溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
筆者,自認為只是學習了一點皮毛,或者說JOrgChart就是這么簡單。需要修改方法、樣式直接修改jquery.jOrgChart.js與jquery.jOrgChart.css即可。配置也是那么的簡單。
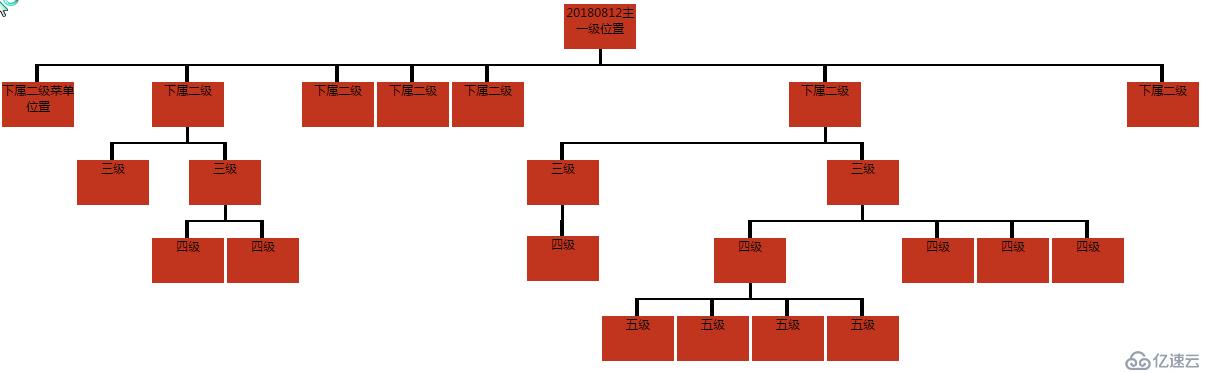
那么這里我們,實現一個簡單的橫向分布的組織結構吧,原理就是<ul>與<li>的嵌套關系實現組織機構的分布圖示。配置的簡單代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jOrgChart配置簡單的組織結構</title>
<script type="text/javascript" src="./jquery.min.js"></script>
<script src="./jquery.jOrgChart.js"></script>
<link rel="stylesheet" href="./jquery.jOrgChart.css"><!--樣式-->
</head>
<body >
<ul id="org" >
<li>
20180812主一級位置
<ul>
<li>下屬二級菜單位置</li>
<li>下屬二級
<ul>
<li>三級 </li>
<li>三級
<ul>
<li>四級</li>
<li>四級</li>
</ul>
</li>
</ul>
</li>
<li>下屬二級</li>
<li>下屬二級</li>
<li>下屬二級</li>
<li>下屬二級
<ul>
<li>三級
<ul>
<li>四級</li>
</ul>
</li>
<li>三級
<ul>
<li>四級
<ul>
<li>五級</li>
<li>五級</li>
<li>五級</li>
<li>五級</li>
</ul>
</li>
<li>四級</li>
<li>四級</li>
<li>四級</li>
</ul>
</li>
</ul>
</li>
<li>下屬二級 </li>
</ul>
</li>
</ul>
<div id="chart" class="orgChart">
<div class="jOrgChart">
</div>
</div>
</body>
<script>
$(document).ready(function() {
$("#org").jOrgChart({
chartElement: '#chart',
dragAndDrop: true
});
});
</script>
</html>運行效果演示:
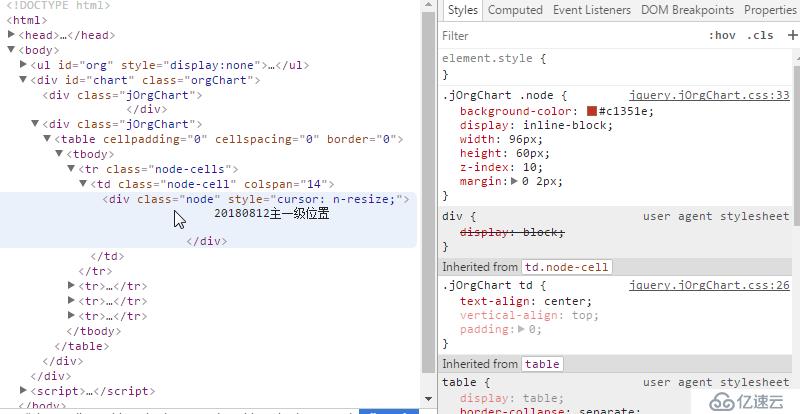
通過開發人員調試,我們可以看出。JOrgChart的實現原理是通過table來定位和實現的:
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。