您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue核心面試題實例代碼分析的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue核心面試題實例代碼分析文章都會有所收獲,下面我們一起來看看吧。
1-為什么要在列表中綁定key,有什么作用
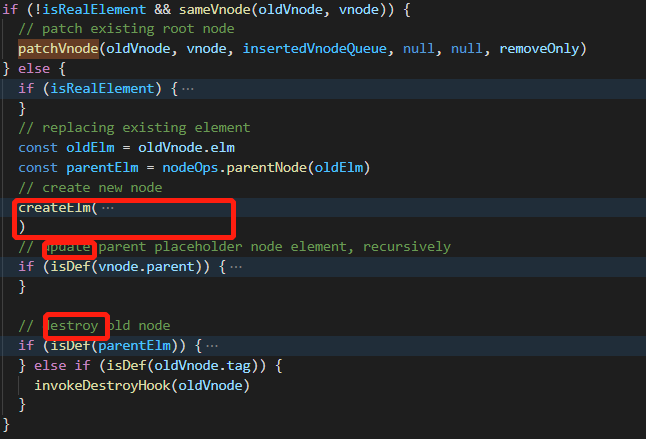
組件在升級階段會對兩次vnode做比較,以確定走patchVnode還是create-updateParentPlaceholder-destory過程

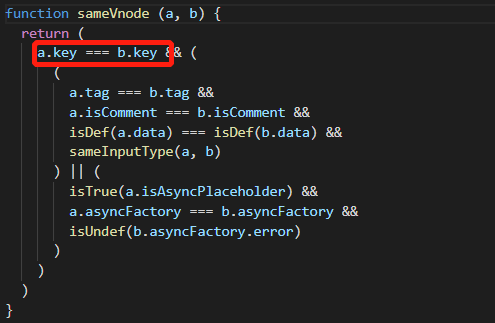
節點比照的條件之一就是key值能否等價

這意味著,在不帶key值的情況下(即兩次均為undefined),vue有肯定概率(如list列表)會將兩次vnode判斷為sameVnode走patchVnode復用dom節點
那么,假設當前的需求是選項卡形式,每一個選項卡下都有一個list列表,我們在tab1下的列表1通過點擊綁定了class使其高亮,那么入選項卡切換到tab2后,列表1依然是高亮狀態
2-聊聊vue的雙向數據綁定
所謂雙向綁定,即數據驅動視圖升級,同時視圖升級又能change到數據變化
數據——>視圖
vue的組件創立會經過init過程,這將執行initstate函數對data和props做一次解決,它將遍歷data的key執行observe,這是一次遞歸defineReactive的過程。即對每一個key通過Object.defineProperties設置阻攔,在get時向dep收集watcher,在set時通過dep notify到watcher執行render update
視圖——數據
這體現在v-model指令中,我們在input、textarea中輸入的文本能驅動數據的升級。這是由于vue在模板編譯階段將v-model解析成events+props掛載到ast節點上,在patch過程中將會調用updateListeners通過addeventListeners向input增加input事件,當input觸發時將調用事件升級props對應的值,以達到視圖升級的目的
3-聊聊vuex和redux的異同點
兩者都是響應式編程的狀態管理方案,都很好的處理了嵌套組件的數據傳遞問題,也都是在全局定義store,通過dispatch向reducer派發action以升級store。相比較redux來說,vuex提供了直接連接reducer的方案,即commit
4-在vue中,子組件為何不可以修改父組件傳遞的props,假如修改了,vue是如何監控到并報警告的?
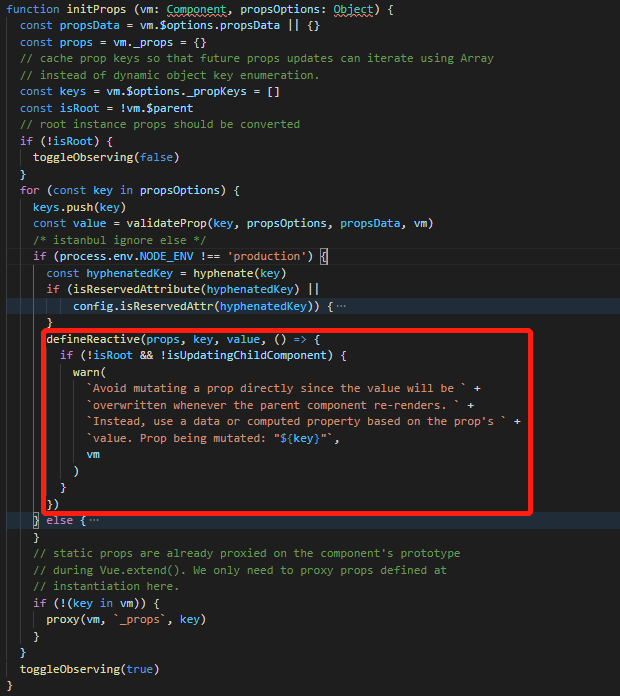
組件在init過程中會執行initstate函數,這包括了對props的解決

可以看到,vue通過重寫Object.properties.set方法,當嘗試對props修改時發出警告。這么做是為了保證數據的單項流,避免出錯
5-為什么vue中的mutations中不能有異步操作
由于異步操作是有反作用的,它的固定輸入不會有固定產出,這將使得程序狀態變得不可預測
6-vue2.x中的Object.definedProperty為什么會在vue3中被Proxy替代
Object.definedProperty只能劫持對象的屬性,而對于某一個屬性的嵌套則無法劫持,但是Proxy可以,另外就是Proxy提供的可選擇api更豐富
7-Vue組件生命周期
一個組件的創立,要執行init-mount-reder-patch流程。在init過程中,首先通過callhook調用beforeCreate,接著才是initState,這意味著beforeCreate時組件的狀態是不可用的,但是可以向vuex或者vue-router那樣通過Vue.mixin混入少量插件能力,由于此時的組件尚是"干凈的",避免了對組件造成可能性的干擾;同樣的,因為created是在initState之后,故此時的狀態是可用的,因而我們可以在此向后端發起請求獲取數據并綁定給data.key;在mount過程中將首先執行beforeMount,此時的render函數以及被編譯但尚未執行,故無法進行dom操作;在new Watcher的過程中將會執行到render和update,走patch流程,故mounted時,dom已被創立,因而可以通過ref指令增加dom引用;當我們通過點擊事件觸發data升級時,將會由dep通知到watcher執行run走render update,此時將會執行beforeUpdate,因為此時的dom還未升級,因而我們可以copy一份舊的dom以嘗試做一次回退操作;最后當組件卸載時將會觸發beforeDestory和destoryed,這將遞歸銷毀組件。因為vue的模板解析只會對template中的事件進行解決,因而我們通過ref操作dom增加的事件需要手動進行銷毀
最后是與keep-alive相關的activited和deactivited,標識組件的激活和凍結狀態
8-vue在v-for時給每個元素綁定事件需要使用事件代理商嗎
不需要!
vue對dom的事件監聽是通過dom.addEventListener實現的,對組件的事件解決是通過事件總線完成的
9-vue是如何對數組做響應式解決的?為什么通過下標的方式不行(假設數組為[1,2,3])
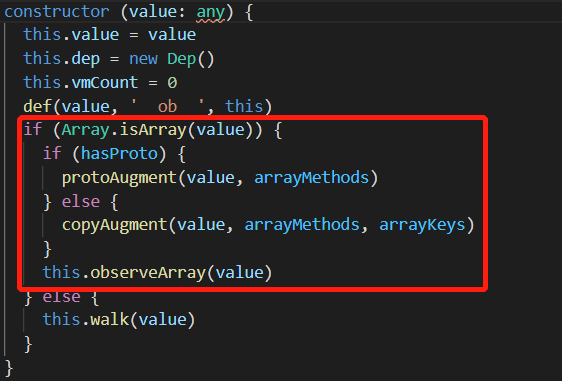
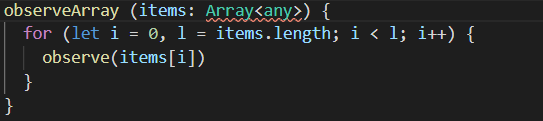
vue會遍歷data的每一個key調用observe,當為數組時,實例化observe

即調用

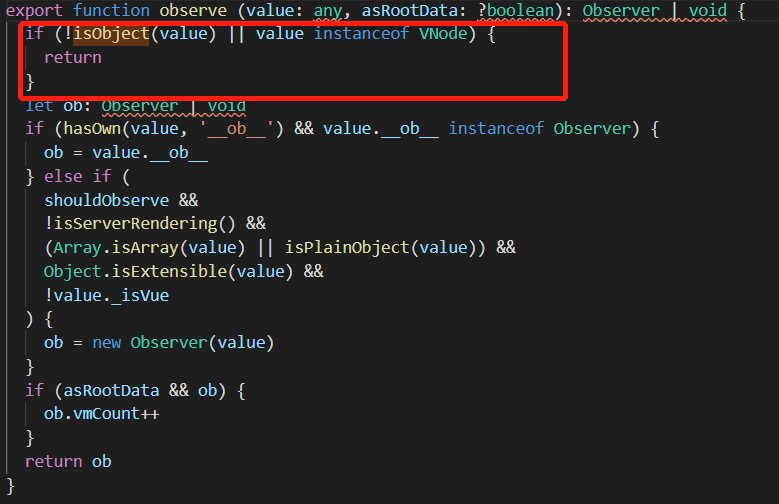
可以看到這會進入新一輪的observe

對于我們的數組[1,2,3,4]而言,每一個key是基本類型,因而vue直接return,并未對數組的每一個key做響應式解決
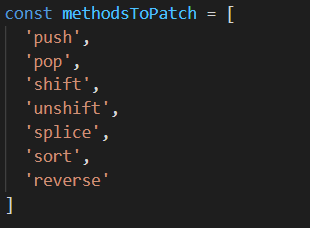
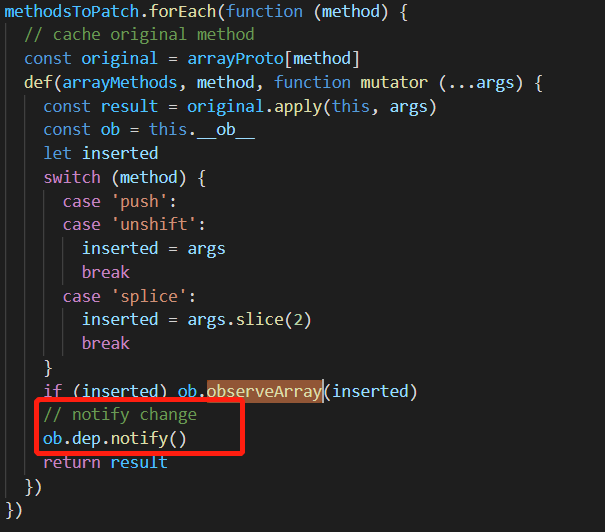
那么數組的響應式又是如何做到的呢,在observe實例化過程中,針對數組調用了protoAugment或者copyAugment方法,這將我們數組的原型鏈指向了arrayMethods對象,該對象通過methodsToPatch進行了重寫


因而,當我們對數組執行push/splice操作時能觸發升級
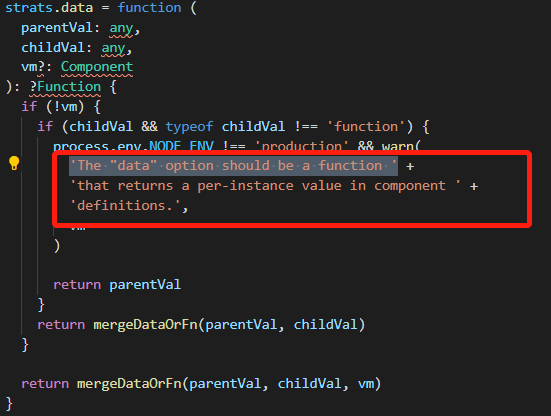
10-為什么data應該是一個函數
在init過程中有對data做解決,當為函數時會執行getData通過call語法將this指向當前實例,它將返回一個獨一無二的引用類型

當組件中存在子組件時,在render過程中將會通過Vue.extend構建子組件構造器,在這一過程中將會對我們的配置項進行合并,假如data不是一個函數,vue會提醒警告

這是由于,當組件被作為公共組件使用時,對象形式的data會被共享,這意味著,在a處的修改會影響b處的展現
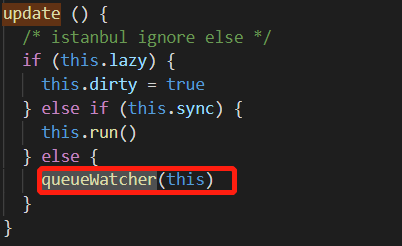
11-nextTick的實現
當組件升級時會通過dep.notify到watcher的update,這將watcher push進隊列

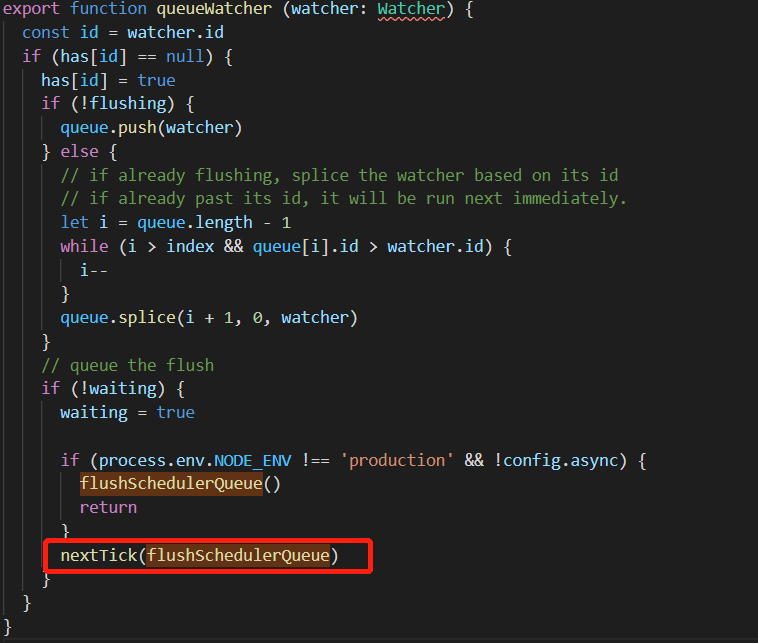
并手動調用nextTick,傳入flushSchedulerQueue

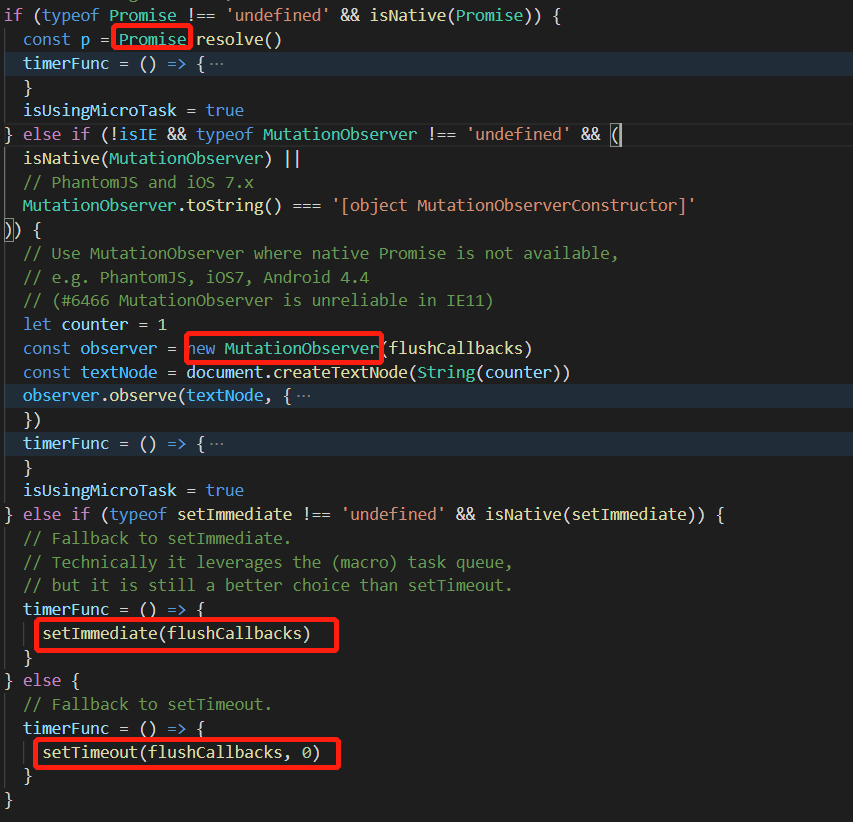
而這實際上是利用了異步api,將我們的回調隊列延后到主線之后執行

12-computed是如何實現的
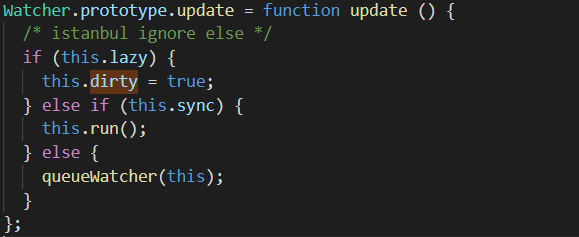
computed watcher會對依賴的變化做判斷,只有依賴變化時才會重新計算。我們知道當data中的數據被修改時會觸發watcher的update,這將會把dirty置為true

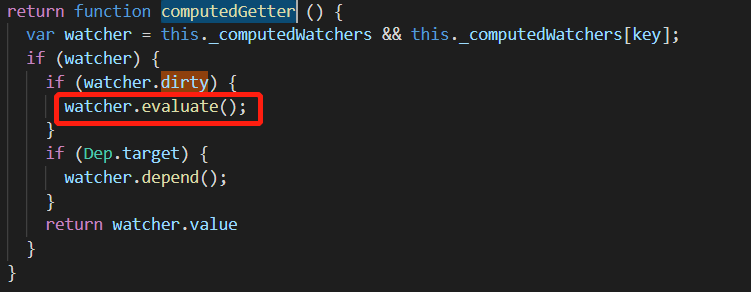
那么當在render過程中訪問到computed.key時將會觸發computedGetter,這將觸發computed重新求值

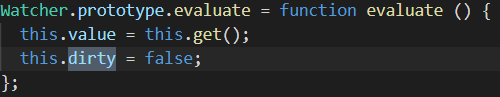
并在計算后重新置為false

關于“vue核心面試題實例代碼分析”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue核心面試題實例代碼分析”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。