您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“怎么使用JavaScript cookie跨域訪問實現廣告推廣”,內容詳細,步驟清晰,細節處理妥當,希望這篇“怎么使用JavaScript cookie跨域訪問實現廣告推廣”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
要通過跨域的方式去呈現商品信息,需要解決的問題就是:
1.跨域服務生成的腳本中不能獲取cookie,只能是在跨域的服務端獲取cookie
為什么?,跨域服務生成的腳本最終是要在A網頁上運行,在跨域服務生成的腳本中訪問的cookie只能是A網頁所在站點的cookie,那就不對了
2.跨域服務后臺能夠拿到cookie
答案是肯定的,瀏覽器只要向某個域名/地址發起請求,就會把其對應的cookie帶過去。
那么,我們來實現個簡單的demo
demo架構:node.js+express
1.在跨域服務上,可以理解成某電商,提供了一個頁面,用來輸入商品信息,模擬訪問過的東西,輸入后保存到cookie中。
頁面

代碼中就是把輸入的東西加上一個過期時間保存進cookie中,當然先簡單編個碼。
<!DOCTYPE html>
<html>
<head>
<title>setCookie</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="/stylesheets/style.css">
</head>
<body>
<h2>看過的商品</h2>
<div>
<span>商品1</span><input id="s1">
</div>
<p></p>
<div>
<span>商品2</span><input id="s2">
</div>
<p></p>
<div>
<span>商品3</span><input id="s3">
</div>
<p></p>
<div>
<span>商品4</span><input id="s4">
</div>
<p></p>
<div>
<input id="b" type="button" value="保存進cookie" onclick="saveInCookie();">
</div>
<script>
function saveInCookie(){
//所有商品信息
var eleS1=document.getElementById('s1');
var eleS2=document.getElementById('s2');
var eleS3=document.getElementById('s3');
var eleS4=document.getElementById('s4');
//生成24小時后過期的參數
var date=new Date();
var expiresMSeconds=3*24*3600*1000;
date.setTime(date.getTime()+expiresMSeconds);
//商品信息全部設置到cookie中
document.cookie='s1='+escape(eleS1.value)+";expires="+date.toGMTString();
document.cookie='s2='+escape(eleS2.value)+";expires="+date.toGMTString();
document.cookie='s3='+escape(eleS3.value)+";expires="+date.toGMTString();
document.cookie='s4='+escape(eleS4.value)+";expires="+date.toGMTString();
alert(document.cookie);
}
</script>
</body>
</html>2.在跨域服務上,寫一段服務端生成腳本的代碼,在生成腳本時,把瀏覽器帶過來的cookie中的數據解碼取出后拼到腳本中。
這里是通過request對象取出cookie,可能其他平臺的方式不一樣,但原理都是一樣,瀏覽器是會帶過來。
router.get('/ad', function (req, res) {
//拼接一JS字符串,完成向html頁面中輸出html標記
printCookies(req.cookies);
var s = 'document.write(\'<div >商品廣告';
//將cookie中所有的商品取出,拼到腳本字符串中
for (var p in req.cookies) {
s += '<div>' + unescape(req.cookies[p]) + '</div>';
}
s+='</div>\');';
console.log(s);
res.setHeader('content-type', 'text/javascirpt;charset=utf-8');
res.write(s);
res.end();
});
function printCookies(cookies) {
console.log('******cookies******');
for (var p in cookies) {
console.log(p + '=' + unescape(cookies[p]));
}
console.log('*******************');
}3.在本地網站的A網頁中對跨域服務進行腳本請求。
其中,通過script標簽引用了跨域服務上提供腳本的地址。
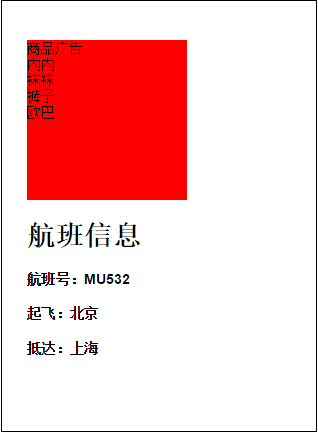
<!DOCTYPE html> <html> <head> <title>test</title> <link rel="stylesheet" href="/stylesheets/style.css"></head> <body> <script src="http://localhost:3001/ad"></script> <h2>航班信息</h2> <h5>航班號:MU532</h5> <h5>起飛:北京</h5> <h5>抵達:上海</h5> </body> </html>
頁面運行后,像下圖一樣,就能將訪問過的商品信息列出,累似打了一個小廣告。

讀到這里,這篇“怎么使用JavaScript cookie跨域訪問實現廣告推廣”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。