您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“hbuilder支持es6嗎”,在日常操作中,相信很多人在hbuilder支持es6嗎問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”hbuilder支持es6嗎”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
hbuilder支持es6。設置JS支持es6語法的方法:1、創建項目時,直接在彈窗界面的語法區,將Javascript版本設置為“ECMAScript 6”即可;2、如果是已創建的項目,則選中項目,鼠標右擊,依次點擊“屬性”-“語法&框架”,將Javascript版本修改為“ECMAScript 6”即可。
HBuilder是DCloud(數字天堂)推出的一款支持HTML5的Web開發IDE。HBuilder的編寫用到了Java、C、Web和Ruby。HBuilder本身主體是由Java編寫。
快,是HBuilder的最大優勢,通過完整的語法提示和代碼輸入法、代碼塊等,大幅提升HTML、js、css的開發效率。
hbuilder是否支持es6
hbuilder支持es6。不過注意運行在手機的話,建議編譯成普通js,低端手機對es6支持不完善。
HBuilder軟件設置JS支持ECMAScript6語法的方法
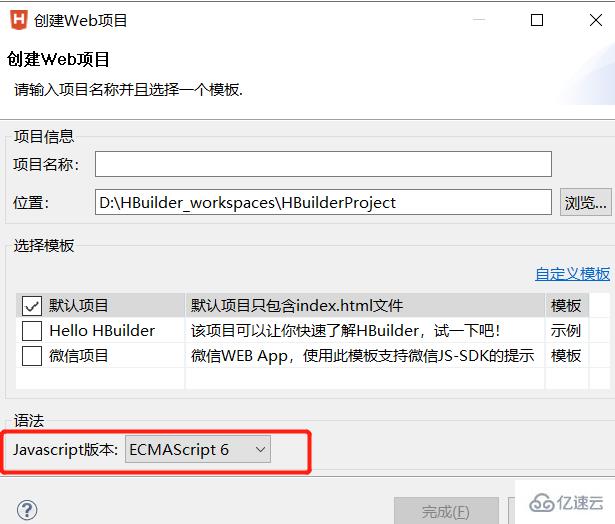
1、未創建項目時
在創建項目時,直接選擇Javascript版本,如下圖:

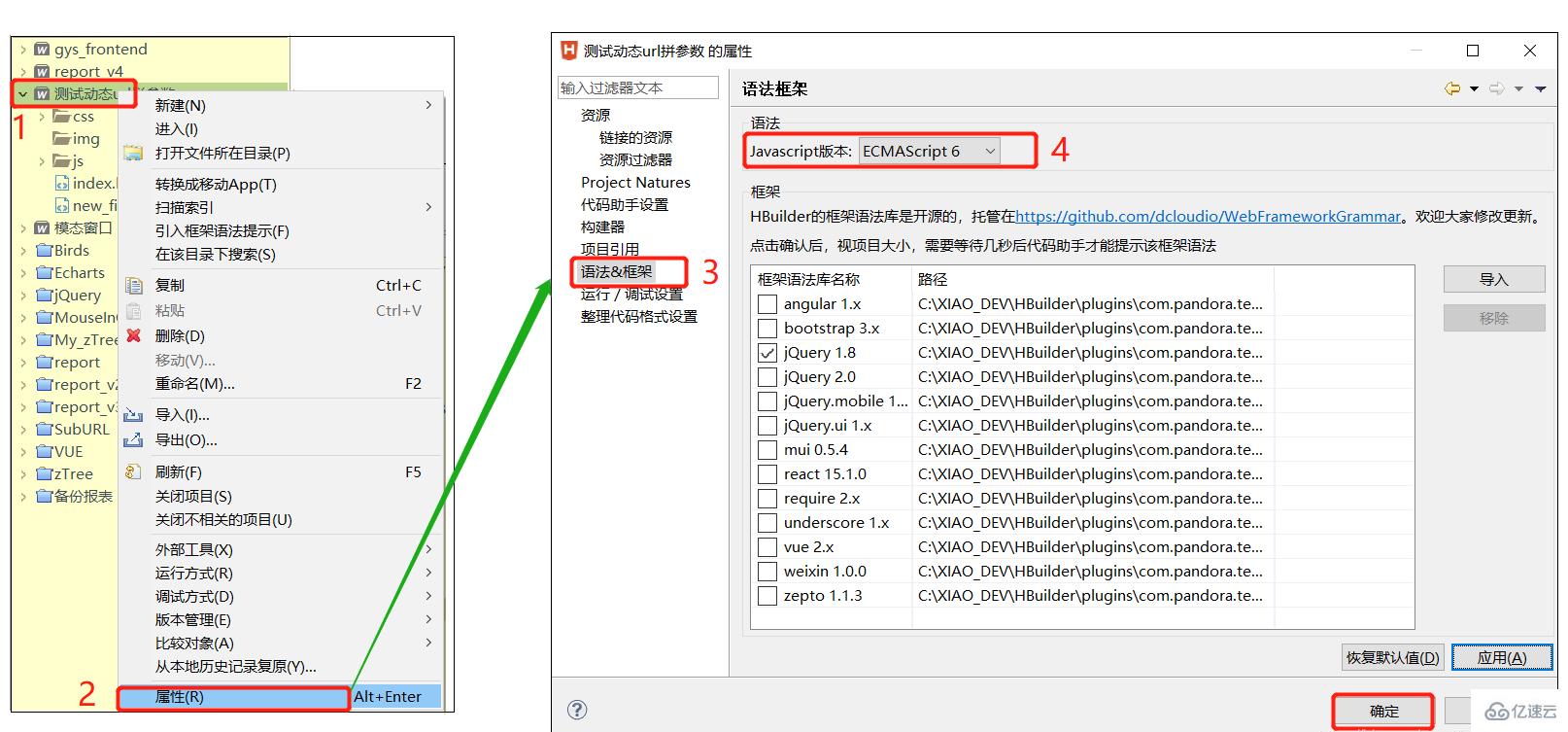
2、修改已創建項目
選中項目,鼠標右鍵【屬性——>語法&框架——>Javascript版本】即可修改。

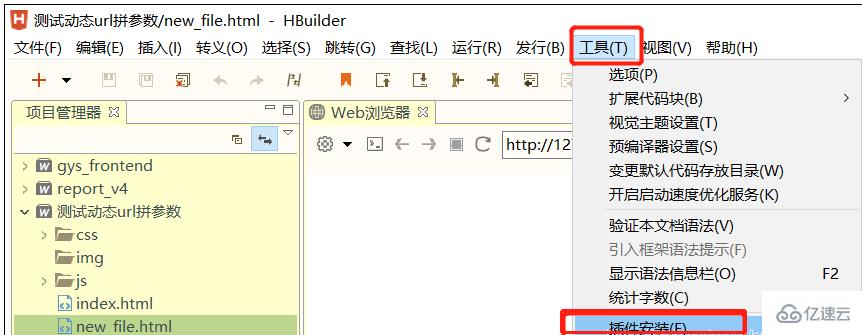
附:HBuilder插件安裝

到此,關于“hbuilder支持es6嗎”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。