溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“Unocss怎么使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Unocss怎么使用”文章吧。
首先初始化一個vite項目
使用pnpm安裝
pnpm create vite unocss-demo -- --template vue-ts
使用npm 安裝
npm init vite@latest my-vue-app -- --template vue
使用yarn
yarn create vite my-vue-app --template vue
安裝unocss和三個預設,第一個是工具類預設,第二個是屬性化模式支持,第三個是icon支持
pnpm i -D unocss @unocss/preset-uno @unocss/preset-attributify @unocss/preset-icons
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入Unocss
import Unocss from 'unocss/vite';
import { presetUno, presetAttributify, presetIcons } from 'unocss'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Unocss({ // 使用Unocss
presets: [
presetUno(),
presetAttributify(),
presetIcons()],
})
]
})import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 導入Unocss
import 'uno.css'
createApp(App).mount('#app')<div class="text-25px text-#ff6700 bg-#ccc">你好Unocss</div> text-25px: font-size:25px text-#ff6700: color: #ff6700 bg-#ccc: background: #ccc 使用class類名來描述樣式,省去了單獨寫style的樣式
最后的效果展示

對應的vscode插件
Unocss

鼠標放上去會有展示

你需要下載這個圖標庫,下載方式就是
包名字后面的logos就是你需要的圖標庫名,圖標庫名可以從對應的地址欄查看

pnpm i -D @iconify-json/logos
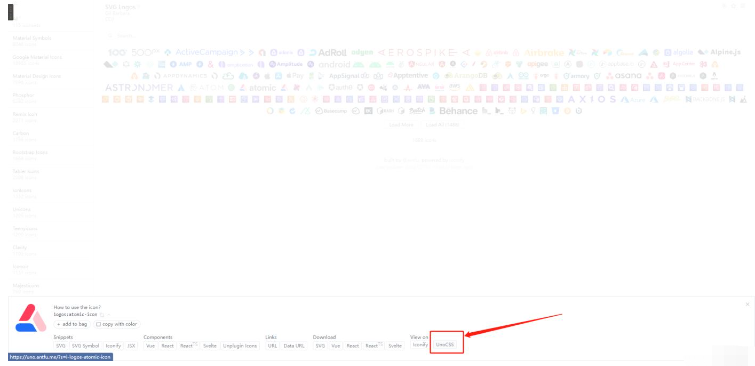
找到你喜歡的圖標庫
例如

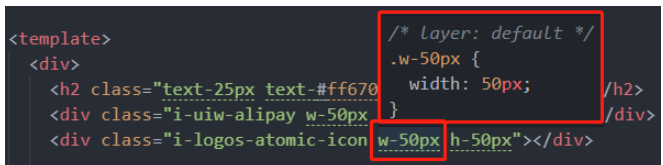
選中你需要的圖標,然后選中Unocss查看對應的class類名
當然你也可以使用下面多種方式使用

代碼中使用
<div class="i-logos-atomic-icon w-50px h-50px"></div>
效果

Unocss 也可以增加一些預設css配置
在vite.config.ts增加 rules 規則
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Unocss from 'unocss/vite';
import { presetUno, presetAttributify, presetIcons } from 'unocss'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Unocss({
presets: [
presetUno(),
presetAttributify(),
presetIcons()
],
rules: [ // 在這個可以增加預設規則, 也可以使用正則表達式
[
'p-c', // 使用時只需要寫 p-c 即可應用該組樣式
{
position: 'absolute',
top: '50%',
left: '50%',
transform: `translate(-50%, -50%)`
}
],
[/^m-(\d+)$/, ([, d]) => ({ margin: `${d / 4}rem` })],
]
})
]
})以上就是關于“Unocss怎么使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。