您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
改變文件上傳按鈕樣式,使用button代替file input,在ie10及一下版本會報錯的解決方法,就是把file input設置成透明,覆蓋在button上面,參考文章:https://www.cnblogs.com/xuehaoyue/p/6978374.html
下面的方法是使用jquery-filestyle控件樣式,需要依賴jquery和bootstrap,網上下載jquery-filestyle之后,里面有open-iconic-bootstrap.css和bootstrap-filestyle.min.js,這兩個文件是主要的,可能還會看到jquery-3.2.1.slim.min.js這個文件,它其實就是jquery.min.js的精簡版,如果有jquery.min.js就不用引用jquery-3.2.1.slim.min.js這個文件了
其中open-iconic-bootstrap.css這個文件中使用相對路徑引入了上一級目錄下fonts文件夾下的文件,是一些圖標,所以這兩個文件夾
的相對位置不能改變,不然需要修改css里源碼路徑,這個就麻煩了
這些必要的文件引入之后,就可以改file input 的樣式了
首先需要一個file input標簽:<input type="file">
只寫一個type屬性就行,其它的不用寫,有的加上了一個class="filestyle",那只是用標簽屬性渲染input的方式,我現在說的方式是用js方式渲染,下面就是了:
$('input[type=file]').filestyle({
//badge: false,//是否顯示選擇文件數量角標
//input : false,//是否顯示input文件名,filestyle自帶的input
btnClass : 'btn-primary',//選擇文件按鈕的樣式
text: '選擇文件',//按鈕上顯示的文字,
htmlIcon : '<span class="oi oi-folder"></span> '//按鈕上的文件圖標,注意這個引號后面多一個空格,這個空格是圖標和text中設置的文字中間空隙,如果刪掉這個空格,圖標和文件會非常緊湊,不太自然
});還有其他的屬性這里就先不講述了,這些已經能滿足目前的要求了
我要做的是美化一下選擇文件的按鈕,選擇按鈕方式代替input file是因為默認的input file太難看,用按鈕click事件中主動觸發input file選擇文件在ie下又是會出錯的,所以想到用一現在的方法解決
直接貼代碼:
$('input[type=file]').filestyle({
input : false,
btnClass : 'btn-primary',
text:'選擇文件',
htmlIcon : '<span class="oi oi-folder"></span> '
});原來項目中已經有input顯示文件名了,所以我這里不準備用它自帶的input,所以我設置成false,
用上之后發現它的這個button獨占一行,是這個樣子:
這個只能根據頁面布局的情況調樣式了,下面分享我的這種情況,可能對大家也有效:
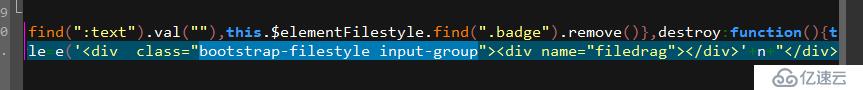
我把bootstrap-filestyle.min.js中創建button的最外層標簽加了一點樣式,從瀏覽器查看button元素,發現它最外層是被一個div套著,class="bootstrap-filestyle input-group",去bootstrap-filestyle.min.js文件中搜這個代碼,發現只有一個地方
給他添加style:
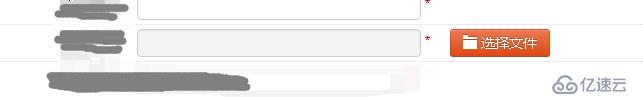
效果如下:
我試了一下和這個項目頁面布局不一樣的情況,這種方式就不好用了,只能看具體情況調了。
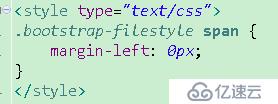
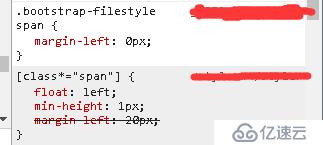
之后覺得這個按鈕距離左邊的距離有點大,查看之后是里面有個span標簽有個margin-left:20px的樣式,這個樣式使用的bootstrap.css中的,不能改這個文件,只能單獨改span標簽樣式:


加完之后效果:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。