溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
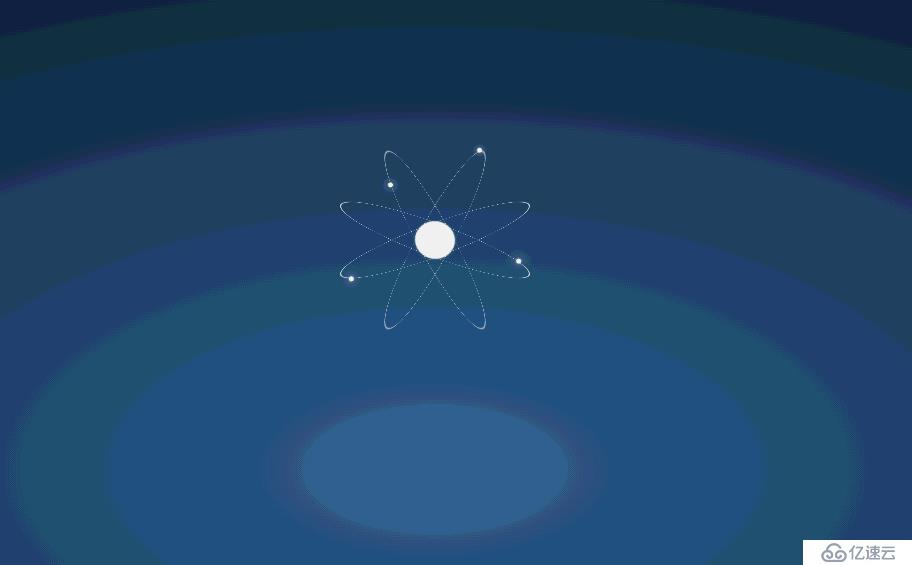
這篇文章主要介紹“怎么用CSS3制作環形星星發光動畫”,在日常操作中,相信很多人在怎么用CSS3制作環形星星發光動畫問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用CSS3制作環形星星發光動畫”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

html源碼:
<div><div></div></div> <div><div></div></div> <div><div></div></div> <div><div></div></div>
css源碼:
<style type="text/css">
*{margin:0;padding:0;}
html,body{
height:100%;
}
body{
background:radial-gradient(ellipse at center,#34679a 0%, #214163 50%, #0d1926 100%);/*徑向漸變 橢圓*/
}
body > div{
width:200px;/*寬度 px像素 cm*/
height:200px;/*高度*/
border:1px #fff solid;/*邊框 寬度 風格 顏色*/
border-radius:50%;/*圓角*/
position:absolute;
top:15%;
left:50%;
margin-left:-101px;
transform:rotateX(80deg) rotateY(20deg);
transform-style:preserve-3d;
}
body > div:nth-of-type(2){
transform:rotateX(-80deg) rotateY(20deg);
}
body > div:nth-of-type(3){
transform:rotateX(-70deg) rotateY(60deg);
}
body > div:nth-of-type(4){
transform:rotateX(70deg) rotateY(60deg);
}
body > div:first-of-type:after{
width:40px;
height:40px;
content:"";
background:#fff;
position:absolute;
top:50%;
left:50%;
margin-top:-20px;
margin-left:-20px;
transform:rotateX(80deg);
border-radius:50%;
animation:nucleus 2s infinite linear;
}
body > div > div{
width:200px;
height:200px;
position:relative;
transform-style:preserve-3d;
animation:trail 1s infinite linear; /*自定義動畫 動畫名稱 時間 播放次數 速度*/
}
body > div > div:after{
content:"";
width:5px;
height:5px;
background:#fff;
position:absolute;
top:-5px;
left:50%;
margin-left:-5px;
border-radius:50%;
box-shadow:0 0 12px #fff;/*陰影 x y 模糊度 顏色*/
animation:particle 1s infinite linear;
}
/*自定義動畫執行*/
@keyframes trail{
from{
transform:rotateZ(0deg);
}
to{
transform:rotateZ(360deg);
}
}
@keyframes particle{
from{
transform:rotateX(90deg) rotateY(0deg);
}
to{
transform:rotateX(90deg) rotateY(-360deg);
}
}
@keyframes nucleus{
0%{
box-shadow:0 0 0 transparent;
}
50%{
box-shadow:0 0 25px #fff;
}
100%{
box-shadow:0 0 0 transparent;
}
}
body > div:nth-of-type(2) > div,
body > div:nth-of-type(2) > div:after{
animation-delay:-0.5s;
}
body > div:nth-of-type(3) > div,
body > div:nth-of-type(3) > div:after{
animation-delay:-1s;
}
body > div:nth-of-type(4) > div,
body > div:nth-of-type(4) > div:after{
animation-delay:-1.5s;
}
</style>到此,關于“怎么用CSS3制作環形星星發光動畫”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。