您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用nodejs生成二維碼”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用nodejs生成二維碼”吧!

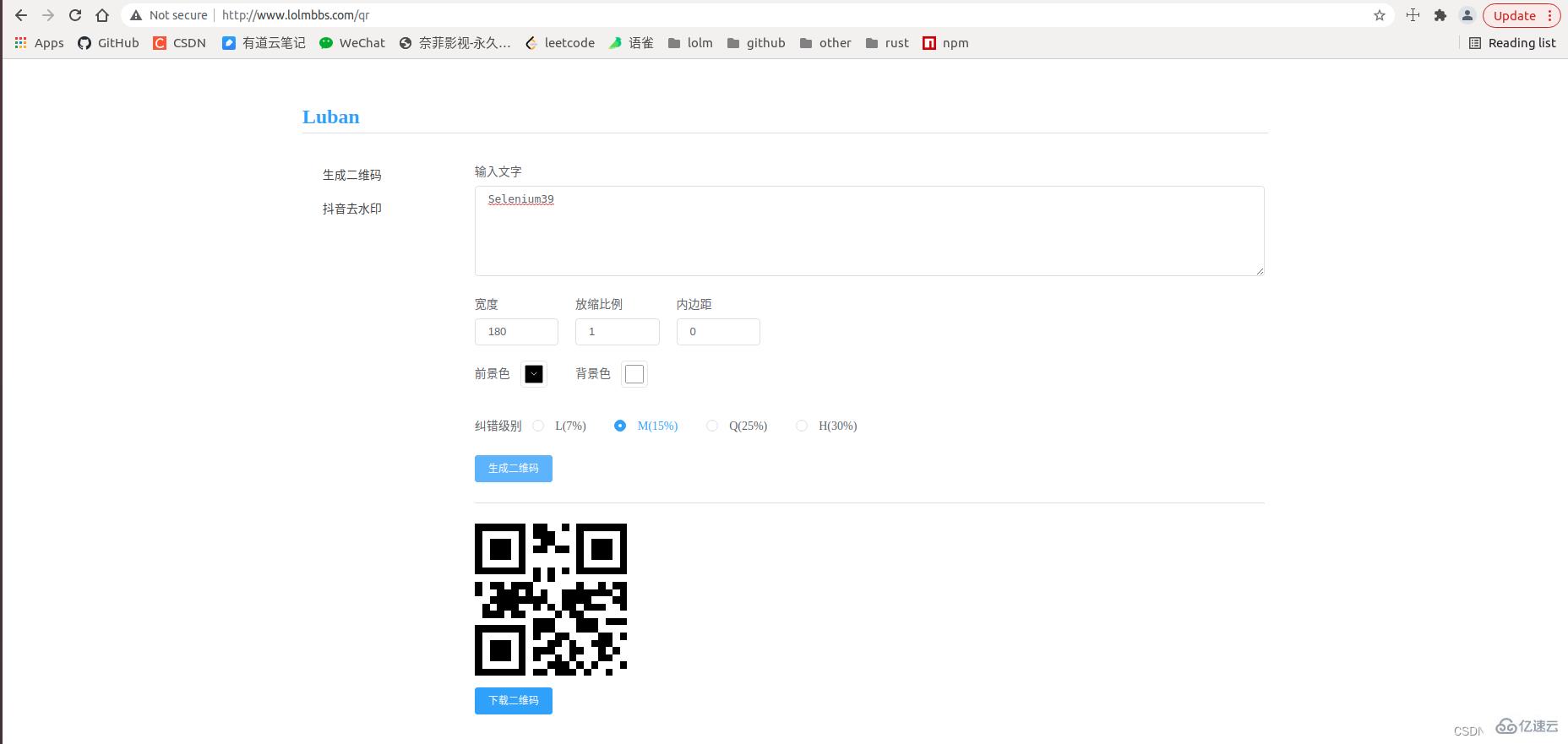
生成二維碼:
const qrCode = require('qrcode')
class QrController {
async create (ctx) {
const { text = 'Luban', options } = ctx.request.body
const qrOptions = {
type: 'image/png',
width: 180,
margin: 0,
scale: 1,
color: {
dark: '#000000',
light: '#ffffff'
},
errorCorrectionLevel: 'M',
quality: 1
}
Object.assign(qrOptions, options)
const imgData = await qrCode.toDataURL(text, qrOptions)
return ctx.success({ imgData })
}
}
module.exports = new QrController()
下載二維碼:
const a = document.createElement('a')
const event = new MouseEvent('click')
a.download = '二維碼'
a.href = this.imgSrc
a.dispatchEvent(event)
type: 生成圖片類型
主要包括 image/png、image/jpeg、 image/web這三種類型.
ps: 但是我在代碼中即使設置type為image/jpeg,發現生成的圖片還是png,后來仔細閱讀文檔才知道toDataURL這個方法只支持生成png類型的圖片…
width: 二維碼的寬度
發現沒有height字段設置,可能是生成的二維碼都是正方形吧
margin: 內邊距
內邊距設置為10
內邊距設置為0
scale 放縮的倍數
如果設置了width,優先生效width,則此參數無用.
放縮比例為5
放縮比例為10
color.light: 前景色
color.night: 背景色
默認的前景色是黑色,背景色為白色。
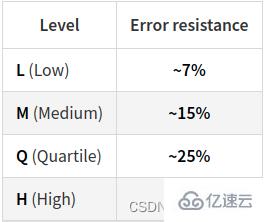
errorCorrectionLevel 糾錯級別
二維碼即使有部分顯示不了,依然可以識別出二維碼的內容,這就是二維碼的糾錯。
L級別的糾錯代表只要殘缺度小于7%,就可以被識別出,以此類推
感謝各位的閱讀,以上就是“如何使用nodejs生成二維碼”的內容了,經過本文的學習后,相信大家對如何使用nodejs生成二維碼這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。