您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下es6如何實現對象拷貝的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
實現方法:1、用“Object.assign()”實現淺拷貝,它值拷貝了對象的第一層屬性。2、用擴展運算符實現淺拷貝,語法“{ ...obj };”。3、用“JSON.stringify()”實現深拷貝,原理是把一個對象序列化成為一個JSON字符串,將對象的內容轉換成字符串的形式再保存在磁盤上,再用JSON.parse()反序列化將JSON字符串變成一個新的對象。
在理解對象的深拷貝和淺拷貝之前我們首先要知道JavaScript的數據類型,JavaScript包含兩大數據類型,基本數據類型和引用數據類型。
基本數據類型是值存儲在棧中的一些簡單的數據。比如:
在JavaScript中的基本數據類型有 let a = '123';
let b = 2;
String、Number、Boolean、Undefined、Null、Symbol(ES6新增的)。基本數據類型都是按值訪問的。比如把變量a賦值給變量b,修改變量a的值不會影響變量b的值,它們兩個是互相獨立的,互不影響。在存儲棧中這個兩個變量分別分配了空間。 let a = '123';
let b = a;
a = 10;
console.log(a) // 10
console.log(b) // 123
引用類型值是引用類型的實例,它是保存在堆內存中的一個對象,引用類型是一種數據結構,最常用的是Object,Array,Function類型,另外還有Date,RegExp,Error等,ES6同樣也提供了Set,Map2種新的數據結構。
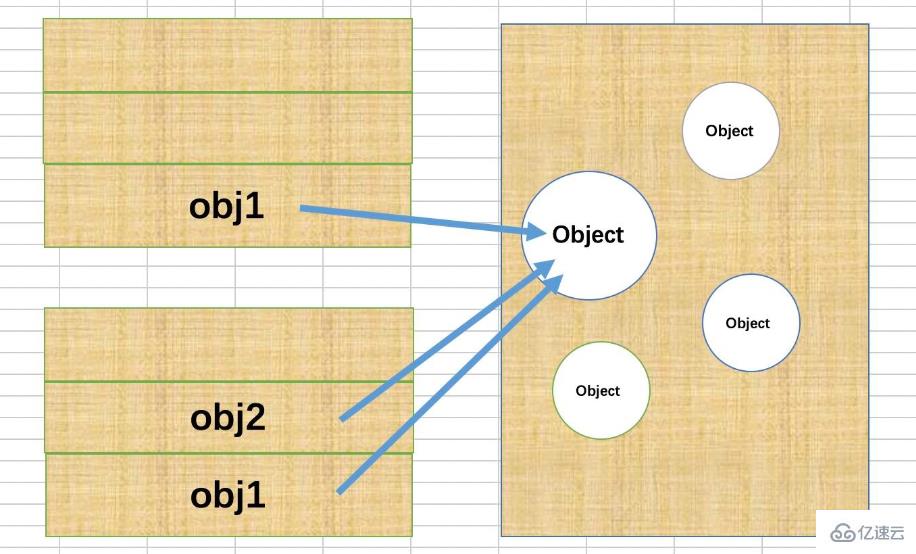
看看上面的代碼,發現和基本數據類型的結果不太一樣,我們把obj1賦值給了obj2,修改obj1的值,obj2的值也發生了改變。由于引用數據類型的值是存儲的堆內存中,而在棧內存中存儲了指向堆內存中的指針(地址),我們上面代碼中的賦值操作只是賦值了指針(地址)。而指針指向的堆內存還是同一個。 let obj1 = {
a: '1'
}
let obj2 = obj1;
obj1.a = '2';
console.log(obj1.a); // 2
console.log(obj2.a) // 2

淺拷貝是按位拷貝對象,它會創建一個新對象,這個對象有著原始對象屬性值的一份精確拷貝。如果屬性是基本類型,拷貝的就是基本類型的值;如果屬性是內存地址(引用類型),拷貝的就是內存地址 ,因此如果其中一個對象改變了這個地址,就會影響到另一個對象。
JavaScript中常見的一些淺拷貝方法
Object.assign()是一個淺拷貝,它值拷貝了對象的第一層屬性。如果對象的屬性仍然是一個對象,就無法實現拷貝了。 let target = {}; // 目標對象
let source = {
a: 1
} // 原對象
Object.assign(target, source);
console.log(target.a); // 1
source.a = 2;
console.log(source.a); // 2
console.log(target.a); // 1
除了Object.assign()能實現對象的淺拷貝之外,擴展運算符var cloneObj = { ...obj }; Array.prototype.slice()、也都是淺拷貝。
測試一下 因為淺拷貝只會將對象的各個屬性進行依次復制,并不會進行遞歸復制,而 JavaScript 存儲對象都是存地址的,所以淺拷貝會導致 function shalldowCopy(source) {
let obj = Array.isArray(origin) ? [] : {}; // 目標對象
for(let prop in source) {
if (src.hasOwnProperty(prop)) {
target[prop] = source[prop];
}
}
return target;
}var sourceObj = { a:1, arr: [2,3] };
var targetObject = shallowCopy(sourceObj);sourceObj.arr 和 targetObject.arr 指向同一塊內存地址。所以導致的結果就是:shallowObj.arr[1] = 5;
obj.arr[1]; // = 5
深拷貝就是指將一個對象完整的復制一份新的出來,在堆內存中開辟一份新的存儲空間。如果對象的屬性是對象,也依舊會拷貝。
JavaScript中常見的一些深拷貝方法
JSON.stringify()是目前前端開發過程中最常用的深拷貝方式,原理是把一個對象序列化成為一個JSON字符串,將對象的內容轉換成字符串的形式再保存在磁盤上,再用JSON.parse()反序列化將JSON字符串變成一個新的對象
let target = {}; // 目標對象
let source = {
a: 1,
b: {
d: 3
}
} // 原對象
let targetStr = JSON.stringify(source);
let target = JSON.parse(targetStr);
console.log(target); // {a: 1, b: {d: 3}}
source.b.d = 10;
console.log(source); // {a: 1, b: {d: 10}}
console.log(target); // {a: 1, b: {d: 3}}
/**
* 深拷貝
* @param {*} origin
*/
function deepCopy(origin) {
let obj = Array.isArray(origin) ? [] : {};
if (origin && typeof origin === 'object') {
for(let key in origin) {
let item = origin[key];
if (item && typeof item === 'object') {
obj[key] = deepCopy(item);
} else {
obj[key] = item;
}
}
}
return obj;
}
測試一下
var sourceObj = { a:1, arr: [2,3] };
var targetObject = deepCopy(sourceObj);
shallowObj.arr[1] = 5;
obj.arr[1]; // = 3
以上就是“es6如何實現對象拷貝”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。