您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
定義
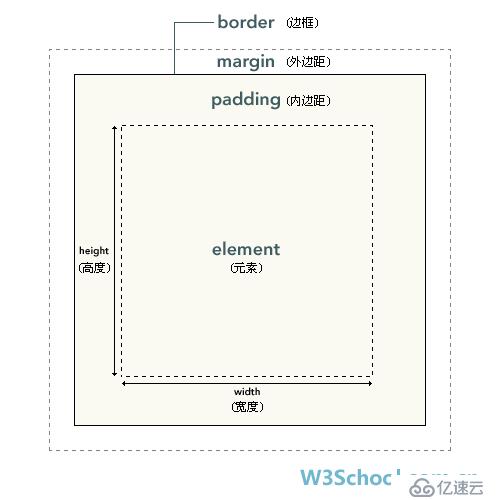
CSS把每個元素看成是一個個單獨的框,這里就叫它“元素框”吧。而CSS 盒子模型 (Box Model) 可以理解成一種規范,它規定了元素框處理其“最里邊的內容區域(例如文本,圖像等)”、“內容周圍填充的區域”、“邊框” 和“邊界區域”的方式。
PS: 為了方便區分概念,通常也會把“填充”叫做“內邊距”,把“邊界”叫做“外邊距”。

元素框的最內部分是實際的內容,直接包圍內容的是內邊距。內邊距呈現了元素的背景。內邊距的邊緣是邊框。邊框以外是外邊距,外邊距默認是透明的,因此不會遮擋其后的任何元素。
總之,盒子模型由內到外組成: 內容區域(content) --> 填充(padding) --> 邊框(border) --> 邊界(margin)。
在 CSS 中,width 和 height 僅僅指的是內容區域的寬度和高度。
幾個提示
l 背景應用于由內容和內邊距、邊框組成的區域。也就是如果你設置了背景色,那么內容、內邊距、邊框都會先被背景色填充,然后內容和邊框的顏色會將其覆蓋。如果你將內容和邊框的顏色設置成透明色就能看得出來。
l 內邊距、邊框和外邊距可以應用于一個元素的所有邊,也可以應用于單獨的邊。也就是上下左右你可選擇任何一邊設置,或者全部。
l 外邊距可以是負值,而且在很多情況下都要使用負值的外邊距。內邊距不能用負值。
瀏覽器兼容性
一旦為頁面設置了恰當的 DTD,大多數瀏覽器都會按照上面的圖示來呈現內容。然而 IE 5 和 6 的呈現卻是不正確的。根據 W3C 的規范,元素內容占據的空間是由 width/height 屬性設置的,而內容周圍的 padding 和 border 值是另外計算的。不幸的是,IE5.X 和 6 使用自己的非標準模型。這些瀏覽器的 width /height屬性不只是內容的寬度,而是內容、內邊距和邊框的寬度的總和。
雖然有方法解決這個問題。但是目前最好的解決方案是回避這個問題。也就是,不要給元素添加具有指定寬度的內邊距,而是嘗試將內邊距或外邊距添加到元素的父元素和子元素。
PS:如果對你有幫助,就順手點個贊吧~
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。