您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、Autoprefixer是什么?
Autoprefixer是一個后處理程序,你可以同Sass,Stylus或LESS等預處理器共通使用。它適用于普通的CSS,而你無需關心要為哪些瀏覽器加前綴,只需使用W3C最新的規范關注于實現。
如書寫屬性:
a{
display: flex;
}執行autoprefixer后自動生成相關信息:
a{
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex
}autoprefixer還可以自動清除過期前綴,如:
a{
-webkit-border-radius: 5px;
border-radius: 5px
}執行autoprefixer后:
a{
border-radius: 5px
}二、怎樣引入到HBuilder中?
1、安裝node.js
下載安裝方法參考:http://www.runoob.com/nodejs/nodejs-install-setup.html
2、安裝Autoprefixer
下載路徑:https://github.com/postcss/autoprefixer
Windows下(沒有mac,mac下情況不清楚):
npm install autoprefixer -g
3 、安裝postcss-cli
npm install postcss-cli -g
4、HBuilder中配置
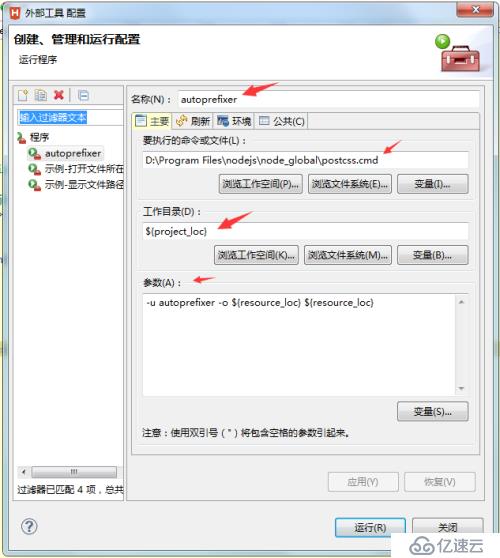
打開HBuilder,運行-外部工具-外部工具配置,新建外部工具配置,如圖:

名稱填寫autoprefixer(這個隨意);
要執行的命令或文件填寫npm安裝目錄../postcss.cmd;
工作目錄填寫${project_loc};
參數填寫-u autoprefixer -o ${resource_loc} ${resource_loc}
配置完后應用,運行。
5、HBuilder中使用
在你的css、sass文件中,右鍵選擇外部工具-autoprefixer(此處為你新建外部工具時的名稱)等待編譯完成即可
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。