您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vue怎么通過監聽滾動事件實現動態錨點”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue怎么通過監聽滾動事件實現動態錨點”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
具體效果如下:

一、錨點實現
在實現平滑滾動之前,得先確保基本的錨點功能
如果沒有其他要求,直接用 <a href="#id" rel="external nofollow" > 是最簡單粗暴的辦法
但是為了滿足后續的要求,必須另外想辦法
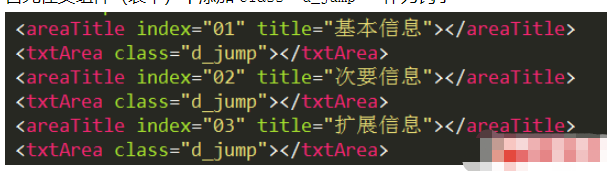
首先在父組件(表單)中添加 class="d_jump" 作為鉤子

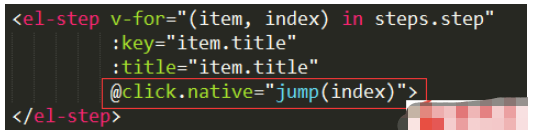
然后在子組件中添加一個 jump 方法

jump (index) {
let jump = document.querySelectorAll('.d_jump')
// 獲取需要滾動的距離
let total = jump[index].offsetTop
// Chrome
document.body.scrollTop = total
// Firefox
document.documentElement.scrollTop = total
// Safari
window.pageYOffset = total
},通過 offsetTop 獲取對象到窗體頂部的距離,然后賦值給 scrollTop,就能實現錨點的功能
需要注意的是:各瀏覽器下獲取 scrollTop 有所差異
Chrome: document.body.scrollTop
Firefox: document.documentElement.scrollTop
Safari: window.pageYOffset
二、平滑滾動
僅僅是錨點是不夠的,這樣的跳轉十分突兀
為了更好的用戶體驗 ,需要將滾動的過程展現出來
如果有 jQuery 實現平滑滾動就非常簡單:
$('html body').animate({scrollTop: total}, 500);可惜沒如果~~
在看了好些文章之后,有了一個大概的開發思路:
將總距離分成很多小段,然后每隔一段時間跳一段
只要每段的時間足夠短,頻次足夠多,在視覺上就是正常的平滑滾動了
// 平滑滾動,時長500ms,每10ms一跳,共50跳
// 獲取當前滾動條與窗體頂部的距離
let distance = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop
// 計算每一小段的距離
let step = total / 50
(function smoothDown () {
if (distance < total) {
distance += step
// 移動一小段
document.body.scrollTop = distance
document.documentElement.scrollTop = distance
window.pageYOffset = distance
// 設定每一次跳動的時間間隔為10ms
setTimeout(smoothDown, 10)
} else {
// 限制滾動停止時的距離
document.body.scrollTop = total
document.documentElement.scrollTop = total
window.pageYOffset = total
}
})()實際情況下,得考慮向上滾動和向下滾動兩種情況,完整的代碼為:
jump (index) {
// 用 class="d_jump" 添加錨點
let jump = document.querySelectorAll('.d_jump')
let total = jump[index].offsetTop
let distance = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop
// 平滑滾動,時長500ms,每10ms一跳,共50跳
let step = total / 50
if (total > distance) {
smoothDown()
} else {
let newTotal = distance - total
step = newTotal / 50
smoothUp()
}
function smoothDown () {
if (distance < total) {
distance += step
document.body.scrollTop = distance
document.documentElement.scrollTop = distance
window.pageYOffset = distance
setTimeout(smoothDown, 10)
} else {
document.body.scrollTop = total
document.documentElement.scrollTop = total
window.pageYOffset = total
}
}
function smoothUp () {
if (distance > total) {
distance -= step
document.body.scrollTop = distance
document.documentElement.scrollTop = distance
window.pageYOffset = distance
setTimeout(smoothUp, 10)
} else {
document.body.scrollTop = total
document.documentElement.scrollTop = total
window.pageYOffset = total
}
}
}三、修改錨點狀態
在上面展示的效果中,當頁面滾動的時候,錨點的激活狀態會有相應的改變
其實這個效果并不難,只需要監聽頁面滾動事件,然后根據滾動條的距離修改錨點狀態就可以了
但是在 Vue 中,應該在什么地方監聽滾動事件呢?
mounted: function () {
this.$nextTick(function () {
window.addEventListener('scroll', this.onScroll)
})
},
methods: {
onScroll () {
let scrolled = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop
// 586、1063分別為第二個和第三個錨點對應的距離
if (scrolled >= 1063) {
this.steps.active = 2
} else if (scrolled < 1063 && scrolled >= 586) {
this.steps.active = 1
} else {
this.steps.active = 0
}
}
}上面的代碼中,我先寫了一個修改錨點狀態的方法 onScroll,然后在 mounted 中監聽 scroll 事件,并執行 onScroll 方法
mounted 是 Vue 生命周期中的一個狀態,在這個狀態下,$el (vue 實例的根元素)已經創建完畢,但還沒有加載數據
從結果上看,也可以在 created 狀態下監聽 scroll 事件。
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
讀到這里,這篇“Vue怎么通過監聽滾動事件實現動態錨點”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。