您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Angular怎么使用SASS樣式的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Angular怎么使用SASS樣式文章都會有所收獲,下面我們一起來看看吧。
SASS 提供了兩種編寫的語法,一種是 .scss 為后綴,另一種是 .sass 為后綴。
.scss 為后綴,語法用 {} 修飾
.sass 為后綴,語法是縮緊方式
項目集成
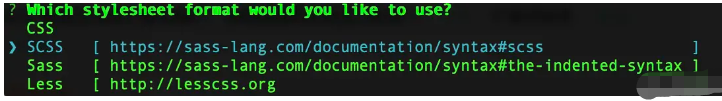
angular 項目使用腳手架生成,在添加樣式這一個步驟,會詢問你編寫樣式的方式,讓你選擇:

選擇 SCSS,然后確認即可,就是這么簡單。
在 angular 中編寫樣式,可以分為組件樣式和全局樣式。
組件樣式
組件樣式就是組件單獨擁有,其他組件不會生效,比如,你通過 ng g compoent demo 生成組件:
- demo.component.ts
- demo.component.html
- demo.component.scss
- deom.component.spec.ts
其中 demo.compoent.scss 就是 deom 這個組件的樣式表。
全局樣式
angular 腳手架生成的項目,默認在 src/style.scss 文件存放全局的樣式。在這個文件修改的樣式,將對整個應用的樣式產生影響。
Sass 重點語法
針對日常的開發工作,我們來介紹下比較重要的內容。
1. 使用變量
使用變量能夠讓你在多個頁面或者頁面中的多處進行調用。
// _varible.scss
// **** COLORS ****
$black: #000000;
$white: #ffffff;
$dark-green: #007f7f;
// **** usage ****
$primary-color: $dark-green;
我們將變量方式在一個文件中進行管理,當需要使用到它的使用,我們直接進行 @import 導入使用即可:
@import "path/to/varible.scss";
#demo {
color: $primary-color; // 調用
}
2. 使用嵌套
在使用 css 樣式的時候,我們需要對不同元素進行樣式的編寫,我們需要考慮到元素所在的層次,采用不同的權重對其進行修改。
現在有骨架如下:
<div id="demo">
<div class="inner">
<span class="prefix">Mr.</span>
</div>
<div class="inner">
<span class="name">Jimmy<span>
</div>
</div>
現在有樣式如下:
#demo .inner .prefix {
color: red;
font-size: 11px;
}
#demo .inner .name {
font-size: 14px;
}
那么我們可以使用嵌套寫法,邏輯清晰,閱讀方便:
#demo {
.inner{
.prefix {
color: red;
font-size: 11px;
}
.name {
font-size: 14px;
}
}
}
3. 使用計算
sass 提供了一系列的操作符,如 +、-、*、/、%,使用就像寫 javascript 變量運算一樣,竟然還可以帶單位:
width: 100px / 400px * 100%l;
除了這些基本的運算符之外,sass 還提供了很多的方法,比如 String 函數:
to-upper-case('italic'); // ITALIC
又例如更改顏色的透明度方法:
#demo {
background-color: transparentize($black, 0.5)
}
4. 使用 mixin 混合器
在編寫樣式的時候,我們會出現在多個類中調用同一份的樣式內容。比如:
登錄后復制.demo {
font-size: 12px;
color: red;
}
.another_demo {
font-size: 12px;
color: blue;
}
我們使用 mixin 改寫:
@mixin common-style {
font-size: 12px;
}
.demo {
@include common-style;
color: red;
}
.another_demo {
@include common-style;
color: blue;
}
使用 mixin 提取公共的代碼出來,方便我們更改,改一處多處更改。當然,extend 即成也有這種效果。
5. 使用 extend 繼承
比如,我們可以對上一個類的樣式進行續寫:
原骨架和樣式:
<span class="prefix name">Hello, Jimmy.</span>
.prefix {
font-size: 12px;
}
.name {
color: red;
}
改寫后:
<span class="name">Hello, Jimmy.</span>
.prefix {
font-size: 12px;
}
.name {
@extend .prefix
color: red;
}
關于“Angular怎么使用SASS樣式”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Angular怎么使用SASS樣式”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。