溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
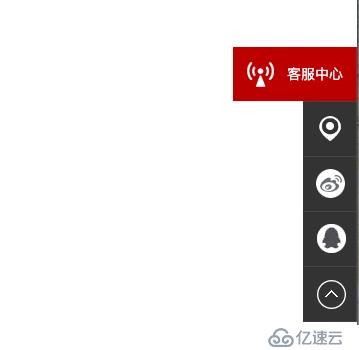
效果圖:

全部代碼:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
ul{list-style: none;}
.slide{
position: fixed;
right:0;
top:200px;
z-index: 100;
width:54px;
height: 275px;
}
.slide ul li{
width:54px;
height: 54px;
float: left;
position: relative;
border-bottom:1px solid #444;
}
.slide ul li .slide-box{
position: absolute;
top:0;
right:0;
width:54px;
height: 54px;
color:#fff;
background: #000;
opacity: 0.8;
filter:Alpha(opacity=80);
font-size:14px;
overflow: hidden;
line-height: 54px;
}
.slide ul li .slide-top{
width: 54px;
height: 54px;
line-height: 54px;
display: inline-block;
background: #000;
opacity: 0.8;
filter:Alpha(opacity=80);
transition: all 0.3s;
}
.slide ul li .slide-top:hover{
opacity: 1;
filter:Alpha(opacity=100);
background: #ae1c1c;
}
.slide ul li img{
float:left;
}
</style>
<script type="text/javascript" src='js/jquery-2.0.3.min.js'></script>
<script type="text/javascript">
$(function(){
$(".slide ul li").hover(function(){
$(this).find(".slide-box").stop().animate({
"width":"124px"
},200).css({
"opacity":"1",
"filter":"Alpha(opacity=100)",
"background":"#ae1c1c"
})
},function(){
$(this).find(".slide-box").stop().animate({
"width":"54px"
},200).css({
"opacity":"0.8",
"filter":"Alpha(opacity=80)",
"background":"#000"
})
})
$(".slide-top").click(function(){
$("html,body").animate({'scrollTop':0},500);
})
})
</script>
</head>
<body >
<div class='slide'>
<ul>
<li>
<a href="javascript:;">
<div class='slide-box'>
<img src="img/side_icon01.png">客服中心
</div>
</a>
</li>
<li>
<a href="javascript:;">
<div class='slide-box'>
<img src="img/side_icon02.png">客戶案例
</div>
</a>
</li>
<li>
<a href="javascript:;">
<div class='slide-box'>
<img src="img/side_icon03.png">新浪微博
</div>
</a>
</li>
<li>
<a href="javascript:;">
<div class='slide-box'>
<img src="img/side_icon04.png">QQ客服
</div>
</a>
</li>
<li>
<a href="javascript:;" class='slide-top'>
<img src="img/side_icon05.png">
</a>
</li>
</ul>
</div>
</body>
</html>
web前端開發學習Q-q-u-n: 767-273-102 ,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習方法(詳細的前端項目實戰教學視頻,PDF)
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。