您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
我們傳統的前端更多的是用javascript實現各種復雜動畫,自從有了Css3 transition和animation以來,前端開發在動畫這一塊有了更高的自由度和格局,對動畫的開發也越來越容易。這篇文章就讓我們匯總一下使用Css3實現的各種特效。
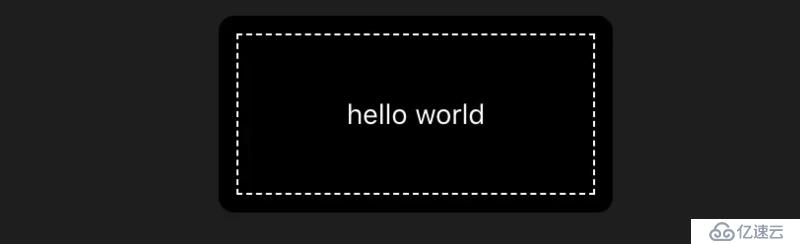
1.實現內部虛線邊框
知識點:outline

核心代碼
.dash-border{
width: 200px;
height: 100px;
line-height: 100px;
outline: 1px dashed #fff;
outline-offset: -10px;
}
web前端開發學習Q-q-u-n:784783012 ,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習方法(詳細的前端項目實戰教學視頻)2.邊框內圓角的實現
知識點:box-shadow

核心代碼
.radius-border{
margin-top: 20px;
width: 180px;
height: 80px;
box-shadow: 0 0 0 10px gray;
}3.實現條紋背景與進度條
知識點:linear-gradient,repeating-linear-gradient

核心代碼
/* 上 */
background: linear-gradient(to right,#fb3 50%,#58a 0);
background-size: 40px 100%;
box-shadow: inset 0 0 3px #555;
/* 中 */
background: linear-gradient(45deg,#fb3 25%,#58a 0,#58a 50%,#fb3 0,#fb3 75%,#58a 0);
background-size: 40px 40px;
/* 下 (可以實現任意角度的漸變,45°時顯示效果最好) */
background: repeating-linear-gradient(60deg,#fb3,#fb3 15px,#58a 0,#58a 30px);
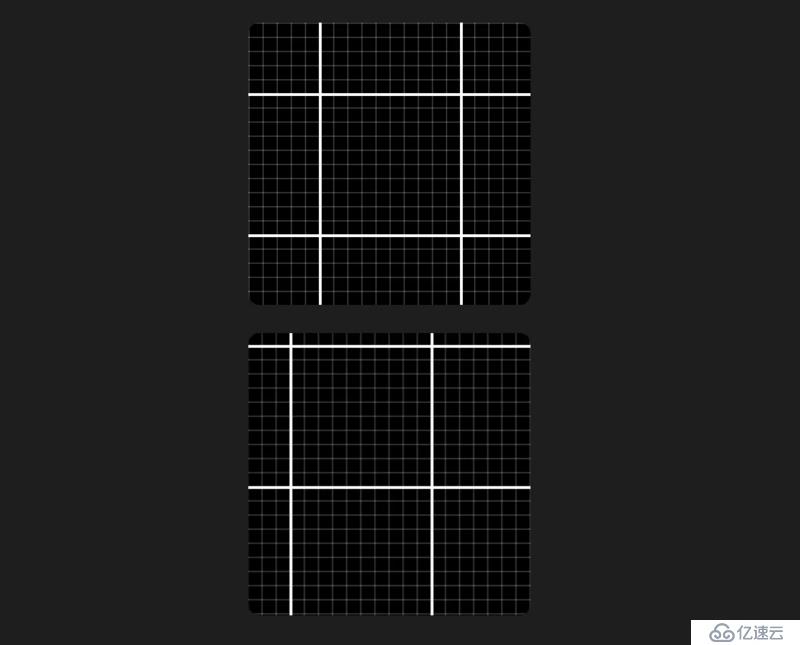
4.復雜的背景圖案
知識點:linear-gradient,repeating-linear-gradient,radial-gradient

由于第二個圖會有復雜的隨機動畫,建議大家可以親自嘗試看看效果,核心代碼
<style>
.bg-grid{
margin-top: 20px;
width: 200px;
height: 200px;
background-image: linear-gradient(rgba(255,255,255,1) 2px,transparent 0),
linear-gradient(to right,rgba(255,255,255,1) 2px,transparent 0),
linear-gradient(rgba(255,255,255,.2) 1px,transparent 0),
linear-gradient(to right,rgba(255,255,255,.2) 1px,transparent 0);
background-position: -50px -50px;
background-size: 100px 100px,100px 100px, 100% 10px, 10px 100%;
}
.animate-grid{
animation: move-grid 6s linear infinite;
}
@keyframes move-grid{
0%{
background-position: -50px -50px;
}
30%{
background-position: -100px -100px;
}
60%{
background-position: -100px -150px;
}
100%{
background-position: -50px -50px;
}
}
</style>
<div class="bg-grid black-theme"></div>
<div class="bg-grid black-theme animate-grid"></div>
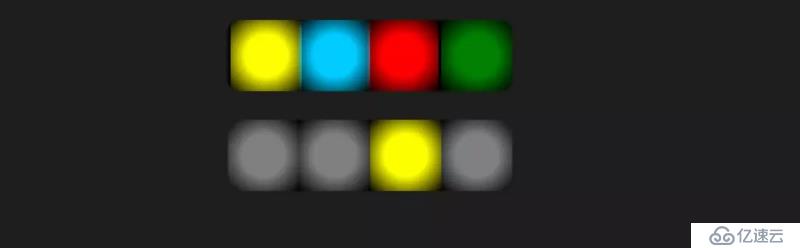
web前端開發學習Q-q-u-n:784783012 ,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習方法(詳細的前端項目實戰教學視頻)紅綠燈以及紅路燈隨機運動動畫

利用css3多背景和position實現紅綠燈和背景色塊移動
核心代碼
<style>
.bg-dot{
margin-top: 20px;
width: 200px;
height: 50px;
background-image: radial-gradient(circle,#0cf 15px,transparent),
radial-gradient(circle,red 15px,transparent),
radial-gradient(circle,yellow 15px,transparent),
radial-gradient(circle,green 15px,transparent);
background-repeat: no-repeat;
background-position: 0 0, 50px 0, 100px 0, 150px 0, 200px 0;
background-size: 50px 50px;
}
.animate-dot{
animation: move-dot 8s linear infinite;
}
.animate-dot2{
animation: move-dot2 6s linear infinite;
}
@keyframes move-dot{
0%{
background-position: 0 0, 50px 0, 100px 0, 150px 0;
}
30%{
background-position: 50px 0, 0 0, 100px 0, 150px 0;
}
60%{
background-position: 50px 0, 100px 0, 0 0, 150px 0;
}
100%{
background-position: 50px 0, 100px 0, 150px 0, 0 0;
}
}
@keyframes move-dot2{
0%{
background-image: radial-gradient(circle,#0cf 15px,transparent),
radial-gradient(circle,gray 15px,transparent),
radial-gradient(circle,gray 15px,transparent),
radial-gradient(circle,gray 15px,transparent);
}
30%{
background-image: radial-gradient(circle,gray 15px,transparent),
radial-gradient(circle,red 15px,transparent),
radial-gradient(circle,gray 15px,transparent),
radial-gradient(circle,gray 15px,transparent);
}
60%{
background-image: radial-gradient(circle,gray 15px,transparent),
radial-gradient(circle,gray 15px,transparent),
radial-gradient(circle,yellow 15px,transparent),
radial-gradient(circle,gray 15px,transparent);
}
100%{
background-image: radial-gradient(circle,gray 15px,transparent),
radial-gradient(circle,gray 15px,transparent),
radial-gradient(circle,gray 15px,transparent),
radial-gradient(circle,green 15px,transparent);
}
}
</style>
<div class="bg-dot black-theme animate-dot"></div>
<div class="bg-dot black-theme animate-dot2"></div>
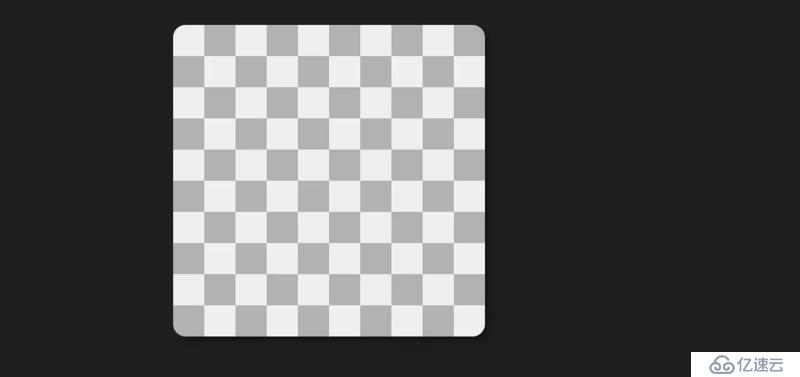
web前端開發學習Q-q-u-n:784783012 ,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習方法(詳細的前端項目實戰教學視頻)棋盤背景以及棋盤背景隨機動畫

利用背景漸變實現棋盤圖案
核心代碼
<style>
.bg-qi{
margin-top: 20px;
width: 200px;
height: 200px;
background-color: #eee;
background-image: linear-gradient(45deg,rgba(0,0,0,.25) 25%,transparent 0,transparent 75%,rgba(0,0,0,.25) 0),
linear-gradient(45deg,rgba(0,0,0,.25) 25%,transparent 0,transparent 75%,rgba(0,0,0,.25) 0);
background-position: 0 0, 20px 20px;
background-size: 40px 40px;
box-shadow: 2px 2px 4px rgba(0,0,0,.4);
}
</style>
<div class="bg-qi black-theme"></div>
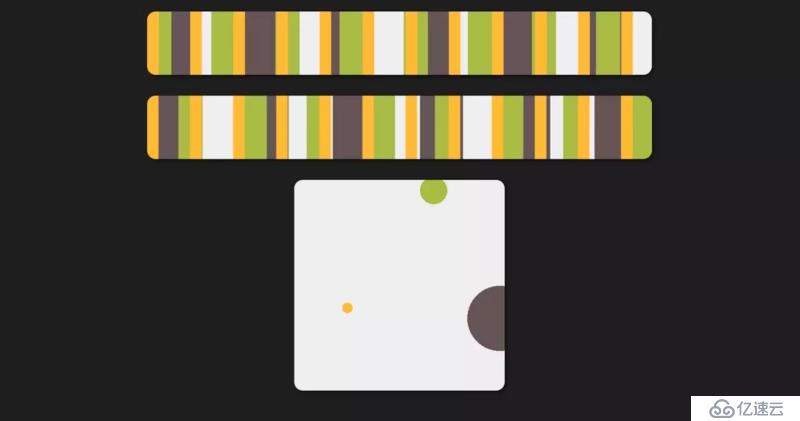
偽隨機背景

利用背景漸變,keyframe動畫,實現復雜的偽隨機動畫
核心代碼
<style>
.bg-line-rand{
margin-top: 20px;
width: 480px;
height: 60px;
background-color: #eee;
background-image: linear-gradient(90deg,#fb3 11px, transparent 0),
linear-gradient(90deg,#ab4 23px, transparent 0),
linear-gradient(90deg,#655 41px, transparent 0);
background-size: 41px 100%, 61px 100%, 83px 100%;
box-shadow: 2px 2px 4px rgba(0,0,0,.4);
}
.bg-dot-rand{
margin-top: 20px;
width: 200px;
height: 200px;
background-color: #eee;
background-image: radial-gradient(circle,#fb3 5px, transparent 0),
radial-gradient(circle,#ab4 13px, transparent 0),
radial-gradient(circle,#655 31px, transparent 0);
background-repeat: no-repeat;
background-size: 101px 203px, 147px 60px, 373px 201px;
box-shadow: 2px 2px 4px rgba(0,0,0,.4);
}
.animate1{
animation: move 4s linear infinite;
}
.animate2{
animation: move2 4s linear infinite;
}
@keyframes move{
0%{
background-position: 0 0, 0 0, 0 0;
}
50%{
background-position: -10px 0, 20px 0, 30px 0;
}
100%{
background-position: 0 0, 30px 0, 10px 0;
}
}
@keyframes move2{
0%{
background-position: 0 0, 0 0, 0 0;
}
50%{
background-position: -10px 30px, 20px 0, -40px 80px;
}
100%{
background-position: 0 20px, 60px -20px, 10px 30px;
}
}
</style>
<div class="bg-line-rand black-theme"></div>
<div class="bg-line-rand black-theme animate1"></div>
<div class="bg-dot-rand black-theme animate2"></div>
web前端開發學習Q-q-u-n:784783012 ,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習方法(詳細的前端項目實戰教學視頻)5.折角效果
知識點:linear-gradient

核心代碼
<style>
.fold{
margin-left: auto;
margin-right: auto;
margin-bottom: 20px;
width: 200px;
height: 80px;
color: #fff;
line-height: 80px;
text-align: center;
background: linear-gradient(to left bottom,transparent 50%,rgba(0,0,0,.5) 0) no-repeat 100% 0 / 2em 2em,
linear-gradient(-135deg,transparent 1.4em,#06c 0);
}
.linear{
background: linear-gradient(to left bottom,transparent 50%,rgba(0,0,0,.5)) no-repeat 100% 0 / 2em 2em,
linear-gradient(-135deg,transparent 1.4em,#06c);
}
</style>
<div class="fold">折角效果哦</div>
<div class="fold linear">折角效果哦</div>
2.內陰影圓折角效果

核心代碼
<style>
.fold-1{
margin-left: auto;
margin-right: auto;
margin-bottom: 20px;
position: relative;
width: 200px;
height: 80px;
border-radius: .5em;
color: #fff;
line-height: 80px;
text-align: center;
background: linear-gradient(-150deg,transparent 1.5em, #58a 0);
}
.fold-1::before{
content: "";
position: absolute;
top: 0;
right: 0;
background: linear-gradient(to left bottom,transparent 50%,rgba(0,0,0,.2) 0,rgba(0,0,0,.4)) 100% 0 no-repeat;
width: 1.73em;
height: 3em;
transform: translateY(-1.3em) rotate(-30deg);
transform-origin: bottom right;
border-bottom-left-radius: inheri
box-shadow: -.2em .2em .3em -.1em rgba(0,0,0,.15);
}
</style>
<div class="fold-1">折角效果哦</div>
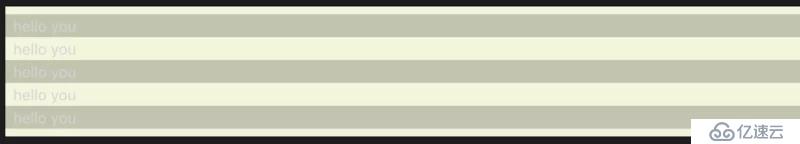
web前端開發學習Q-q-u-n:784783012 ,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習方法(詳細的前端項目實戰教學視頻)6.自適應文本的條紋背景
知識點:linear-gradient,line-height,background-origin

核心代碼
<style>
.stripe-bg{
padding: .5em;
line-height: 1.5em;
background: beige;
background-size: auto 3em;
background-origin: content-box;
background-image: linear-gradient(rgba(0,0,0,.2) 50%, transparent 0);
}
.stripe-bg > p{
margin: 0;
}
</style>
<div class="stripe-bg">
<p>hello you</p>
<p>hello you</p>
<p>hello you</p>
<p>hello you</p>
<p>hello you</p>
</div>
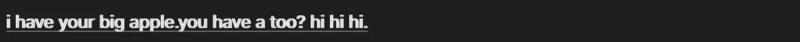
7.自定義的下劃線實現
知識點linear-gridient

小伙伴們注意到了嗎?默認的下劃線會將文字穿過,而上面的不會呦!
核心代碼
<style>
.my-line{
line-height: 1.4em;
background: linear-gradient(gray,gray) no-repeat;
background-size: 100% 1px;
background-position: 0 1.15em;
text-shadow: .05em 0 #fff, -.05em 0 #fff;
}
</style>
<div class=""><span class="my-line">i have your big apple.you have a too? hi hi hi.</span></div>
web前端開發學習Q-q-u-n:784783012 ,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習方法(詳細的前端項目實戰教學視頻)免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。