您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue讀取本地excel文件的方法是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue讀取本地excel文件的方法是什么”文章吧。
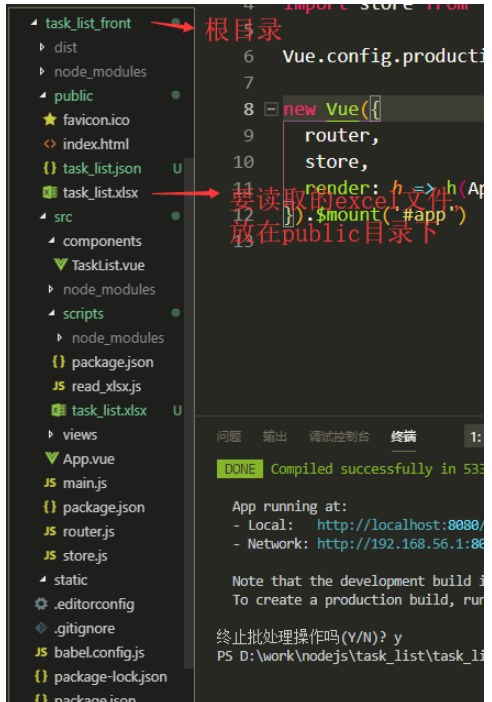
1.通過vue-cli新建項目:

2.編寫分析excel workbook的腳本
/src/scripts/read_xlsx.js
const XLSX = require('xlsx')
//將行,列轉換
function transformSheets(sheets) {
var content = []
var content1 = []
var tmplist = []
for (let key in sheets){
//讀出來的workbook數據很難讀,轉換為json格式,參考https://github.com/SheetJS/js-xlsx#utility-functions
tmplist.push(XLSX.utils.sheet_to_json(sheets[key]).length)
content1.push(XLSX.utils.sheet_to_json(sheets[key]))
}
var maxLength = Math.max.apply(Math, tmplist)
//進行行列轉換
for (let y in [...Array(maxLength)]){
content.push([])
for (let x in [...Array(tmplist.length)]) {
try {
for (let z in content1[x][y]){
content[y].push(content1[x][y][z])
}
} catch (error) {
content[y].push(' ')
}
}
}
content.unshift([])
for (let key in sheets){
content[0].push(key)
}
return content
}
export {transformSheets as default}3.新建一個組件
/src/components/task_list.vue
<template>
<div class="task-list">
<p v-if="err!==''">{{err}}</p> <!-- 用來顯示報錯 -->
<table v-if="content!==''"> <!-- 設置居中,如果沒獲取到內容則不顯示 -->
<tr><th v-for="h in content[0]" :key="h.id">{{h}}</th></tr> <!-- 循環讀取數據并顯示 -->
<tr v-for="row in content.slice(1,)" :key=row.id>
<td v-for="item in row" :key=item.id>{{item}}</td>
</tr>
</table>
</div>
</template>
<script>
import axios from 'axios'
import XLSX from 'xlsx'
import transformSheets from '../scripts/read_xlsx' //導入轉制函數
export default {
name: 'TaskList',
data: function () {
return {
content: '', //初始化數據
err: ''
}
},
created() {
var url = "/task_list.xlsx" //放在public目錄下的文件可以直接訪問
//讀取二進制excel文件,參考https://github.com/SheetJS/js-xlsx#utility-functions
axios.get(url, {responseType:'arraybuffer'})
.then((res) => {
var data = new Uint8Array(res.data)
var wb = XLSX.read(data, {type:"array"})
var sheets = wb.Sheets
this.content = transformSheets(sheets)
}).catch( err =>{
this.err = err
})
}
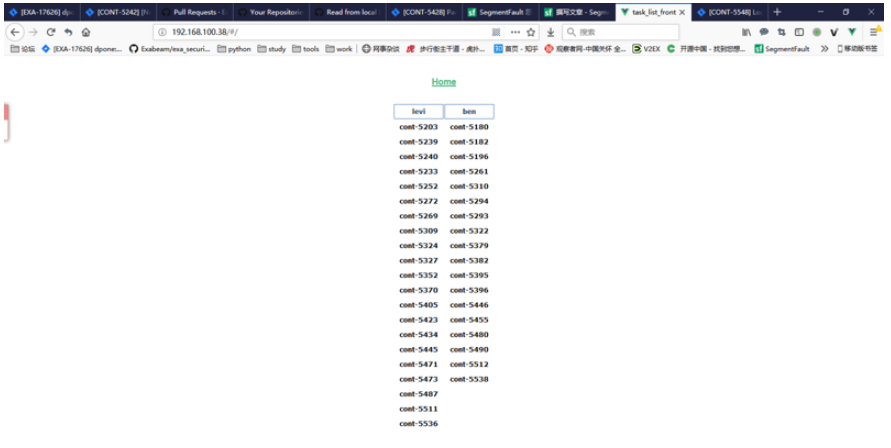
}大功告成,編譯然后部署到服務器吧
npm run build
部署就不詳述了,把dist目錄丟到服務器上就行.

Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
以上就是關于“vue讀取本地excel文件的方法是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。