您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編會使用boostrap框架搭建一個配有中英文切換功能的網頁,還有就是使用nodejs搭建后臺服務,從頭實現一個完整的前端國際化開發項目,內容不算很復雜,很適合前端已入門的胖友們。
01 、前端國際化概述
港真,自己剛接到這個需求的時候,也是不知如何下手,畢竟也沒經驗,后面就找了百度,經過一番探索,最終圓滿的完成了任務,下面就把我的經驗寫下來,有需要的朋友拿去,不謝~~~
首先我們先來普及一下什么是國際化?國際化這個英文單詞為:Internationalization,又稱 i18n,“i”為單詞的第一個字母,“18”為“i”和“n”之間單詞的個數,而“n”代表這個單詞的最后一個字母。在計算機領域,國際化是指設計能夠適應各種區域和語言環境的軟件的過程。在計算機領域這塊,大家聽起來或許有些懵逼,不過大家可以把它理解為一個頁面可以使用不同語言進行切換顯示的一個過程。
經過一番學習之后,得知,目前常用的前端國際化實現方式有:
1、針對不同的語言,各寫一套界面。
2、使用配置文件的方式,使用的是同一套界面,根據語言的不同加載對應的配置文件。
剛開始的時候為了盡快完成任務,竟然選擇了使用第一種方式,其實第一種方式的實現效率是最高的,因為在你寫完一個頁面之后,經過復制然后把內容改成對應的語言就好了。殊不知,當你需要修改的頁面的某個地方的時候,你要把復制的頁面都一并改了,不然出問題了就不好找,還有個問題就是每次切換的時候都需要重新發送請求,每次都要重新加載整個頁面,對性能的影響較大,不利于后續的維護。
出于以上問題的考慮,后面還是使用了第二種方式。最終選擇了jQuery的國際化插件jQuery.i18n.properties ,它是一款輕量級的插件,壓縮后僅 4kb,api也比較簡單,它的國際化資源文件以“.properties”為后綴,包含了各語言相關的鍵值對。
下面就開始擼代碼:
02 、前端國際化實現
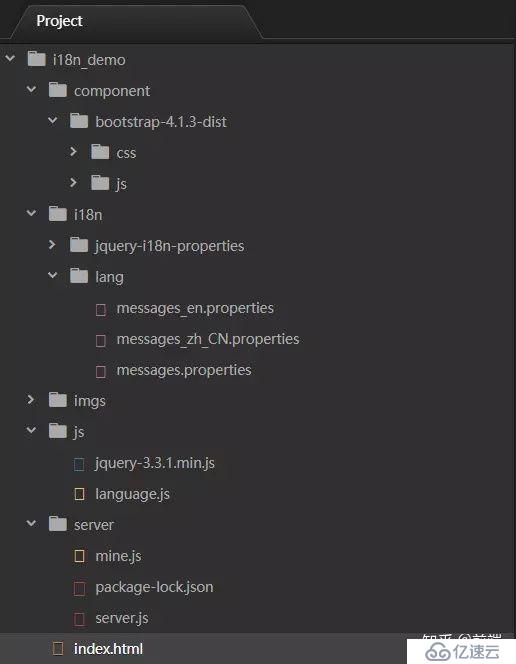
1、首先搭建項目結構:

結構說明:
1.1、component: 用來存放引入的組件,如boostrap
1.2、i18n:存放jquery-i18n-properties插件和國際化資源配置文件
1.3、imgs:存放相關圖片
1.4、js:引入的相關腳本
1.5、server:存放nodeJs實現的后臺服務器,因為加載國際化文件需要走服務
1.6、index.html:國際化測試頁面
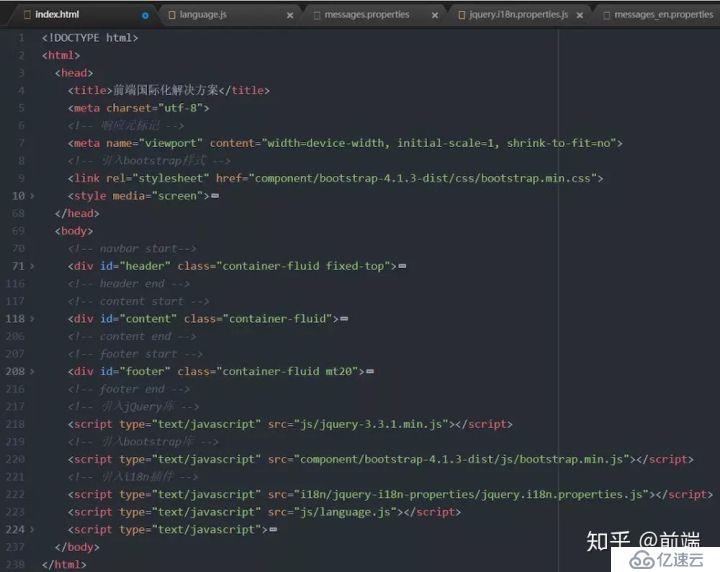
index.html的頁面結構如下:
2、開發步驟說明
靜態頁面開發完成后,首先就要搭建后臺的服務,否則在加載國際化文件的時候會報錯。
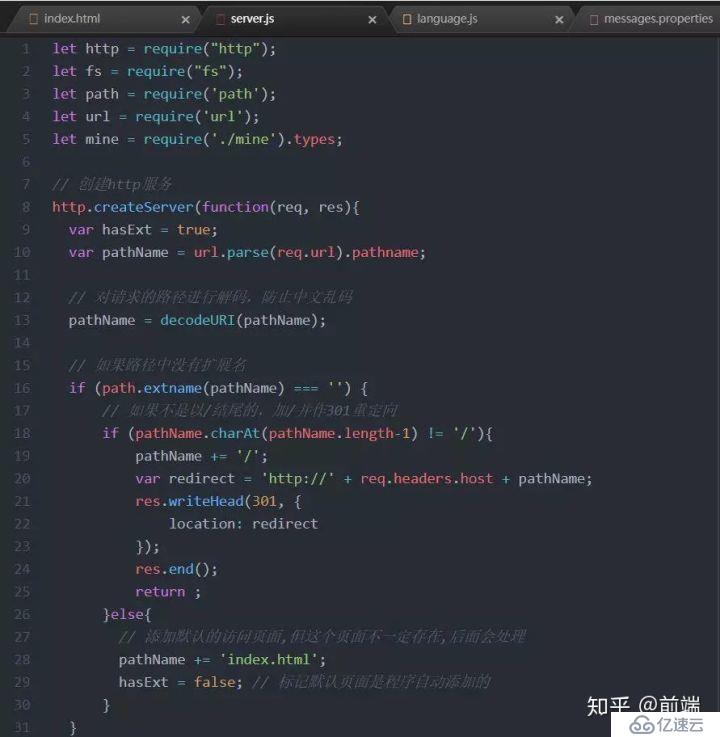
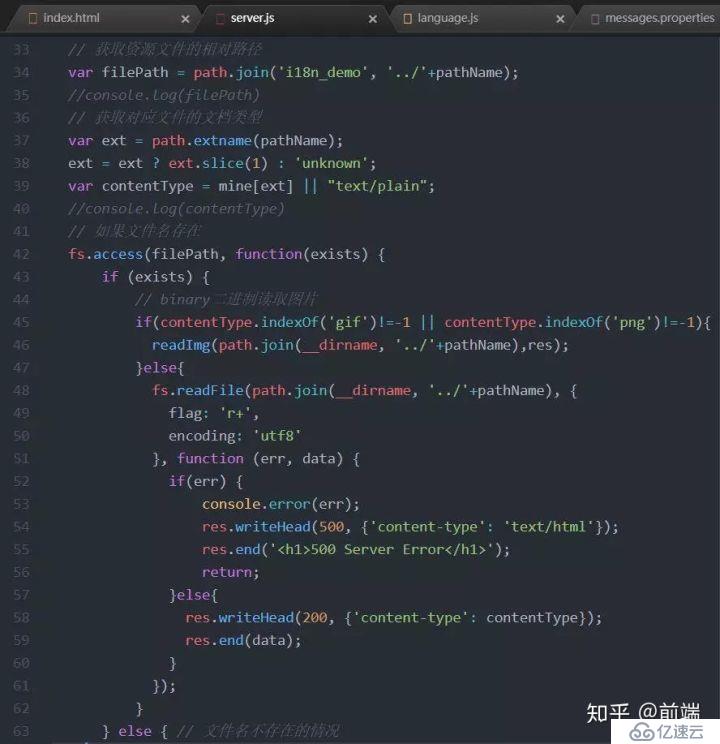
2.1、搭建nodeJs后臺服務器


它主要的思路是發送請求的時候能夠返回對應的內容。它監聽的是localhost的8888端口,
啟動node服務器:
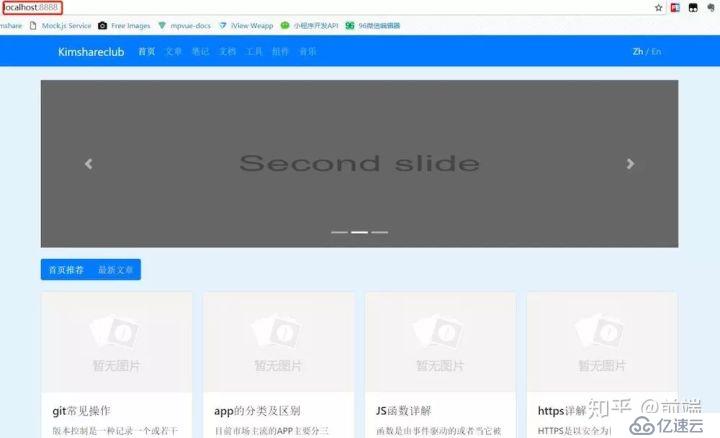
然后瀏覽器訪問:http://localhost:8888/
說明服務已經啟動成功,接下來就實現前端國際化。
2.2、i18n插件的使用
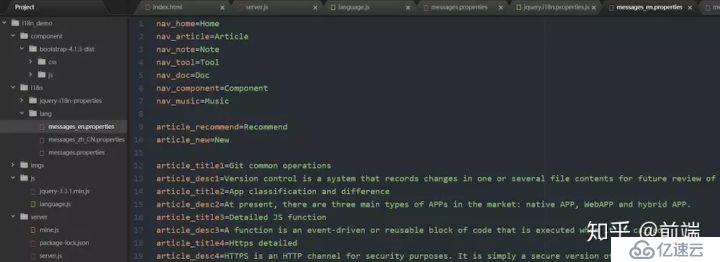
2.2.1、首先定義不同語言的國際化資源文件:


需要注意的是:不同配置文件中的key必須要一樣,并且key中不能帶空格,不能有重復的key否則會被覆蓋。
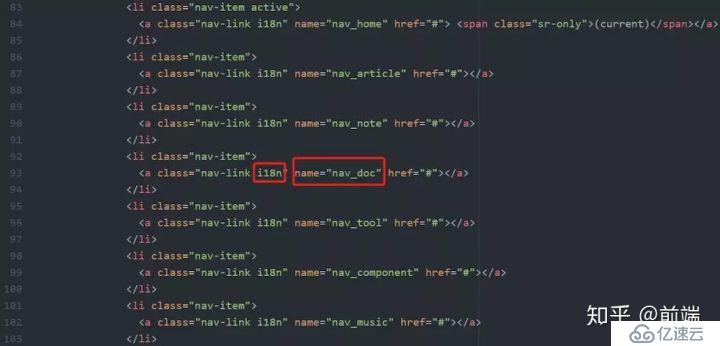
2.2.2、在頁面定義需要翻譯的地方,在切換的時候其實就是替換它的文本內容:

這里需要注意的是,每個需要翻譯的地方都需要有一個定義方便后續定位到它,實行內容替換。
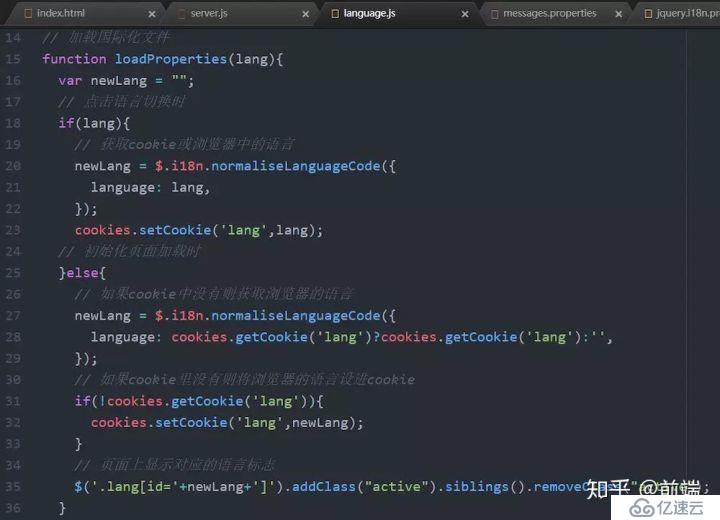
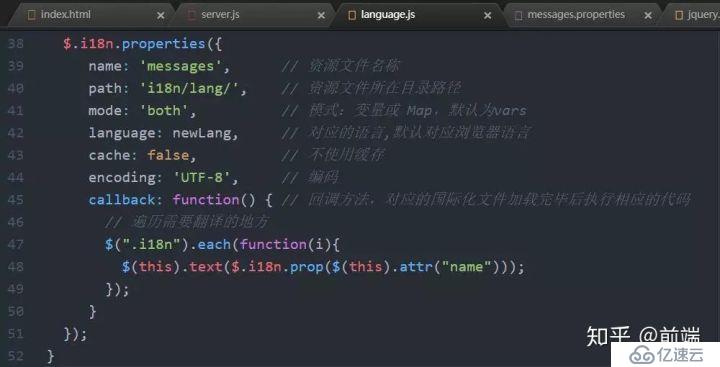
2.2.3、接下來看具體的實現切換的過程:

兩個地方需要加載國際化資源文件,一是頁面加載完畢的時候:
另外就是點擊中英文切換按鈕的時候需要重新加載:
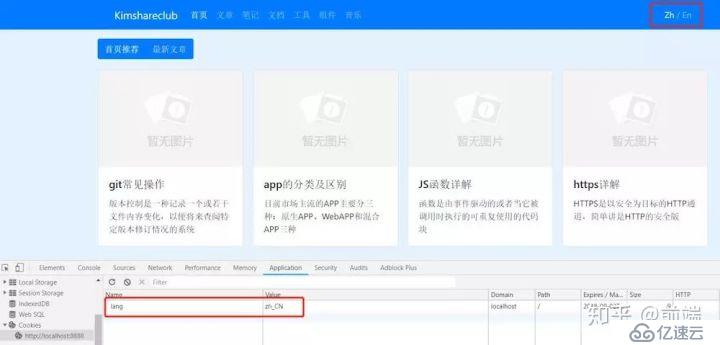
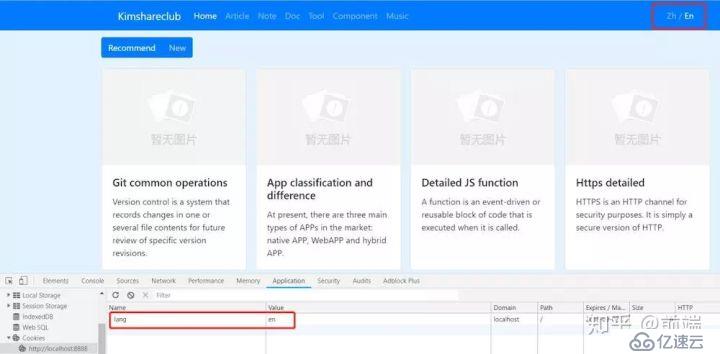
下面看看切換效果:

2.2.4、實現過程中的幾個注意點
(1)、之所以使用cookie緩存,是因為在做語言切換的時候,能記錄你切換后的語言,如果你退出之后,再進來顯示的還是你上次選擇的語言,而不是重新加載默認的語言。
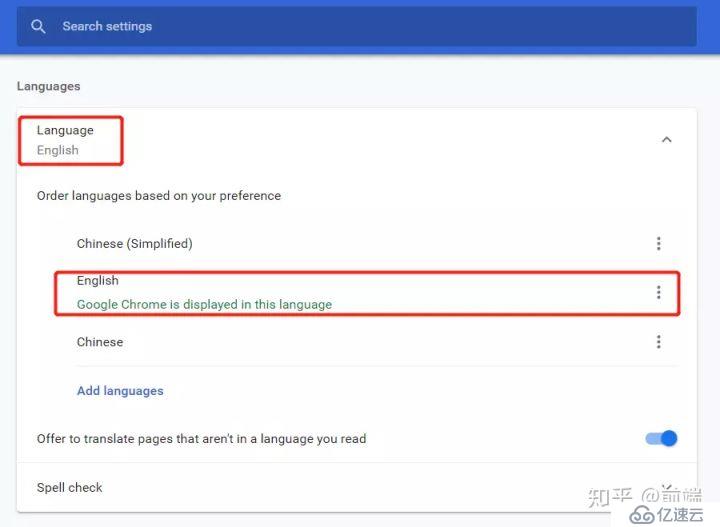
(2)、如果是初次訪問,默認加載的是瀏覽器的語言。使用瀏覽器語言的時候需要注意自己的設置,下面用谷歌為例來說說瀏覽器語言的設置問題。有的或許有疑問就是我瀏覽器設置了英文,但是頁面上顯示的仍然是中文。
這里會有兩種情況:
一種是你之前已經訪問過該網站了,所以它會讀取cookie緩存中的語言,解決辦法是清了cookie里的緩存。
另一種是瀏覽器設置語言的時候讀的是排在最上面的語言。

比如上圖你設置了英文,但是英文排在了第二的位置,所以它讀的是最上面的簡體中文。
03 、總結
根據上面的實現,我們發現使用資源配置文件實現前端國際化會有以下優缺點:
優點:在進行語言切換時,速度會很快,不會進行整個頁面的刷新,適合靜態頁面使用。
缺點:當頁面中有動態注入的內容時可能處理起來比較麻煩。每個需要翻譯的地方都要加一個class和name屬性,比較麻煩。
能力有限,如有更好的辦法,歡迎大家分享出來,一起學習。如果文章對你有幫助,請動動手指關注我喲!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。