您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue如何實現文件本地打開查看效果的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue如何實現文件本地打開查看效果文章都會有所收獲,下面我們一起來看看吧。
問題描述:
npm run build 后dist文件夾下面直接瀏覽器打開index.html,css和js的路徑都不正確。 放到跟目錄下就正常了。
問題解決:
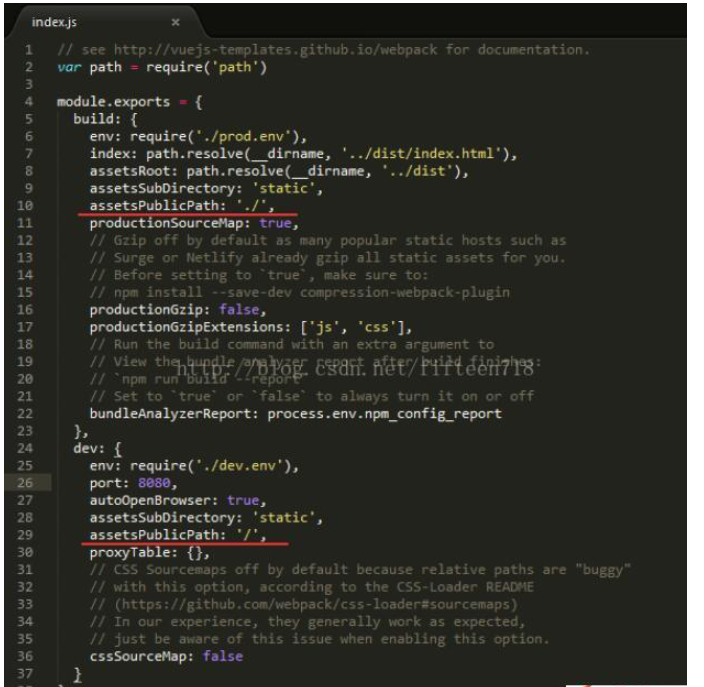
打開項目所在文件夾里面的 config - index.js

在 build 部分的 assetsPublicPath 里面加一個點即可
assetsPublicPath: '/',
改為
assetsPublicPath: './',
解釋:
將絕對路徑改為相對路徑(解釋有點不對,湊合著理解吧)
延伸:
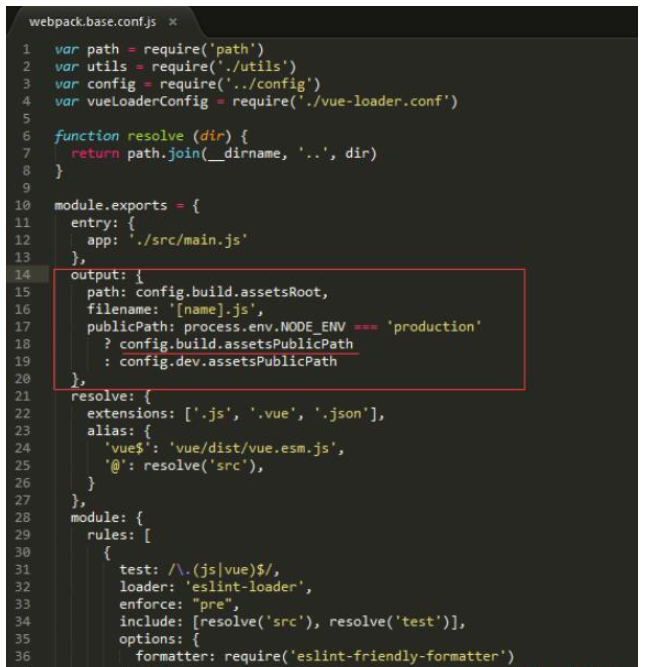
這么做的效果主要影響的是 項目所在文件夾里面的 build- webpack.base.conf.js

效果相當于:
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},改為了:
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? './'
: config.dev.assetsPublicPath
},Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
關于“vue如何實現文件本地打開查看效果”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue如何實現文件本地打開查看效果”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。