溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
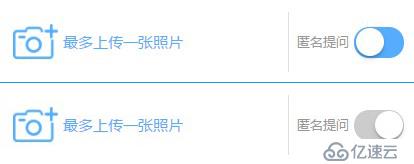
在很多設計圖上,會有如下圖開關或者單選,今天我就來講講如何用css去實現動態的開關。

html代碼中,是很簡單的
<input type="checkbox" id="1" class="checkbox"> <label class="switch" for="1"></label>
下面是我們css代碼
<style>
.checkbox {
display: none;
}
.switch {
width: 50px;
height: 31px;
background: #56ACFE;
border-radius: 20px;
padding: 1px;
box-sizing: border-box;
display: inline-block;
margin-top: 15px;
}
.switch:after {
content: '';
box-shadow: 0 3px 8px 0 rgba(0,0,0,0.15), 0 1px 1px 0 rgba(0,0,0,0.16), 0 3px 1px 0 rgba(0,0,0,0.10);
width: 28px;
height: 28px;
background: #fff;
border-radius: 50%;
display: block;
margin-left: 1px;
float: left;
transition: all 0.5s;
}
.checkbox:checked+.switch:after {
margin-left: 20px;
}
.checkbox:checked+.switch {
background: #ccc;
}
</style>就這樣,就實現了這個設計圖上和手機上經常出現的開關。
如果對你能有幫助的話,麻煩點贊,如果有意見或者建議的話,私信我哦!
我會繼續努力積攢經驗的,會給大家不定時分享基礎知識點的*-*,關注我哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。