您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue插槽Slot的作用是什么及怎么使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
初識插槽:
為了讓這個組件具備更強的通用性,我們不能將組件中的內容限制為固定的div、span等等這些元素;【相關推薦:vuejs視頻教程】
比如某種情況下我們使用組件,希望組件顯示的是一個按鈕,某種情況下我們使用組件希望顯示的是一張圖片;
我們應該讓使用者可以決定某一塊區域到底存放什么內容和元素;
所以就可以使用插槽來解決這個問題
換句話說就是,我們要是想在一個組件標簽中添加新的內容,那么我們就需要在該組件內聲明一個插槽,不然,添加的新內容不會被渲染
使用插槽:
用slot元素作為插槽
插入什么內容是由父元素如何使用,比如父組件插入按鈕、插入圖片,就會顯示按鈕圖片,如果沒有,那就不顯示或許顯示插槽默認的內容
有時候我們希望在使用插槽時,如果沒有插入對應的內容,那么我們需要顯示一個默認的內容:
當然這個默認的內容只會在沒有提供插入的內容時,才會顯示;
我們可以在slot標簽中設置一個默認內容
使用插槽案例:
父組件
App.vue
<template>
<div class="app">
<!-- 內容是button -->
<show-message title="哈哈哈">
<button>我是按鈕元素</button>
</show-message>
<!-- 內容是超鏈接 -->
<show-message>
<a href="#">百度一下</a>
</show-message>
<!-- 沒有值傳遞 -->
<show-message></show-message>
</div>
</template>
子組件showMessage.vue
<template>
<h3>{{title}}</h3>
<div class="content">
<slot>
<p>我是默認值</p>
</slot>
</div>
</template>
效果圖:
我們可以發現,在組件showMessage里面,我們給它一個插槽,
在App.vue, 我們給showMessage三次復用,
一次為按鈕,一次為a標簽,一次什么也不加
而產生的結果就是,一個為按鈕,一個為a鏈接,一個為插槽默認的p標簽
我們可以看出來
插槽部分想要展示什么內容由父元素進行決定, 如果插槽沒有 插入東西, 那么這個插槽會被忽略
也就是說,用了插槽,父元素如果用按鈕,子元素就會顯示按鈕,父元素用標題,子元素就會顯示標題
如果子組件沒有插槽,那就顯示不出來了
希望達到的效果是插槽對應內容的顯示,這個時候我們就可以使用具名插槽:
具名插槽顧名思義就是給插槽起一個名字,slot 元素有一個特殊的 attribute:name;
一個不帶 name 的slot,會帶有隱含的名字 default;
也就是說, 我們可以給每個插槽都取上一個名字,
在父組件中使用的時候, 需要包裹一個template標簽, 并在template中使用
v-solt: 插槽名 具名插槽縮寫#
父組件App.vue
<template>
<nav-bar>
<template v-slot:left>
<button>返回</button>
</template>
<template v-slot:center>
<span>內容</span>
</template>
<template v-slot:right>
<a href="#">登錄</a>
</template>
</nav-bar>
</template>
子組件NavBar.vue
(顏色啥的css里面自己可以調,這里就不放了)
<template>
<div class="nav-bar">
<div class="left">
<slot name="left">left</slot>
</div>
<div class="center">
<slot name="center">center</slot>
</div>
<div class="right">
<slot name="right">right</slot>
</div>
</div>
</template>
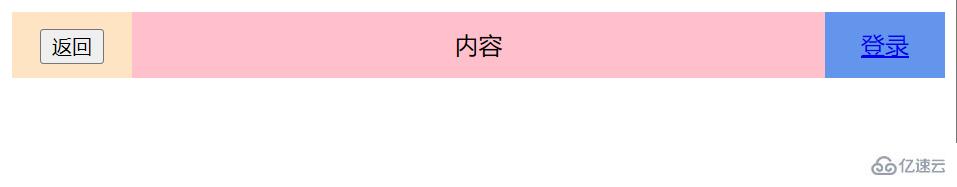
效果圖:
達到的效果是插槽對應的顯示
所以這就是具名插槽的作用
動態插槽名
通過 v-slot:[dynamicSlotName]方式動態綁定一個名稱。
“Vue插槽Slot的作用是什么及怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。