您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery ajax報錯403如何解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
jquery ajax報錯403是因為前端和服務器的域名不同而觸發了防盜鏈機制,其解決辦法:1、打開相應的代碼文件;2、通過“public CorsFilter corsFilter() {...}”方法設置允許的域即可。
ajax 調用服務器接口報403錯誤解決辦法
發現問題
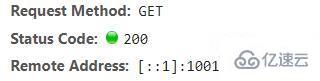
在前端頁面中遠程調用服務器接口時報403錯誤,而直接在瀏覽器訪問則不會報錯。
Ajax調用結果:

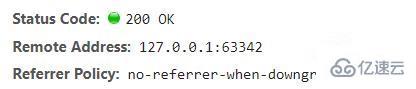
瀏覽器調用結果:

報403原因
經過分析發現是因為前端和服務器的域名不同而觸發了防盜鏈機制。
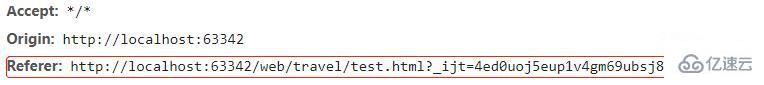
防盜鏈機制
防盜鏈機制是基于http請求頭的referer實現的,refer就相當于瀏覽器頁面地址的id,瀏覽器向服務器發起請求時,會攜帶referer,服務器通過referer來判斷是否是自己的域名,如果不是就會拒絕訪問,如果是,則繼續訪問。

解決辦法
對于自身項目而言,解決跨域問題可以通過代碼設置允許的域。代碼如下:
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加cors配置信息
CorsConfiguration config = new CorsConfiguration();
// 允許的域(根據需要進行設置),不要寫*,
config.addAllowedOrigin("http://localhost:6334");
//是否發送cookie信息
config.setAllowCredentials(true);
//允許請求的方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
//允許的頭信息
config.addAllowedHeader("*");
//有效時長
config.setMaxAge(3600L);
//添加映射網絡,攔截一切請求
UrlBasedCorsConfigurationSource configurationSource = new UrlBasedCorsConfigurationSource();
configurationSource.registerCorsConfiguration("/**", config);
//返回新的CorsFilter
return new CorsFilter(configurationSource);
}
}

“jquery ajax報錯403如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。