溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">@media screen and (min-width: 100px){
div{
width: 100px;
height: 1000px;
background: yellow;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<style>
@media screen and (min-width: 100px){
div{
width: 100px;
height: 1000px;
background: yellow;
}
}
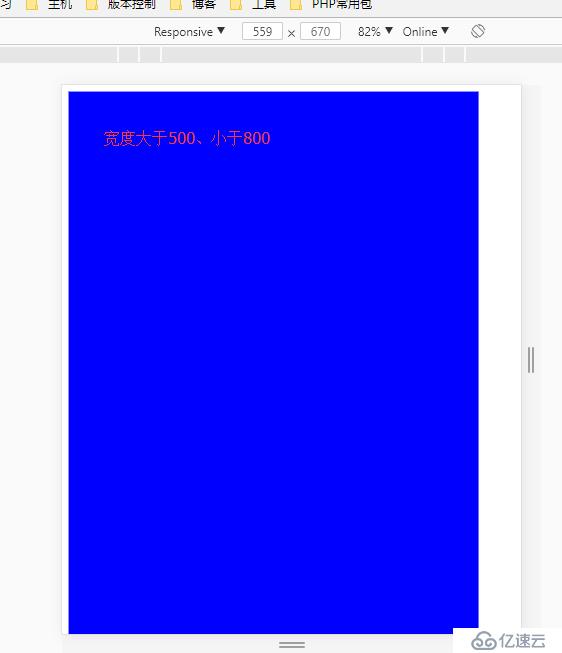
@media screen and (min-width: 500px){
div{
width: 500px;
height: 1000px;
background: blue;
}
}
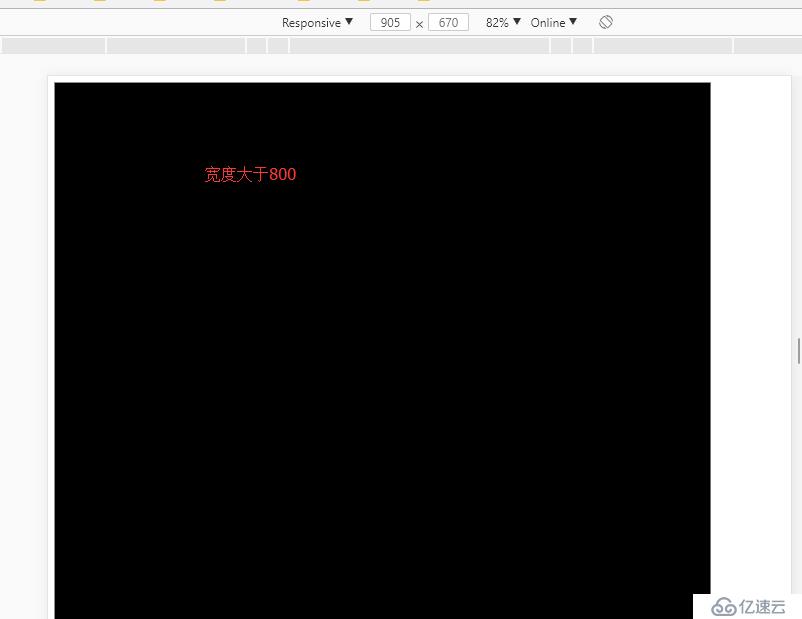
@media screen and (min-width: 800px){
div{
width: 800px;
height: 1000px;
background: black;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。