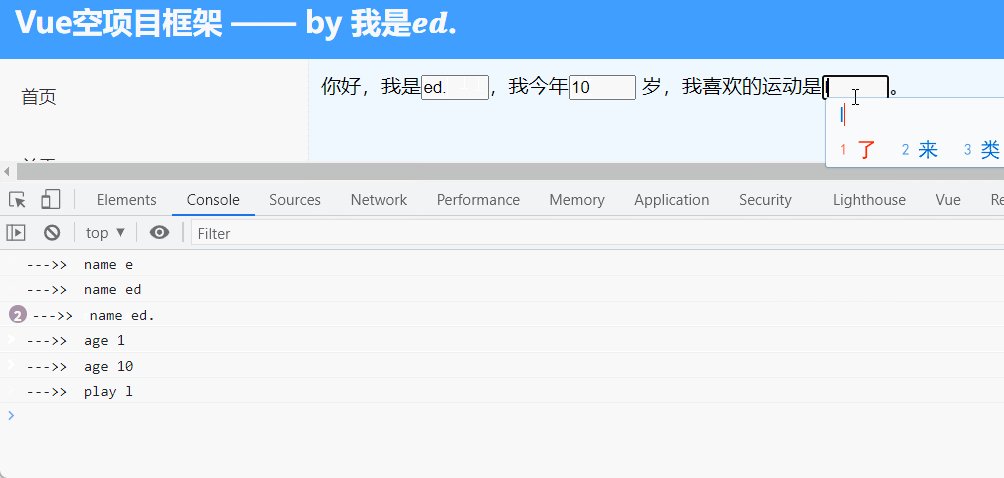
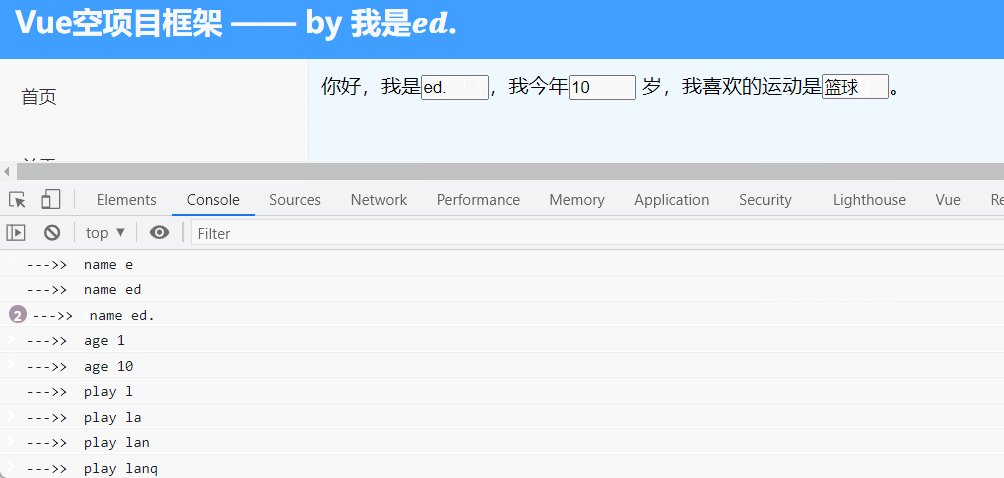
console.log("--->> ", event.target.attributes.idData.value, event.target.value)
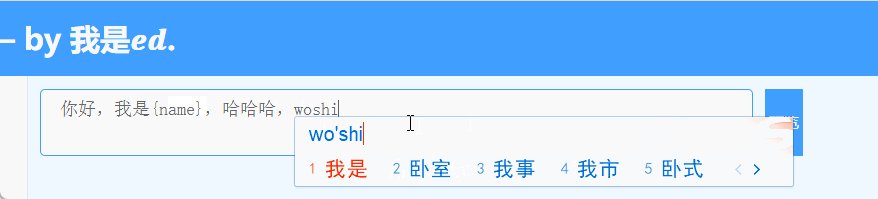
},這樣的話,我們每次修改輸入框內容的時候,都會打印出我們這個輸入框的數據值。

看效果,還可以哈!拿到數據值了,怎么使用就看具體業務了。
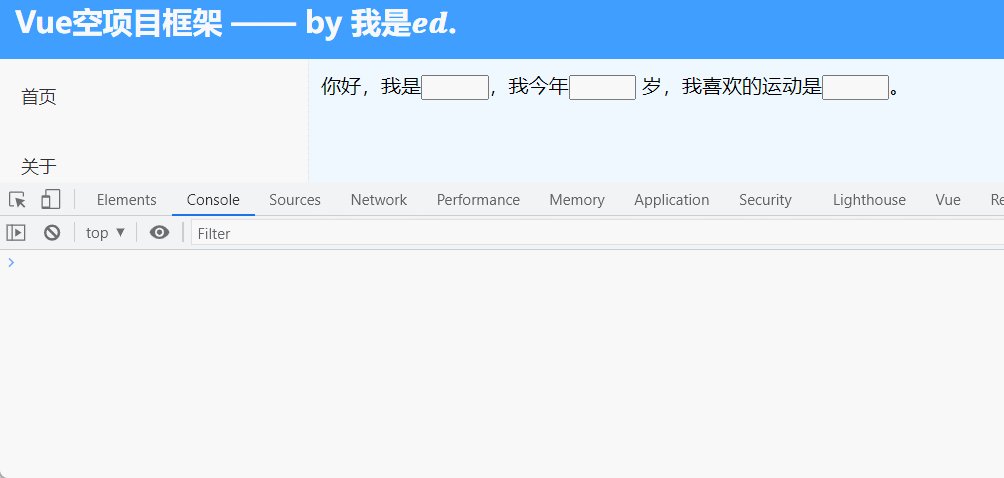
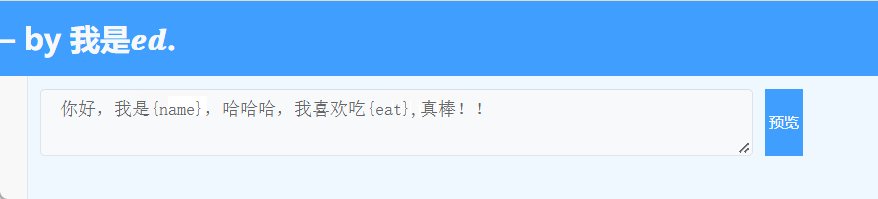
上面我們說了,給一個字符串,把關鍵內容使用 dom 輸入框渲染,現在在做一個小功能,就是可以手動編輯文本。
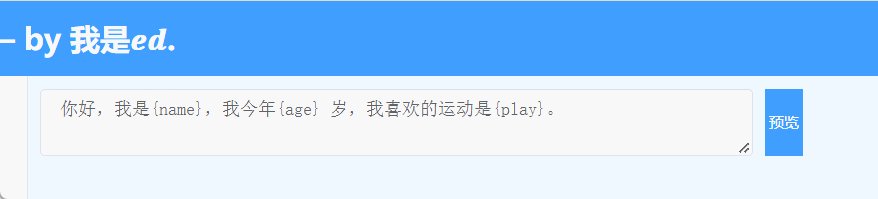
上面我們接受父組件傳進來數據是使用計算屬性得到的值 strData。所以我們寫一個輸入框綁定要輸入的內容,也就是這個 strData 。在寫一個按鈕,點擊按鈕的時候切換編輯和預覽就可以了。很簡單沒啥好說的。
<template>
<div class="dom-item">
<el-input v-show="!preview" type="textarea" :rows="2" placeholder="請輸入內容" v-model="strData">
</el-input>
<p class="title" v-show="preview" @input="addComment($event)" v-html="domRender(strData)"></p>
<button class="dom-btn" @click="preview = !preview"> {{ preview ? '編輯' : '預覽' }}</button>
</div>
</template>然后看一下效果。

然后需要處理什么邏輯自己去根據需求實現就可以了。
讀到這里,這篇“Vue如何實現動態渲染input輸入框”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。