您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下高級CSS技巧有哪些的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
1. 為什么需要精靈圖?
客戶端要訪問一個網頁時,瀏覽器會向服務器發送請求,服務器接收到請求后,會返回請求頁面給客戶端
一個網頁中往往會應用很多小的背景圖像作為修飾,當網頁中的圖像過多時,服務器就會頻繁地接收和發送請求圖片,造成服務器請求壓力過大,這將大大降低頁面的加載速度
因此,為了有效地減少服務器接收和發送請求的次數,提高頁面的加載速度,出現了 CSS 精靈技術(也稱為 CSS Sprites、CSS 雪碧)。
核心原理:將網頁中的一些小背景圖像整合到一張大圖中,這樣服務器只需要一次請求就可以了
2. 精靈圖的使用
使用精靈圖核心:
精靈技術主要針對于背景圖片使用,就是把多個小背景圖片整合到一張大圖片中
這個大圖片也稱為 sprites 精靈圖或者雪碧圖
移動背景圖片位置,此時可以使用 background-position
移動的距離就是這個目標圖片的 x 和 y 坐標,注意網頁中的坐標有所不同
因為一般情況下都是往上往左移動,所以數值是負值
使用精靈圖的時候需要精確測量,每個小背景圖片的大小和位置
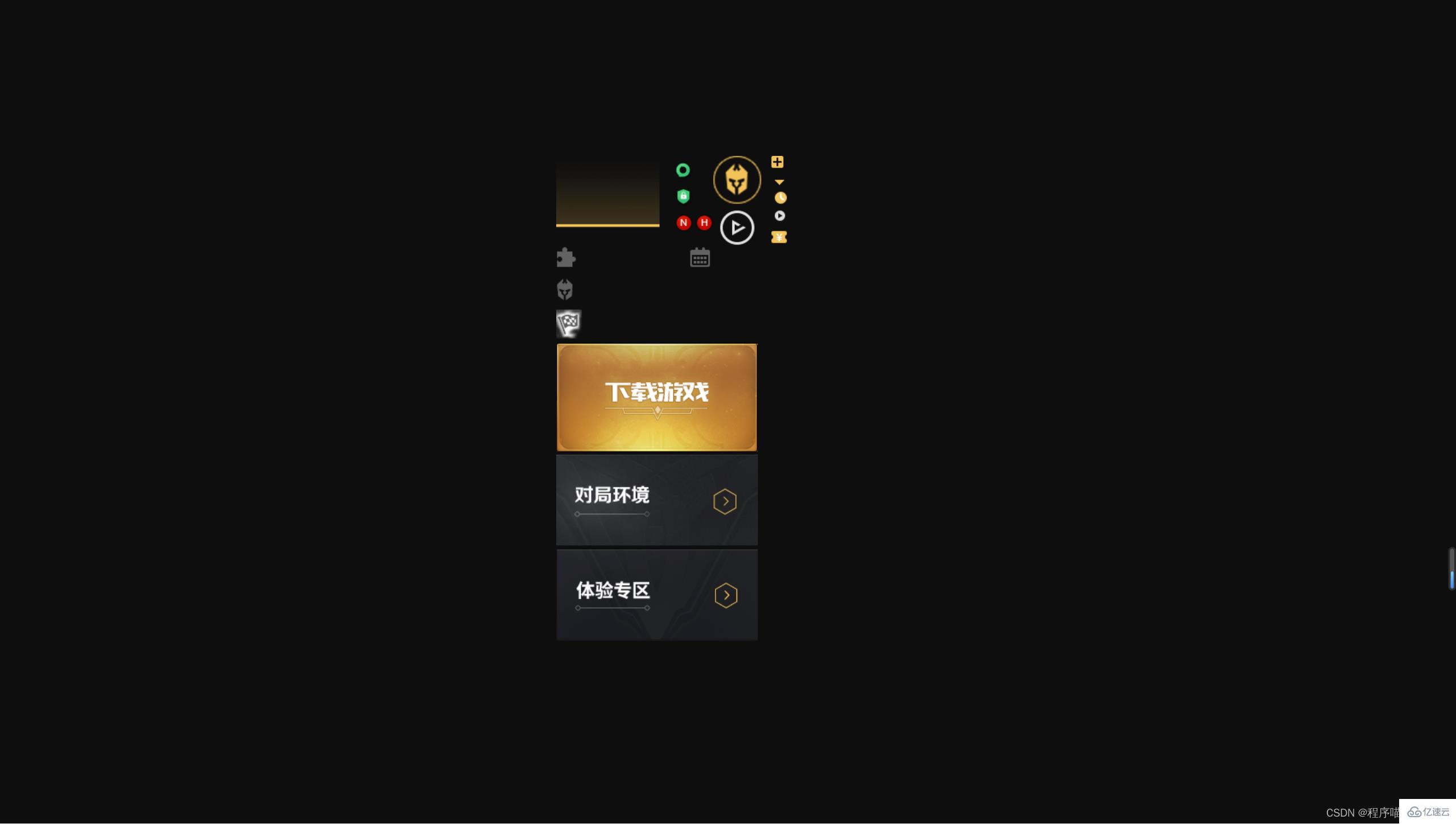
在王者榮耀的官網,我們可以找到這樣的一張精靈圖

怎么顯示這張精靈圖中的特定部分呢
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>精靈圖的使用</title>
<style>
.box1 {
width: 60px;
height: 60px;
margin: 100px auto;
background: url(images/index.png) no-repeat -182px 0;
}
.box2 {
width: 27px;
height: 25px;
margin: 200px;
background: url(images/index.png) no-repeat -155px -106px;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
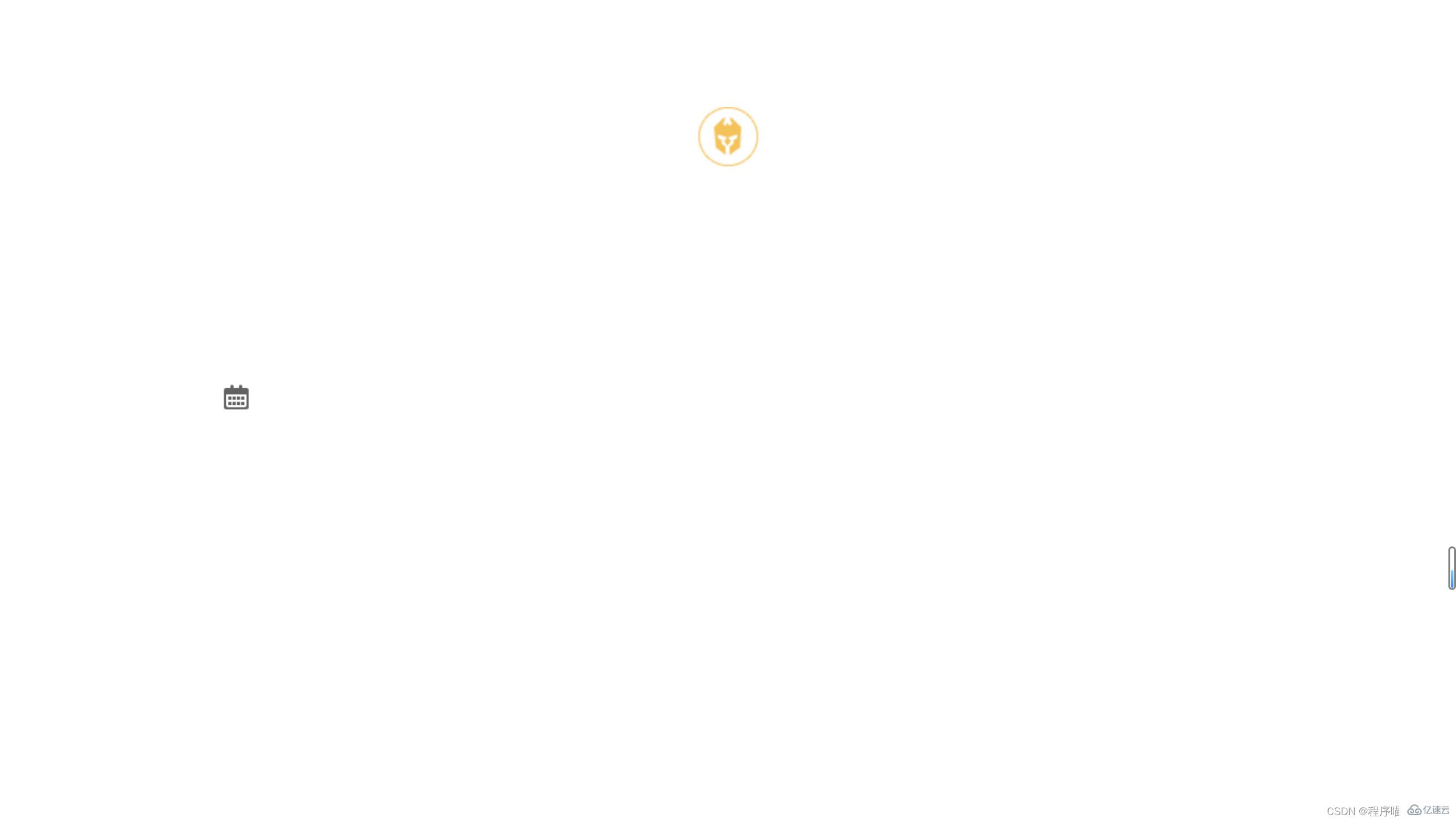
運行結果:

3. 精靈圖應用案例
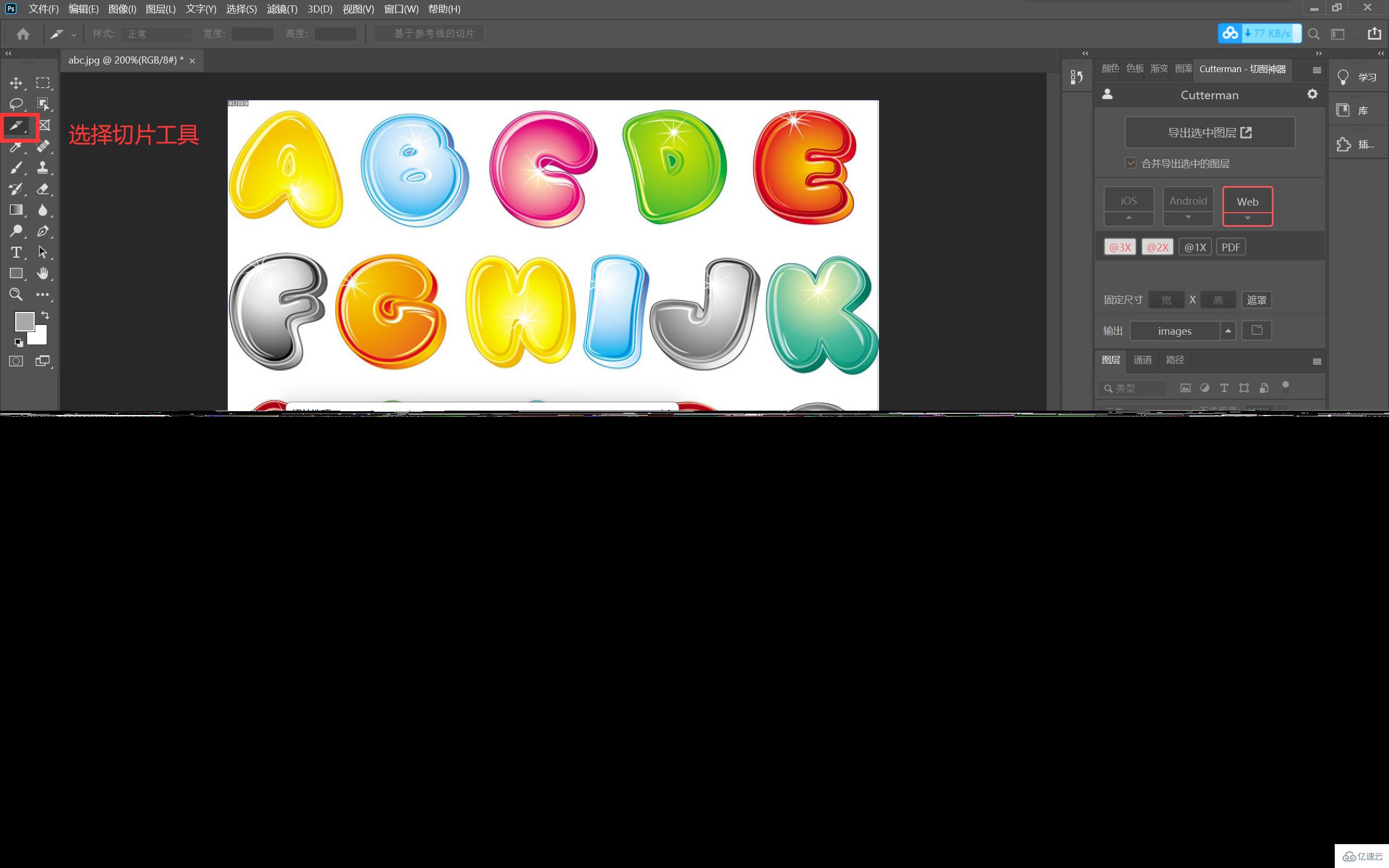
素材在此

代碼實現:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>利用精靈圖拼出自己的名字</title>
<style>
span {
display: inline-block;
background: url(images/abcd.jpg) no-repeat;
}
.c {
width: 109px;
height: 110px;
background-position: -237px -8px;
}
.z {
width: 113px;
height: 112px;
background-position: -479px -557px;
}
.r {
width: 110px;
height: 109px;
background-position: -139px -415px;
}
</style>
</head>
<body>
<span></span>
<span></span>
<span></span>
</body>
</html>
運行結果:

怎么樣,快去試試看吧
1. 字體圖標的產生
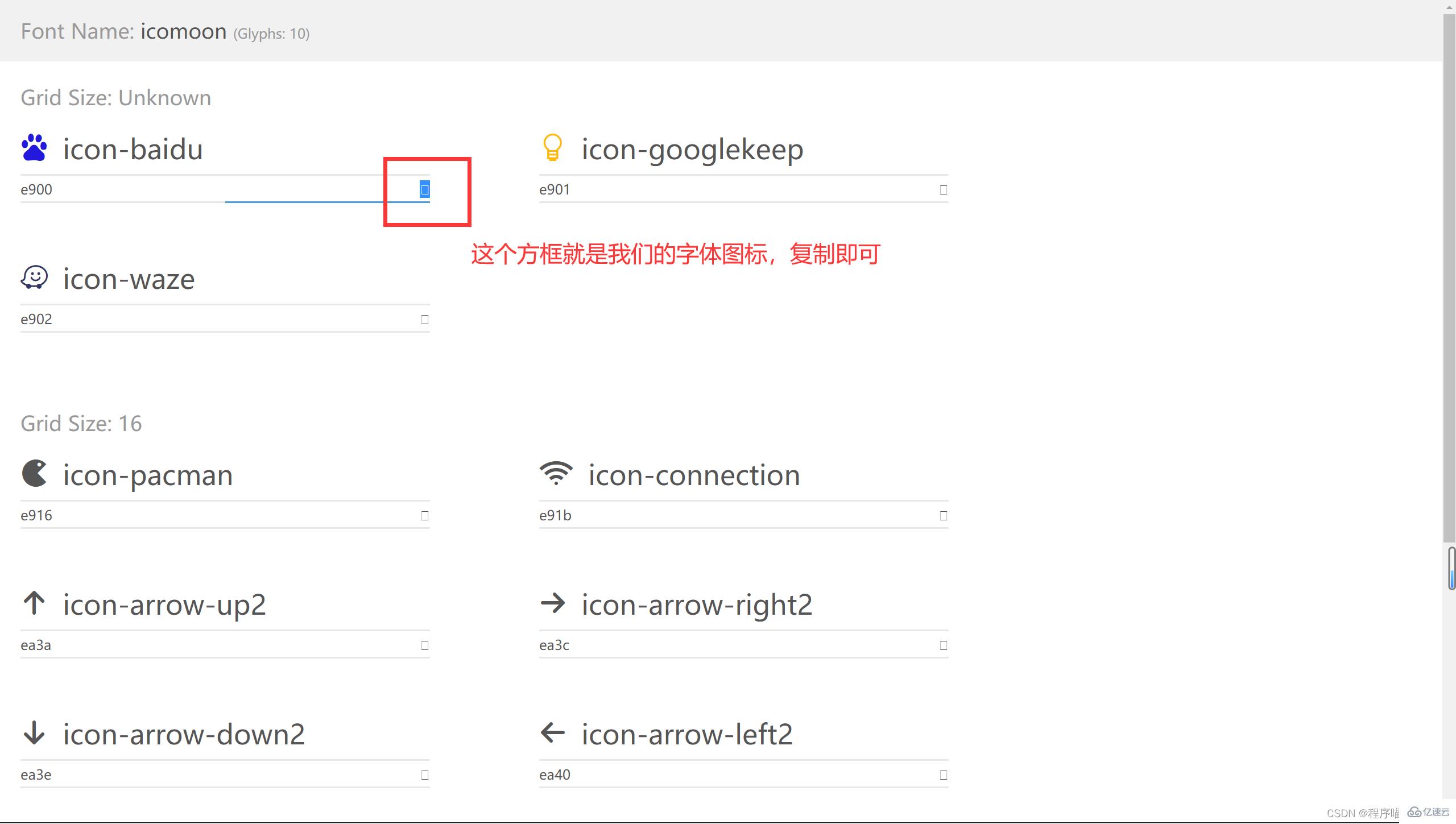
下圖中圈起來的就是字體圖標,不是圖片哦

字體圖標的使用場景:主要用于顯示網頁中通用、常用的一些小圖標
精靈圖是有很多優點的,但是缺點也很明顯
圖片文件占用空間還是比較大的
圖片本身放大和縮小會失真
一旦圖片制作完畢想要更換非常復雜
于是,一種技術出現了,就是字體圖標 iconfont
字體圖標可以為前端工程師提供一種方便高效的圖標使用方式,展示的是圖標,本質屬于字體
2. 字體圖標的優點
輕量級:一個字體圖標要比一系列的圖像要小,一旦字體加載了,圖標就會馬上渲染出來,減少了服務器請求
靈活性:本質其實是文字,可以很隨意地改變顏色、產生陰影、透明效果、旋轉等等
兼容性:幾乎支持所有的瀏覽器,請放心使用
注意:字體圖標不能替代精靈技術,只是對工作中圖標部分技術的提升和優化
總結:
如果遇到一些結構和樣式比較簡單的小圖標,就用字體圖標
如果遇到一些結構和樣式復雜一點的小圖片,就用精靈圖
3. 下載字體圖標
字體圖標是一些網頁常見的小圖標,我們直接從網上下載即可,使用可以分為:
字體圖標的下載
字體圖標的引入(引入到我們 html 頁面中)
字體圖標的追加(以后添加新的小圖標)
推薦的下載網站:
icomoon 字庫
IcoMoon 成立于 2011 年,推出了第一個自定義圖標字體生成器,它允許用戶選擇所需要的圖標,使它們呈一字型。該字庫內容種類繁多,非常全面,唯一的遺憾是國外服務器,打開網速較慢
iconfont 字庫
這個是阿里巴巴 M2UX 的一個 iconfont 字體圖標字庫,包含了淘寶圖標庫和阿里巴巴圖標庫,可以使用 AI 制作圖表上傳生成,重點是 —— 免費
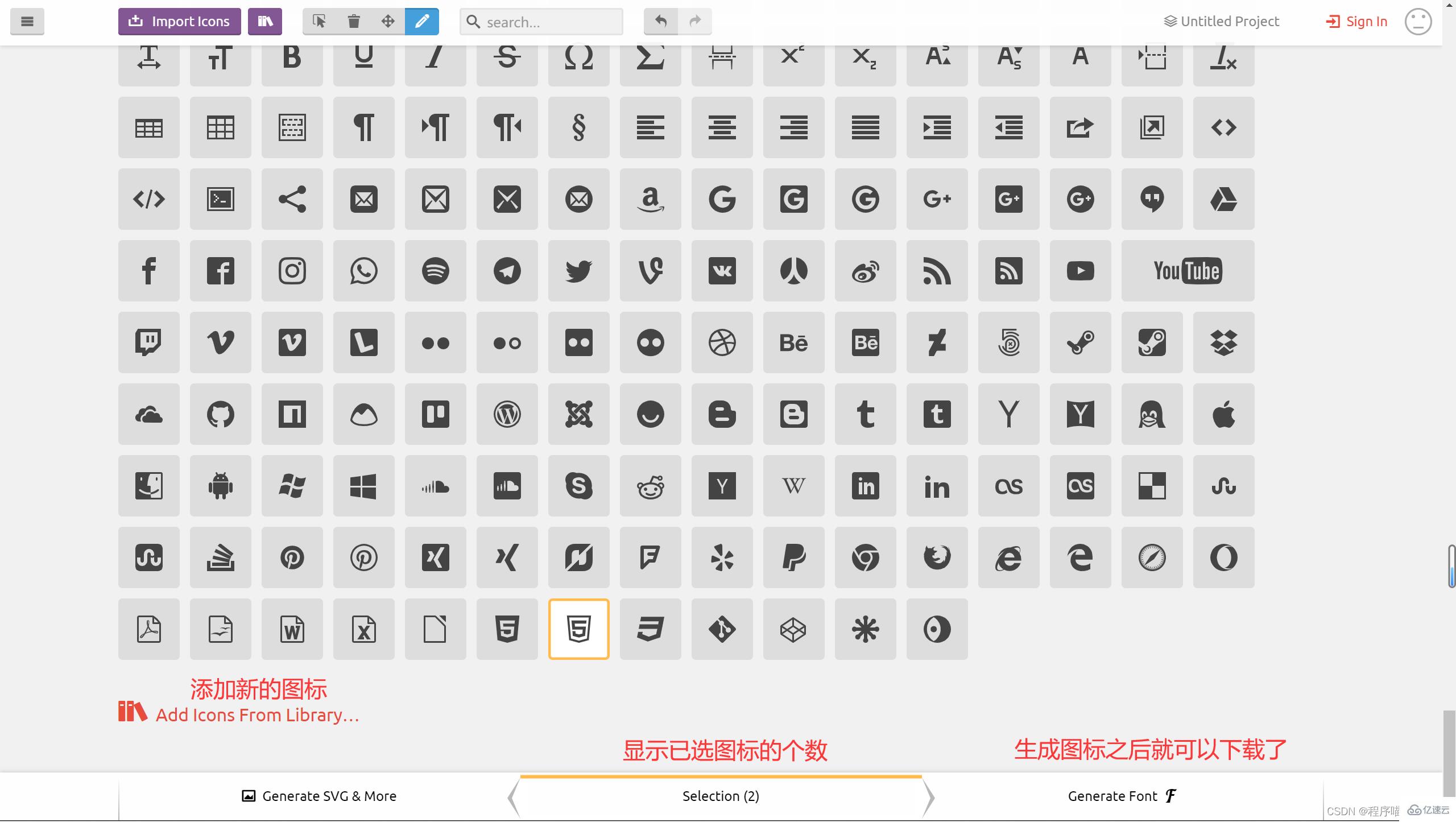
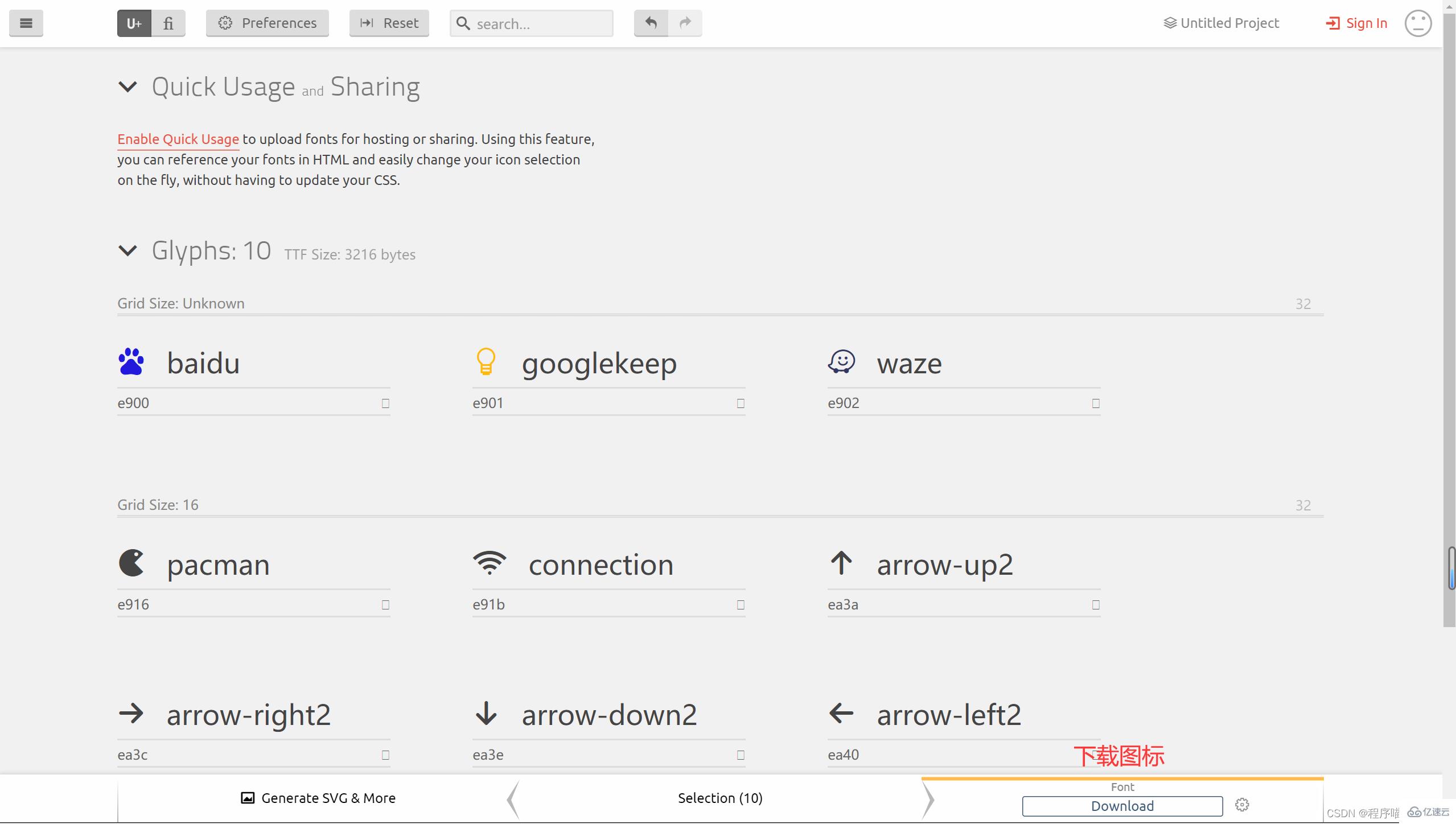
拿 icomoon 字庫 來說,基本操作如下


4. 引入字體圖標
下載完畢之后,注意原先的文件不要刪,后面會用
把下載包里面的 fonts 文件夾放入頁面根目錄下
在 CSS 樣式中全局聲明字體:簡單理解為將這些字體文件通過 css 引入到我們頁面中
一定要注意文件路徑的問題

我們用下面這一系列代碼來聲明字體,這段代碼也可以在 style.css 中找到
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?q42srk');
src: url('fonts/icomoon.eot?q42srk#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?q42srk') format('truetype'),
url('fonts/icomoon.woff?q42srk') format('woff'),
url('fonts/icomoon.svg?q42srk#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
打開 demo.html 我們可以復制下載的圖標


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字體圖標的使用</title>
<style>
/* 字體聲明 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?q42srk');
src: url('fonts/icomoon.eot?q42srk#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?q42srk') format('truetype'),
url('fonts/icomoon.woff?q42srk') format('woff'),
url('fonts/icomoon.svg?q42srk#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
/* 指定字體,和字體聲明中一致 */
font-family: 'icomoon';
font-size: 100px;
color: cyan;
}
</style>
</head>
<body>
<span>?</span>
<span>?</span>
<span>?</span>
</body>
</html>

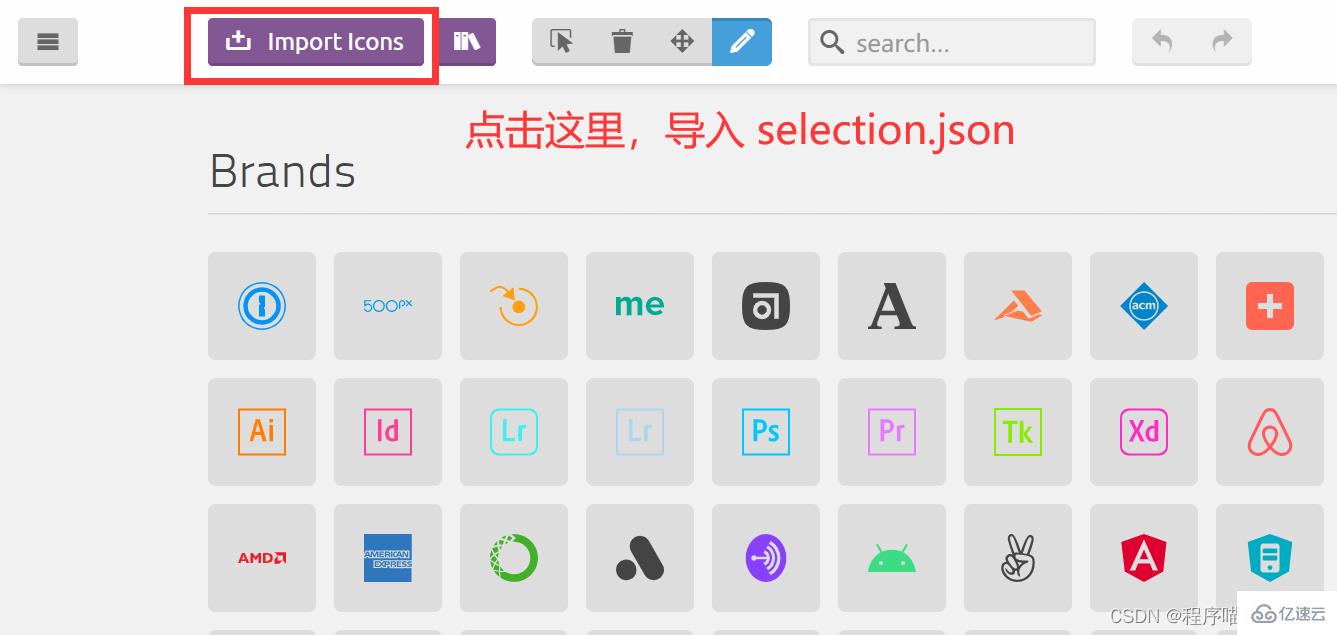
5. 字體圖標的追加
如果工作中,原來的字體圖標不夠用了,我們需要添加新的字體圖標到原來的字體文件
把壓縮包里面的 selection.json 重新上傳,然后選中自己想要新的圖標,重新下載壓縮包,并替換原來的文件即可

1. CSS三角制作
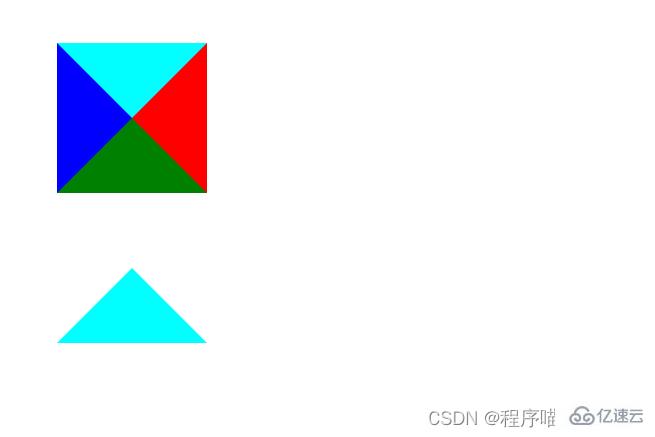
網頁中常見一些三角形,使用 CSS 直接畫出來就可以,不必做成圖片或者字體圖標
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS三角制作</title>
<style>
.box1 {
width: 0;
height: 0;
border: 10px solid;
border-top-color: cyan;
border-right-color: red;
border-bottom-color: green;
border-left-color: blue;
}
.box2 {
width: 0;
height: 0;
border: 10px solid transparent;
/* 要顯示的一邊改變顏色,其他邊透明 */
border-bottom-color: cyan;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>

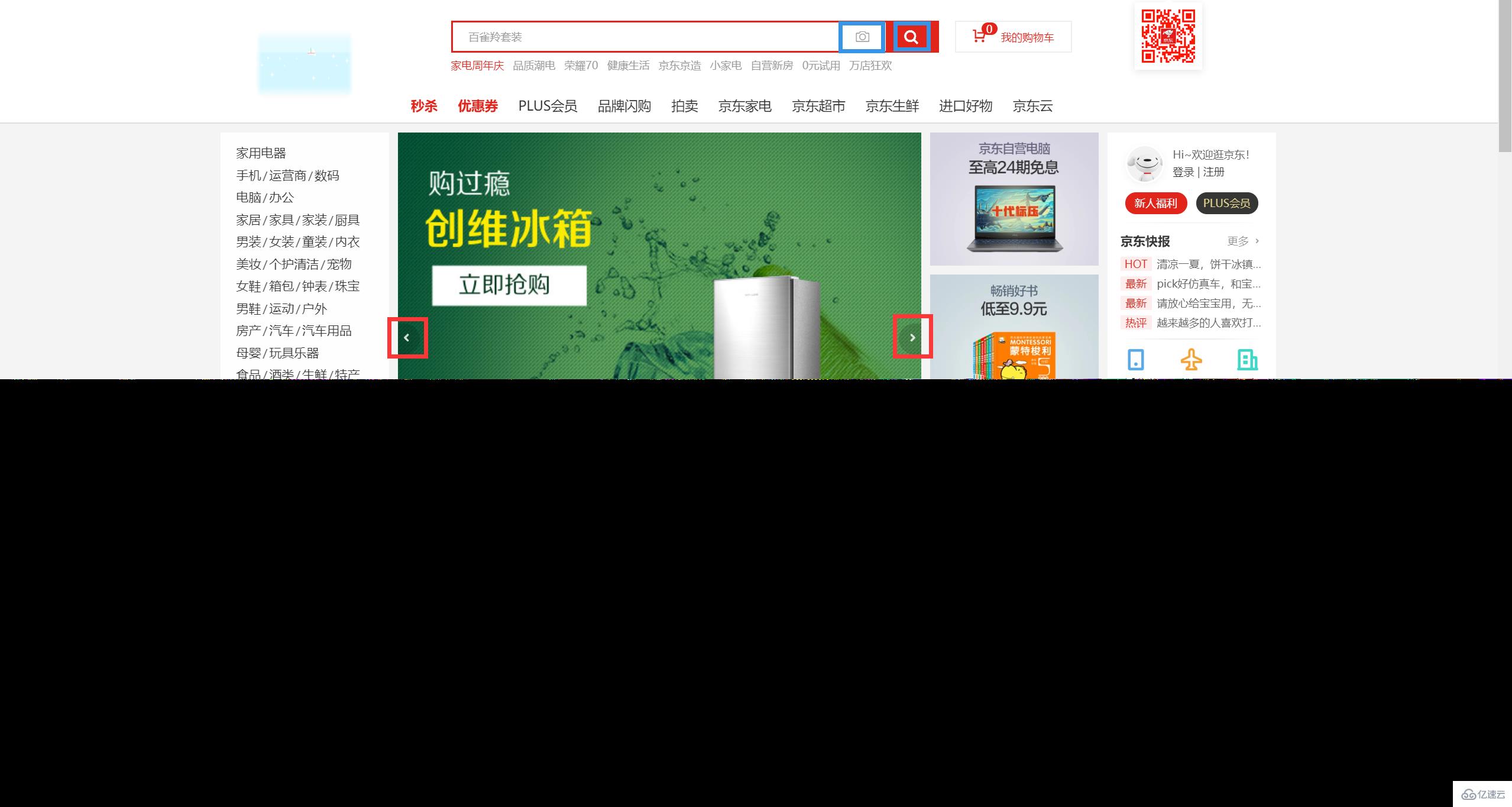
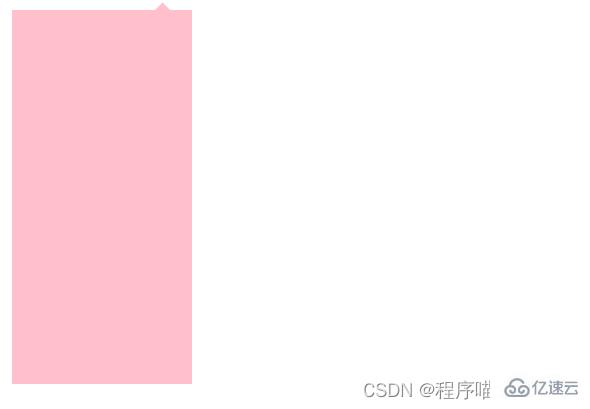
2. CSS三角應用-京東效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS三角應用</title>
<style>
.jd {
position: relative;
width: 120px;
height: 249px;
background-color: pink;
}
.jd span {
position: absolute;
right: 15px;
top: -10px;
width: 0;
height: 0;
/* 兼容低版本瀏覽器 */
line-height: 0;
font-size: 0;
border: 5px solid transparent;
border-bottom-color: pink;
}
</style>
</head>
<body>
<div>
<span></span>
</div>
</body>
</html>

1. 什么是界面樣式
所謂的界面樣式,就是更改一些用戶操作樣式,以便提供更好的用戶體驗
更改用戶的鼠標樣式
表單輪廓
防止表單域拖拽
2. 更換用戶鼠標樣式
li { cursor: pointer; }
設置或檢索在對象上移動的鼠標指針采用何種系統預定義的光標形狀
| 屬性值 | 描述 |
|---|---|
| default | 小白,默認 |
| pointer | 小手 |
| move | 移動 |
| text | 文本 |
| not-allowed | 禁止 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠標樣式</title>
</head>
<body>
<ul>
<li style="cursor: default;">我是鼠標默認樣式</li>
<li style="cursor: pointer;">我是鼠標小手樣式</li>
<li style="cursor: move;">我是鼠標移動樣式</li>
<li style="cursor: text;">我是鼠標文本樣式</li>
<li style="cursor: not-allowed;">我是鼠標禁止樣式</li>
</ul>
</body>
</html>
3. 表單輪廓線
給表單添加 outline: 0; 或者 outline: none; 樣式之后,就可以去掉默認的藍色邊框
4. 防止表單域拖拽
實際開發中,我們文本域右下角是不可以拖拽的
給文本域添加 resize: none; 樣式之后,就可以防止被拖拽
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>去掉表單輪廓線和防止文本域拖拽</title>
<style>
input,
textarea {
outline: none;
}
textarea {
resize: none;
}
</style>
</head>
<body>
<input type="text">
<textarea name="" id="" cols="30" rows="10"></textarea>
</body>
</html>

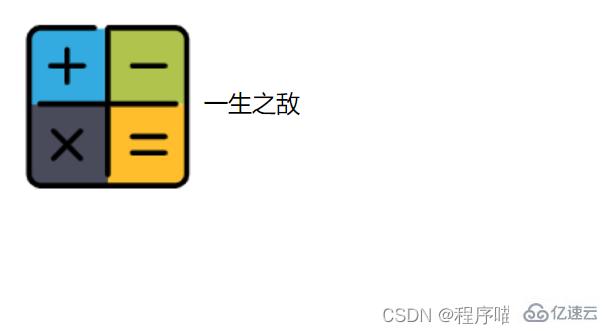
CSS 的 vertical-align 屬性使用場景:經常用于設置圖片或者表單(行內塊元素)和文字垂直對齊
功能:用于設置一個元素的垂直對齊方式,但是它只針對于行內元素或者行內塊元素有效
語法:
vertical-align: baseline | top | middle | bottom
| 值 | 描述 |
|---|---|
| baseline | 默認,元素放置在父元素的基線上 |
| top | 把元素的頂端于行中最高元素的頂端對齊 |
| middle | 把此元素放置在父元素的中部 |
| bottom | 把元素的頂端與行中最低的元素的頂端對齊 |
登錄后復制<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vertical-align</title>
<style>
img {
vertical-align: middle;
}
</style>
</head>
<body>
<img src="images/math.png" alt="">一生之敵
</body>
</html>

1. 圖片、表單和文字對齊
圖片、表單都屬于行內塊元素,默認的 vertical-align 是基線對齊

此時可以給圖片、表單這些行內塊元素的 vertical-align 屬性設置為 middle 就可以讓文字和圖片垂直居中對齊了

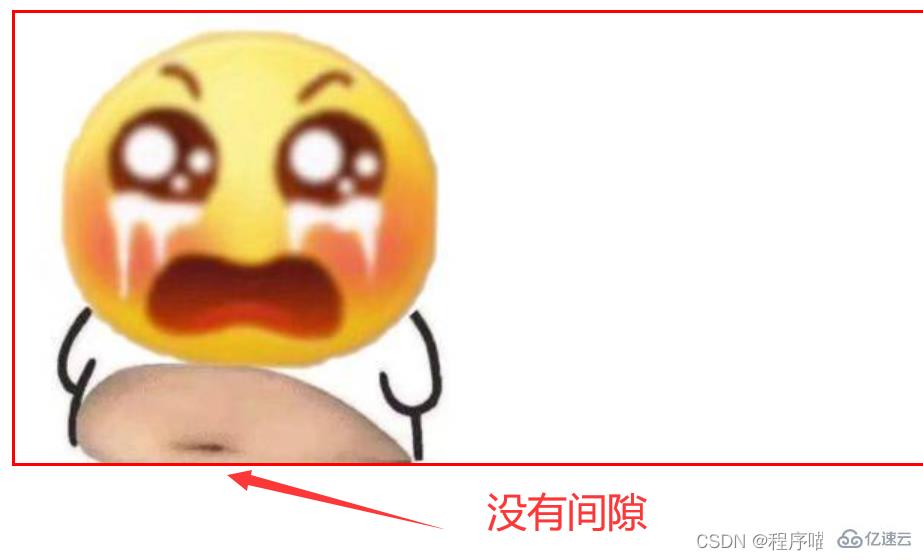
2. 解決圖片底部默認白色間隙問題
bug:圖片底側會有一個空白間隙,原因是行內塊元素會和文字的基線對齊
主要解決方法有兩種:
給圖片添加 vertical-align: middle | top | bottom; 等 (推薦)
把圖片轉換為塊級元素 display: block;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>解決圖片底部空白間隙</title>
<style>
div {
border: 2px solid red;
}
img {
vertical-align: bottom;
}
</style>
</head>
<body>
<div>
<img src="images/smile.jpg" alt="">
</div>
</body>
</html>

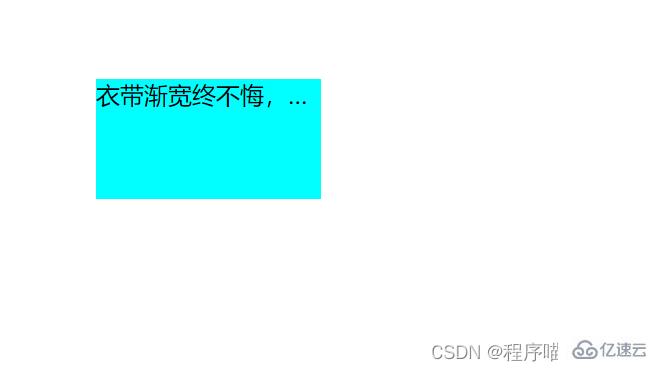
1. 單行文本溢出顯示省略號——必須滿足三個條件
登錄后復制/* 1.文字顯示不開時強制顯示 */
white-space: nowrap;
/* 2. 超出部分隱藏 */
overflow: hidden;
/* 3. 文字用省略號替代超出的部分 */
text-overflow: ellipsis;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>單行文字溢出</title>
<style>
div {
width: 150px;
height: 80px;
background-color: cyan;
margin: 100px auto;
/* 1.文字顯示不開時強制顯示 */
white-space: nowrap;
/* 2. 超出部分隱藏 */
overflow: hidden;
/* 3. 文字用省略號替代超出的部分 */
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>
衣帶漸寬終不悔,為伊消得人憔悴
</div>
</body>
</html>

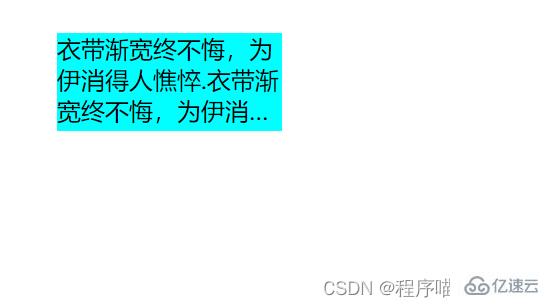
2. 多行文本溢出顯示省略號
多行文本溢出顯示省略號,有較大兼容性問題,適合于 webKit 瀏覽器或者移動端(移動端大部分是 webKit 內核)
/* 彈性伸縮盒子模型顯示 */
display: -webkit-box;
/* 限制在一個塊元素顯示的文本的行數 */
-webkit-line-clamp: 3;
/* 設置或檢索伸縮盒子對象的子元素的排列方式 */
-webkit-box-orient: vertical;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多行文字溢出</title>
<style>
div {
width: 150px;
height: 65px;
background-color: cyan;
margin: 100px auto;
overflow: hidden;
text-overflow: ellipsis;
/* 彈性伸縮盒子模型顯示 */
display: -webkit-box;
/* 限制在一個塊元素顯示的文本的行數 */
-webkit-line-clamp: 3;
/* 設置或檢索伸縮盒子對象的子元素的排列方式 */
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div>
衣帶漸寬終不悔,為伊消得人憔悴.衣帶漸寬終不悔,為伊消得人憔悴
</div>
</body>
</html>

更推薦讓后臺人員來做這個效果,因為后臺人員可以設置顯示多少個字,操作更簡單
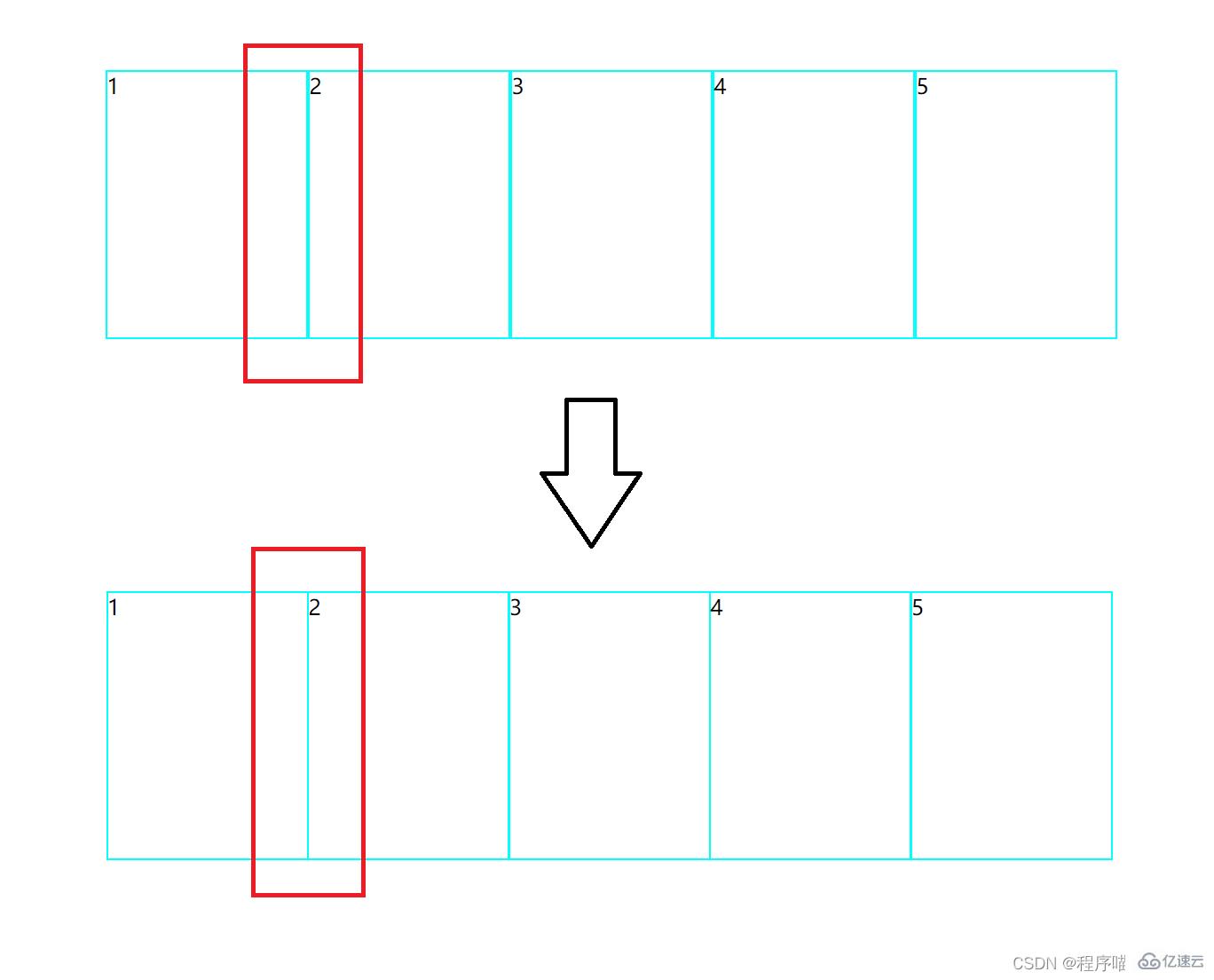
1. margin負值的運用一
讓每個盒子 margin 往左側移動 -1px 正好壓住相鄰盒子邊框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin負值的巧妙運用</title>
<style>
ul li {
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid cyan;
margin-left: -1px;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>

2. margin負值的運用二
鼠標經過某個盒子的時候,提高當前盒子的層級即可(如果沒有定位,則加相對定位(保留位置),如果有定位,則加 z-index)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin負值的巧妙運用</title>
<style>
ul li {
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid cyan;
margin-left: -1px;
}
ul li:hover {
/* 盒子沒有定位時,加相對定位 */
position: relative;
/* 盒子有定位時,由于子絕父相無法添加相對定位 */
z-index: 1;
border: 1px solid red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>

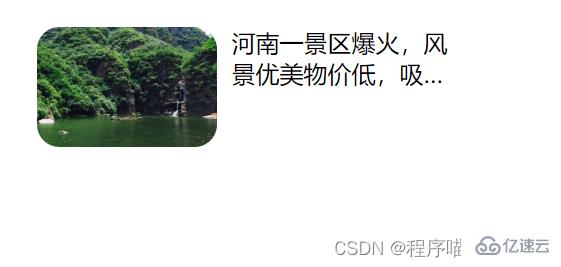
3. 文字圍繞浮動元素
類似于下圖這樣的效果,該怎么實現呢?

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字圍繞浮動元素</title>
<style>
.box {
width: 280px;
height: 70px;
margin: 100px auto;
}
.pic {
float: left;
width: 120px;
height: 60px;
margin-right: 10px;
}
.pic img {
width: 100%;
border-radius: 15px;
}
.box p {
overflow: hidden;
text-overflow: ellipsis;
/* 彈性伸縮盒子模型顯示 */
display: -webkit-box;
/* 限制在一個塊元素顯示的文本的行數 */
-webkit-line-clamp: 2;
/* 設置或檢索伸縮盒子對象的子元素的排列方式 */
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div>
<div>
<img src="images/img.jpg" alt="">
</div>
<p>河南一景區爆火,風景優美物價低,吸引許多游客前來打卡</p>
</div>
</body>
</html>

4. 行內塊的巧妙運用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行內塊的巧妙運用</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
text-align: center;
}
.box a {
display: inline-block;
width: 36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
text-align: center;
line-height: 36px;
text-decoration: none;
color: #333;
}
.box .prev,
.box .next {
width: 85px;
}
.box .current,
.box .elp {
background-color: #fff;
border: none;
}
.box input {
width: 45px;
height: 36px;
border: 1px solid #ccc;
outline: none;
}
.box button {
width: 60px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div>
<a href="#"><<上一頁</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">...</a>
<a href="#">>>下一頁</a>
到第
<input type="text">
頁
<button>確定</button>
</div>
</body>
</html>

5. CSS三角強化
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS三角巧妙運用</title>
<style>
.price {
width: 160px;
height: 24px;
border: 1px solid red;
margin: 100px auto;
}
.miaosha {
position: relative;
float: left;
width: 90px;
height: 100%;
background-color: red;
text-align: center;
color: #fff;
font-weight: 700;
margin-right: 8px;
}
.miaosha i {
position: absolute;
top: 0;
right: 0;
width: 0;
height: 0;
/* 1. 只保留右邊的邊框有顏色 */
border-color: transparent #fff transparent transparent;
/* 2. 樣式都是solid */
border-style: solid;
/* 3. 上邊框寬度要大,右邊框寬度稍小,其余邊框為0 */
border-width: 24px 10px 0 0;
}
.origin {
font-size: 12px;
color: gray;
text-decoration: line-through;
}
</style>
</head>
<body>
<div>
<span>
¥9.99
<i></i>
</span>
<span>¥9999</span>
</div>
</body>
</html>
效果圖:

不同瀏覽器對有些標簽的默認值是不同的,為了消除不同瀏覽器對 HTML 文本呈現的差異,照顧瀏覽器的兼容,我們需要對 CSS 進行初始化
簡單理解:CSS 初始化是指重設瀏覽器的樣式,也稱為 CSS reset
每個網頁都必須首先進行 CSS 初始化
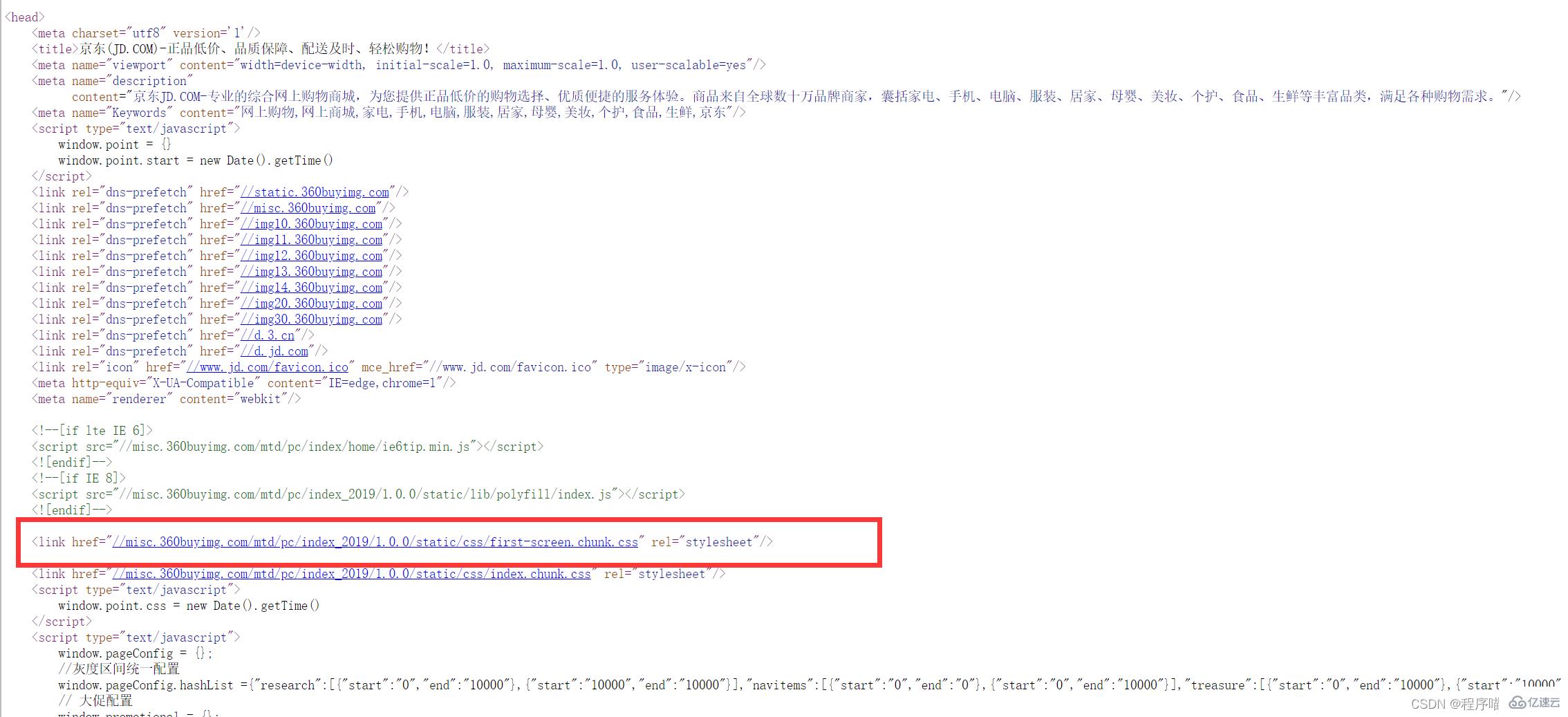
這里我們以京東 CSS 初始化代碼為例,打開京東商城源代碼,找到其 CSS 代碼

再找到初始化代碼

我們來看一下它都做了些什么工作
/* 把所有標簽的內外邊距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜體的文字不傾斜 */
em,
i {
font-style: normal
}
/* 去掉 li 的小圓點 */
li {
list-style: none
}
img {
/* border: 0 照顧低版本瀏覽器,如果圖片外面包含了鏈接會有邊框的問題 */
border: 0;
/* 取消圖片底側有空白縫隙的問題 */
vertical-align: middle
}
button {
/* 當我們鼠標經過button按鈕的時候,鼠標變成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋體的意思 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* 抗鋸齒性,讓文字顯示得更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
Unicode 編碼字體:
把中文字體的名稱用相應的 Unicode 編碼來代替,這樣就可以有效地避免瀏覽器解釋 CSS 代碼時候出現亂碼
比如:
黑體 \9ED1\4F53
宋體 \5B8B\4F53
微軟雅黑 \5FAF\8F6F\96C5\9ED1
以上就是“高級CSS技巧有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。