溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
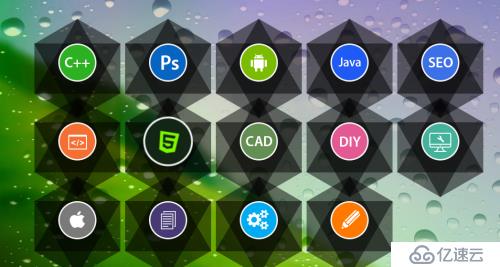
今天學習的是如何使用div盒子模型做一個具有多邊形旋轉放大的一個基礎特效頁面。

需求分析:1、多邊形如何生成;使用css3中的transform屬性對元素進行旋轉
2、使用background:rgba設置半透明屬性
所遇到的問題:1、樣式圖片不能位于中間?解決方案采用自適應布局將top left right buttom都設置為零外邊距margin設為auto。
2、如何解決中間排列四個上下排列五個的問題。解決方案:div盒子的排列方式是一排排橫向排滿然后換行,這樣的話排列應該是5 5 4 。解決方式在第六個盒子前面加上一定的像素寬度。這樣中間一列就只能擺下四個盒子。



免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。