溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用一個或多個圖像相關的CSS屬性(background-blend-mode, mix-blend-mode, or filter)可以實現許多特殊的圖片顯示效果。本文轉載自Bennett Feely的個人網站,文中共列舉了20種圖片顯示效果。
詳細代碼及英文原文請訪問Bennett Feely的主頁。

.pencil-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: invert(1)) and (background-blend-mode: difference) {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(2) invert(1) grayscale(1);
box-shadow: inset 0 0 0 1px black;
}
}查看示例程序

.watercolor-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: blur(2px)) and (mix-blend-mode: multiply) {
position: relative;
overflow: hidden;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-size: cover;
}
&:before {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(2) invert(1) grayscale(1);
box-shadow: inset 0 0 0 1px black;
}
&:after {
background-image: $url;
background-position: center;
mix-blend-mode: multiply;
filter: brightness(1.3) blur(2px) contrast(2);
}
}
}查看示例程序

.emboss-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: invert(1)) and (background-blend-mode: difference, screen) {
background-image: $url, $url, $url;
background-blend-mode: difference, screen;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px),
center;
filter: brightness(2) invert(1) grayscale(1);
}
}查看示例程序

.colored-pencil-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: invert(1)) and (mix-blend-mode: color) {
position: relative;
&:before,
&:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-size: cover;
box-shadow: inset 0 0 0 1px black;
}
&:before {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(2) invert(1) grayscale(1);
}
&:after {
background: inherit;
mix-blend-mode: color;
}
}
}查看示例程序

.chalkboard-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: grayscale(1)) and (background-blend-mode: difference) {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(1.5) grayscale(1);
}
}查看示例程序

.colored-chalkboard-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: brightness(2)) and (background-blend-mode: color, difference) {
background-image: $url, $url, $url;
background-size: cover;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px),
center;
background-blend-mode: color, difference;
filter: brightness(2);
}
}查看示例程序

.airbrush-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: blur(5px) contrast(5)) and (mix-blend-mode: multiply) {
position: relative;
overflow: hidden;
&:after {
display: block;
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: inherit;
filter: brightness(1.5) saturate(100) blur(5px) contrast(5);
mix-blend-mode: multiply;
}
}
}查看示例程序

.hallucination-effect {
$url : url(photo.jpg);
$offset : 5px;
background-image: $url;
background-size: cover;
background-position: center;
@supports (mix-blend-mode: multiply) {
position: relative;
overflow: hidden;
background-color: magenta;
background-blend-mode: screen;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: inherit;
mix-blend-mode: multiply;
transform: scale(1.05);
}
&:before {
background-color: yellow;
background-blend-mode: screen;
transform-origin: top left;
}
&:after {
background-color: cyan;
background-blend-mode: screen;
transform-origin: bottom right;
}
}
}查看示例程序

.flannel-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: overlay) {
background-image: $url, $url, $url;
background-position: center;
background-size: 100%, 100000% 100%, 100% 100000%;
background-blend-mode: overlay;
}
}查看示例程序

.low-ink-x-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: screen, overlay) {
background-image: $url, $url, $url;
background-size: 100% 100%, 10000% 100%;
background-blend-mode: screen, overlay;
}
}查看示例程序

.low-ink-y-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: screen, overlay) {
background-image: $url, $url, $url;
background-size: 100% 100%, 100% 1000%;
background-blend-mode: screen, overlay;
}
}查看示例程序

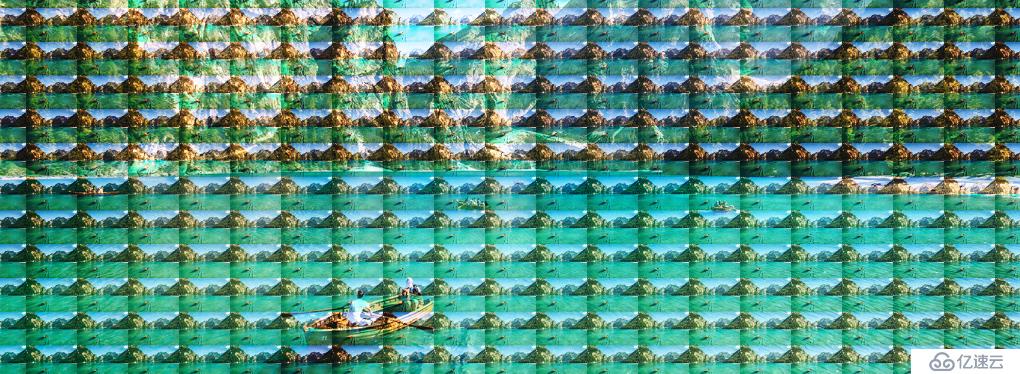
.collage-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: overlay) {
background-image: $url, $url, $url, $url, $url, $url;
background-size: 200%, 80%, 60%, 50%, 40%, 100%;
background-position: 50%, 80%, 30%, 0;
background-blend-mode: overlay;
background-repeat: no-repeat;
}
}查看示例程序

.mosaic-effect {
$url : url(photo.jpg);
background-image: $url, $url;
background-size: cover, 5% 5%;
background-position: center;
background-blend-mode: overlay;
}查看示例程序

.photo-border-effect {
$url : url(photo.jpg);
background-image: $url, $url;
background-position: center;
background-size: 60%, 20%;
background-repeat: no-repeat, repeat;
}查看示例程序

.infrared-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
filter: hue-rotate(180deg) saturate(2);
}查看示例程序

.night-vision-effect {
$url : url(photo.jpg);
$line-width: 5px;
background-image:
$url , radial-gradient(
#0F0,
#000
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,0.1) $line-width/2,
transparent $line-width
);
background-size: cover;
background-position: center;
background-blend-mode: overlay;
}查看示例程序

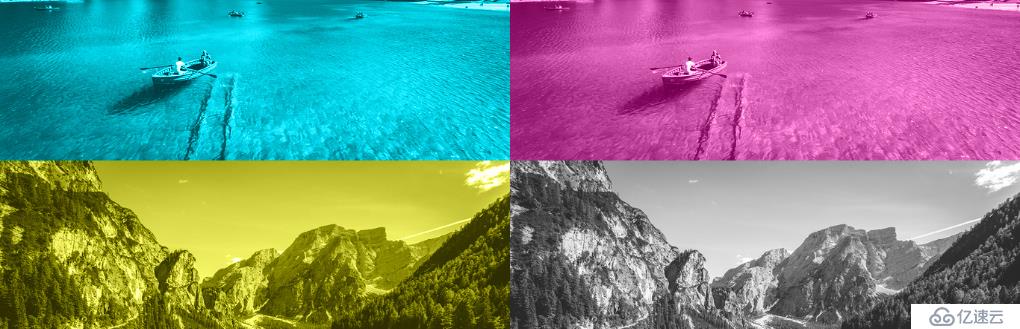
.warhol-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: color) {
background-image:
linear-gradient(
#14EBFF 0,
#14EBFF 50%,
#FFFF70 50%,
#FFFF70 100%
),
linear-gradient(
#FF85DA 0,
#FF85DA 50%,
#AAA 50%,
#AAA 100%
),
$url;
background-size: 50% 100%, 50% 100%, 50% 50%;
background-position: top left, top right;
background-repeat: no-repeat, no-repeat, repeat;
background-blend-mode: color;
}
}查看示例程序

.selective-color-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: brightness(3)) and (mix-blend-mode: color) {
position: relative;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: inherit;
background-color: red;
background-blend-mode: screen;
mix-blend-mode: color;
filter: brightness(3);
}
}
}查看示例程序

.mirror-x-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (transform: scaleX(-1)) {
position: relative;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
bottom: 0;
background: inherit;
}
&:before {
left: 0;
right: 50%;
transform: scaleX(-1);
}
&:after {
left: 50%;
right: 0;
}
}
}查看示例程序

.mirror-y-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (transform: scaleY(-1)) {
position: relative;
&:before, &:after {
display: block;
content: "";
position: absolute;
left: 0;
right: 0;
background: inherit;
}
&:before {
top: 0;
bottom: 50%;
transform: scaleY(-1);
}
&:after {
top: 50%;
bottom: 0;
}
}
}查看示例程序
詳細代碼及英文原文請訪問Bennett Feely的主頁。
本文轉載自Bennett Feely的個人網站,只做學習和交流使用。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。