您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“React如何實現合成事件”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
首先是 React 項目過程啟動時,調用 listenToAllSupportedEvents 方法,做合成事件的綁定。
// 對應方法 `ReactDOM.createRoot()
function createRoot(container, CreateRootOptions) {
const rootContainerElement =
container.nodeType === COMMENT_NODE
? (container.parentNode: any)
: container;
// 綁定支持的事件
listenToAllSupportedEvents(rootContainerElement);
}listenToAllSupportedEvents 方法核心實現為:
function listenToAllSupportedEvents(rootContainerElement) {
allNativeEvents.forEach(domEventName => {
// 是否為會冒泡的事件
if (!nonDelegatedEvents.has(domEventName)) {
// 第二個參數是 isCapturePhaseListener
// false 表示綁定在 “冒泡階段”
listenToNativeEvent(domEventName, false, rootContainerElement);
}
listenToNativeEvent(domEventName, true, rootContainerElement);
}
}allNativeEvents 是一個集合(Set),保存所有的原生 DOM 事件名。會 調用不同事件插件的初始化。
事件插件有:
SimpleEventPlugin;
EnterLeaveEventPlugin;
ChangeEventPlugin;
SelectEventPlugin;
BeforeInputEventPlugin
這些事件插件對象暴露有 registerEvents 和 extractEvents 方法。registerEvents 用于初始化原生事件和對應 React 事件,其中一個操作就是往 allNativeEvents 加原生事件名。
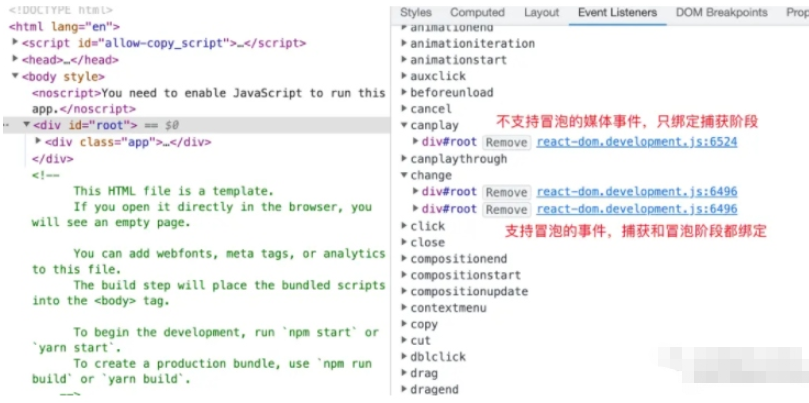
nonDelegatedEvents 也是一個集合(Set),保存不支持冒泡的事件,即不能進行事件委托,比如 cancel、scroll、媒體事件等。
對于支持冒泡的事件,捕獲階段和綁定階段都綁定;對于不支持冒泡的事件,只綁定捕獲階段,且會 在目標元素上綁定事件。

listenToNativeEvent 里面調用了一層又一層的函數,人已經麻了。為了方便理解,這里將這些嵌套的函數拍平,丟掉一些次要的分支,得到下面核心代碼:
function listenToNativeEvent() {
const listener = dispatchEvent.bind(
null,
domEventName,
eventSystemFlags,
targetContainer,
);
if (isCapturePhaseListener) {
// 捕獲階段的事件委托
targetContainer.addEventListener(domEventName, listener, true);
} else {
// 冒泡階段的事件委托
targetContainer.addEventListener(domEventName, listener, false);
}
}現在我們給一個按鈕綁定 React 的 mousedown 事件,然后觸發。
調用棧為:

鏈路很長,只說核心的。
首先 執行 dispatchEventForPluginEventSystem,這里用 batchedUpdates 批量更新策略執行了 dispatchEventsForPlugins。
function dispatchEventForPluginEventSystem(
domEventName,
eventSystemFlags,
nativeEvent,
targetInst,
targetContainer,
) {
batchedUpdates(() =>
dispatchEventsForPlugins(
domEventName,
eventSystemFlags,
nativeEvent,
ancestorInst,
targetContainer,
),
);
}dispatchEventsForPlugins 方法下,做的事情:
首先用 extractEvents 遞歸 Fiber 樹,從目標節點往上找到根節點,取出 props 中所有的相同事件(這里是 onMousedown),加到 dispatchQueue 隊列上;
然后調用 processDispatchQueue 去按照一定順序執行(冒泡階段時順序,捕獲階段時倒序)。
function dispatchEventsForPlugins(
domEventName,
eventSystemFlags,
nativeEvent,
targetInst,
targetContainer,
) {
const nativeEventTarget = getEventTarget(nativeEvent);
const dispatchQueue = [];
// 1. 找到所有需要執行的事件
extractEvents(
dispatchQueue,
domEventName,
targetInst,
nativeEvent,
nativeEventTarget,
eventSystemFlags,
targetContainer,
);
// 2. 按一定順序執行
processDispatchQueue(dispatchQueue, eventSystemFlags);
}首先是 調用 extractEvents,該方法會調用不同的事件插件對象的 extractEvents 方法。
function extractEvents(...) {
SimpleEventPlugin.extractEvents(...);
if (shouldProcessPolyfillPlugins) {
EnterLeaveEventPlugin.extractEvents(...);
ChangeEventPlugin.extractEvents(...);
SelectEventPlugin.extractEvents(...);
BeforeInputEventPlugin.extractEvents(...);
}
}這里以 SimpleEventPlugin 事件插件對象的 extractEvents 方法為例,做了下面事情:
// 這個 extractEvents 是 SimpleEventPlugin 下的方法
function extractEvents(
dispatchQueue,
domEventName,
targetInst,
nativeEvent,
nativeEventTarget,
eventSystemFlags,
targetContainer,
) {
// 先默認一個合成對象構造函數
let SyntheticEventCtor = SyntheticEvent;
switch (domEventName) {
// ...
case 'mousedown':
// 構造函數替換為 合成鼠標事件構造函數
SyntheticEventCtor = SyntheticMouseEvent;
break;
}
// 是否為捕獲階段
const inCapturePhase = (eventSystemFlags & IS_CAPTURE_PHASE) !== 0;
// 遞歸找到所有的 listeners
const listeners = accumulateSinglePhaseListeners(
targetInst,
reactName,
nativeEvent.type,
inCapturePhase,
accumulateTargetOnly,
nativeEvent,
);
// 實例化合成事件對象,后面要傳到 listener 里
const event = new SyntheticEventCtor(
reactName,
reactEventType,
null,
nativeEvent,
nativeEventTarget,
);
// 給隊列加上 合成對象實例,和 listeners
dispatchQueue.push({event, listeners});
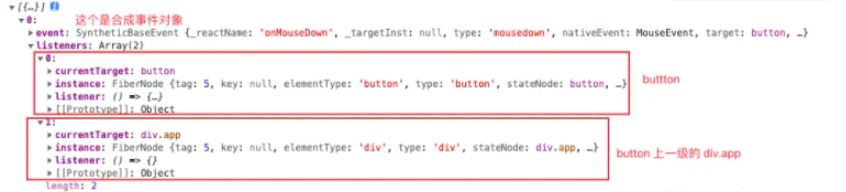
}dispatchQueue 隊列的元素是一個對象,有 event 和 listeners 兩個屬性。event 是合成對象實例。listeners 是一個對象數組,由多個 listener 組成。
dispatchQueue 長下面這個樣子:

然后就是將隊列里的函數拿去執行。
processDispatchQueue 方法會將隊列里的不同事件的 listeners 數組拿去執行。
export function processDispatchQueue(dispatchQueue, eventSystemFlags) {
const inCapturePhase = (eventSystemFlags & IS_CAPTURE_PHASE) !== 0;
for (let i = 0; i < dispatchQueue.length; i++) {
// 取出不同的事件
const {event, listeners} = dispatchQueue[i];
// 每個事件的 listeners 按一定順序執行
processDispatchQueueItemsInOrder(event, listeners, inCapturePhase);
}
}processDispatchQueueItemsInOrder 是按一定順序執行的,因為事件捕獲和冒泡階段的順序是相反的,所以代碼邏輯中會有兩種執行方向。
一條鏈路中的 listener 拿到的都是同一個 event。執行 event.stopPropagation() 后,event.isPropagationStopped() 就一定會返回 true,然后鏈路就會被中斷。
function processDispatchQueueItemsInOrder(event, dispatchListeners, inCapturePhase) {
let previousInstance;
if (inCapturePhase) {
// 捕獲階段為逆序
for (let i = dispatchListeners.length - 1; i >= 0; i--) {
const { instance, currentTarget, listener } = dispatchListeners[i];
if (instance !== previousInstance && event.isPropagationStopped()) {
return;
}
executeDispatch(event, listener, currentTarget);
previousInstance = instance;
}
} else {
// 冒泡階段為順序
for (let i = 0; i < dispatchListeners.length; i++) {
const { instance, currentTarget, listener } = dispatchListeners[i];
// 是否中斷冒泡
if (instance !== previousInstance && event.isPropagationStopped()) {
return;
}
executeDispatch(event, listener, currentTarget);
previousInstance = instance;
}
}
}“React如何實現合成事件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。