您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue中的指令和插值怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue中的指令和插值怎么使用”文章能幫助大家解決問題。
直接使用script標簽引入
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
步驟
1、引入vue框架
2、定義1個盒子(根節點)
3、定義1個script標簽3.1、定義js對象(根組件)
3.2、通過vue創建1個應用
3.3、將應用掛載到根節點(第二步中創建的盒子)
data():存放頁面中顯示數據的地方
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<!--2、定義1個盒子(根節點)-->
<div id='app'>
<h2>{{title}}</h2>
<h2>{{name}}</h2>
</div>
<!--3、定義一個script標簽-->
<script>
//3.1、定義js對象(根組件)
const obj={
//data():存放頁面中存放數據的地方
data(){
return{
title:'kobe',
name:'cc'
}
}
}
//3.2、通過vue創建1個應用
const app=Vue.createApp(obj)
//3.3、將應用掛載到根節點(第二步中創建的盒子)
app.mount('#app')
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id='app'></div>
<script>
Vue.createApp({
data(){
return{
}
}
}).mount('#app')
</script>
</body>
</html>
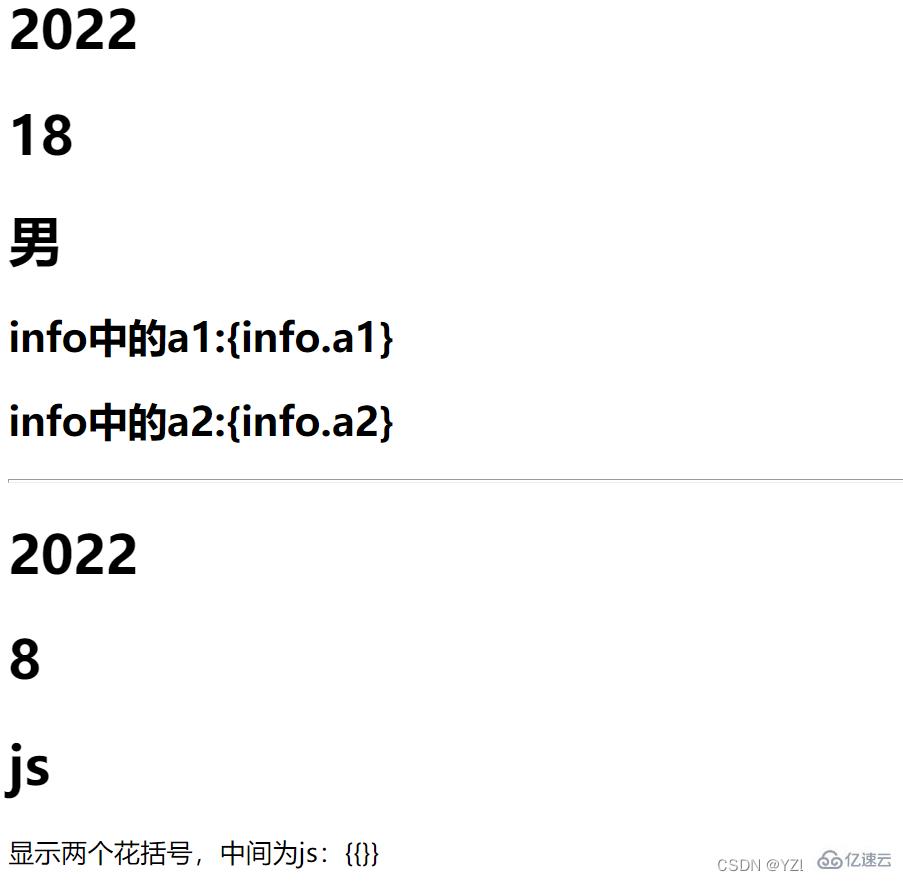
1、{{}}:插值表達式的語法
{{}}:可以在html中引用data中定義的數據<h2>{{name}}</h2>
2、v-text:填充純文本內容(data中的值)
效果和innerText一樣<h2 v-text='name'></h2>
3、v-html:填充html(data中的值)
效果和innerHtml一樣<div v-html='desc'></div>
4、v-pre:填充原始數據
防止vue對標簽進行渲染(標簽中寫的什么,就顯示什么)<div v-pre>顯示兩個花括號,中間為js:{{}}</div>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id='app'>
<h2>{{name}}</h2>
<h2>{{age}}</h2>
<h2>{{sex}}</h2>
<h3>info中的a1:{info.a1}</h3>
<h3>info中的a2:{info.a2}</h3>
<hr>
<h2 v-text='name'></h2>
<h2 v-text='arr[0]'></h2>
<div v-html='desc'></div>
<div v-pre>顯示兩個花括號,中間為js:{{}}</div>
</div>
<script>
//obj是vue的組件對象
const obj={
//data方法(返回的是vue組件對象的屬性)——》頁面上要顯示的數據全部放到這里
data(){
return{
name:'2022',
age:18,
sex:'男',
info:{
a1:'66',
a2:'88'
},
desc:'<h2>js</h2>',
arr:[8,24,23,24,25,66]
}
}
}
//3.2、通過vue創建1個應用
const app=Vue.createApp(obj)
//3.3、將應用掛載到根節點(第二步中創建的盒子)
app.mount('#app')
</script>
</body>
</html>

5、v-bind:屬性綁定
語法:
v-bind:屬性=‘值’
簡寫 :屬性=‘值’
<a v-bind:href="aInfo.addr">{{aInfo.title}}</a>
簡寫<a :href="aInfo.addr">{{aInfo.title}}</a>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id='app'>
<a v-bind:href="aInfo.addr">{{aInfo.title}}</a>
<!--簡寫-->
<a :href="aInfo.addr">{{aInfo.title}}</a>
</div>
<script>
Vue.createApp({
data(){
return{
aInfo:{
title:'百度',
addr:'http://www.baidu.com'
}
}
}
}).mount('#app')
</script>
</body>
</html>
樣式綁定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<style>
.js{
width:200px;
height:200px;
background: red;
}
</style>
</head>
<body>
<div id='app'>
<!--樣式綁定:class屬性綁定-->
<div :class='{js:isjs}'>js</div>
</div>
<hr />
<!--樣式綁定 style屬性-->
<div :style="s1">py</div>
<script>
Vue.createApp({
data(){
return{
isjs:false,
s1:{
width:'300px',
height:'200px',
background:'red',
}
}
}
}).mount('#app')
</script>
</body>
</html>
6、v-on:事件綁定
語法:v-on:事件名稱=‘執行的方法’
簡寫
@事件名=‘執行的方法’
<button v-on:click='switchShow'>切換顯示</button>
簡寫<button @click='switchShow'>切換顯示</button>
7、v-show:控制元素顯示和隱藏的指令
控制元素顯示隱藏的指令:
v-show 值為True則顯示,值為false為隱藏
<div v-show='status' :style="{width:'200px',height:'200px',background:'red'}">py</div>
methods:定義頁面操作過程中調用的函數(vue組件的方法)
注意點:不要直接把方法定義為箭頭函數
例如
switchShow()
定義頁面操作過程中調用的函數(vue組件的方法)
注意點:不要直接把方法定義為箭頭函數
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id='app'>
<button v-on:click='switchShow'>切換顯示</button>
<!--<button @click='switchShow'>切換顯示</button>-->
<!--控制元素顯示隱藏的指令:v-show
值為True則顯示,值為false為隱藏
-->
<div v-show='status' :style="{width:'200px',height:'200px',background:'red'}">py</div>
</div>
<script>
Vue.createApp({
//定義頁面上顯示數據的(組件的屬性)
data(){
return{
status:true
}
},
//定義頁面操作過程中調用的函數(vue組件的方法)
//注意點:不要直接把方法定義為箭頭函數
methods:{
switchShow(){
//在方法中可以通過this獲取組件中的數據
//方法中的this代表組件中的對象
this.status=!this.status
}
}
}).mount('#app')
</script>
</body>
</html>
8、v-model:數據的雙向綁定
雙向綁定只用于表單和組件
頁面修改數據會變,數據改變,頁面也會改
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<!--屬性綁定是單向的-->
<!--<div id='app'>
<div>賬號:<input type="text" :value='user'></div>
<div>密碼:<input type="password" :value='pwd'></div>
</div>-->
<!--雙向綁定-->
<div id='app'>
<div>賬號:<input type="text" v-model='user'></div>
<div>密碼:<input type="password" v-model='pwd'></div>
<button @click='login'>登錄</button>
</div>
<script>
Vue.createApp({
data(){
return{
user:"root",
pwd:123456
}
},
methods:{
login(){
//發送請求到后端,
console.log('提交了登錄')
console.log(this.user,this.pwd)
}
}
}).mount('#app')
</script>
</body>
</html>
9、v-if、v-else-if、v-else:條件渲染
通過條件來控制元素是否渲染到頁面
v-if
v-else-if
v-else
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id='app'>
<h2 v-if='item.result==="success"' style="color: green;">{{item}}</h2>
<h2 v-else-if='item.result===fail' style="color: red;">{{item}}</h2>
<h2 v-else>{{item}}</h2>
</div>
<script>
Vue.createApp({
data(){
return{
item:{
case_id:1,
title:'用例1',
result:"success"
},
}
}
}).mount('#app')
</script>
</body>
</html>
10、v-for:遍歷對象、數組
案例:根據不同的結果,展示不同文字顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id='app'>
<table border='1'>
<!--表頭-->
<tr>
<th>id</th>
<th>title</th>
<th>result</th>
<th>操作</th>
</tr>
<!--表格-->
<tr v-for='item in cases'>
<td>{{item.id}}</td>
<td>{{item.title}}</td>
<!--條件渲染-->
<td v-if='item.result==="success"' style="color: green;">{{item.result}}</td>
<td v-else-if='item.result==="error"' style="color:blue;">{{item.result}}</td>
<td v-else-if='item.result==="fail"' style="color:tomato;">{{item.result}}</td>
<td v-else>{{item.result}}</td>
<td></td>
</tr>
</table>
</div>
<script>
Vue.createApp({
data(){
return{
cases:[
{
case_id:1,
title:'用例1',
result:"success"
},
{
case_id:2,
title:'用例2',
result:"fail"
},
{
case_id:3,
title:'用例3',
result:"error"
},
{
case_id:4,
title:'用例4',
result:"success"
},
]
}
}
}).mount('#app')
</script>
</body>
</html>

關于“vue中的指令和插值怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。