您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“正則表達式的基本語法有哪些”,在日常操作中,相信很多人在正則表達式的基本語法有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”正則表達式的基本語法有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
^ 正則表達式的起始符
^tom 表示所有以tom開頭的字符串
$ 正則表達式的結束符
lucy$ 表示所有以lucy結束的字符串
^$ 結合使用
^tom$ 表示以tom開頭,并以tom結束的字符串,只有tom本身
不使用 ^$
tom 表示任何包含 tom 的字符串
* 表示出現 0次 或者 至少1次
+ 表示出現 至少1次
? 表示出現 0次 或者 1次
^abc*$ 表示 c 可能出現0次或者至少1次, ab必須出現1次
^bcd+$ 表示 d 至少出現1次,bc必須出現1次
^cba?$ 表示 a 可能出現0次或者1次,cb必須出現1次
^(abc)+$ 表示 abc 這個整體至少出現1次
^[abc]+$ 表示 abc 中任意一個字符,至少出現1次
^ab+c$ 表示 a 必須出現1次 ,b至少出現1次 ,c必須出現1次
使用{m,n} 表示出現次數的范圍
m–至少出現m次
n–最多出現n次
舉例如下
^ab{0,2}$ -- a出現1次,b至少0次,最多2次 ^ab{0,2}$ <====> ^ab*$
^ab{3}$ -- a出現1次,b出現3次 ^ab{3}$ <====> ^abbb$
^ab{2,}$ -- a出現1次,b出現至少2次 ^ab{2,}$ <====> ^abb+${m,n} 可以不指定n的值,但是一定要指定m的值
{k} 只有一個值 k ,表示出現的是固定的次數
^ab|cd$ -- 表示匹配結果是 ab 或 cd 其中一個
^(bc|df)a$ -- 表示匹配結果是 bca 或 dfa
^(ab|c)*d$ -- 表示匹配結果是 以 ab 開頭或者 c 開頭,中間任意字符,以d結尾
^ab.[0-9]$ -- 表示ab開頭,中間任意1個字符后面是0-9任意一個數字
^[a-z].{3}$ -- 表示a-z中任意一個小寫字母,后面跟三個任意字符
[] 方括號表示某些字符允許在一個字符串中某一個特定位置出現
^[ab]$ 表示一個字符串中有一個a 或 b <===> ^a|b$
^[a-d]$ 表示一個字符串包含小寫 abcdb 中的一個 <==>^[abcd]$<==>^a|b|c$
^[0-9]a$ 表示0-9中任意一個數字后面跟一個小寫字母a
^[a-z]{2}$ 表示a-z中任意的字符串總共出現3個
^[A-Z]+$ 表示A-Z中任意一個大寫字母至少出現1次
方括號[]中使用 ^ ,表示不希望出現字符,簡稱過濾字符,而且 ^ 必須用在[]中的第一位
^a[^0-9]%$ 表示 a 和 % 中間不能出現數字
^abc+$ ab 后面 跟著c至少出現一次
^(abc)+$ abc整體至少出現一次
^abc(123|bb)+$ abc 后面跟著 (123|bb)+
^abc123|bb+$ abc123 或者 bb+
這是括號一個重要的作用,有了它,我們就可以進行數據提取,以及更強大的替換操作。
而要使用它帶來的好處,必須配合使用實現環境的API。
以日期為例。假設格式是yyyy-mm-dd的,我們可以先寫一個簡單的正則:
var regex = /\d{4}-\d{2}-\d{2}/;
//然后再修改成括號版的:
var regex = /(\d{4})-(\d{2})-(\d{2})/;比如提取出年、月、日,可以這么做:
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12";
console.log( string.match(regex) );
// => ["2017-06-12", "2017", "06", "12", index: 0, input: "2017-06-12"]
//match返回的一個數組,第一個元素是整體匹配結果,然后是各個分組(括號里)匹配的內容,然后是匹配下標,最后是輸入的文本。(注意:如果正則是否有修飾符g,match返回的數組格式是不一樣的)。
//另外也可以使用正則對象的exec方法:
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12";
console.log( regex.exec(string) );
// => ["2017-06-12", "2017", "06", "12", index: 0, input: "2017-06-12"]
//同時,也可以使用構造函數的全局屬性$1至$9來獲取:
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12";
regex.test(string); // 正則操作即可,例如
//regex.exec(string);
//string.match(regex);
console.log(RegExp.$1); // "2017"
console.log(RegExp.$2); // "06"
console.log(RegExp.$3); // "12"比如,想把yyyy-mm-dd格式,替換成mm/dd/yyyy怎么做?
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12";
var result = string.replace(regex, "$2/$3/$1");
console.log(result); // "06/12/2017"
//其中replace中的,第二個參數里用$1、$2、$3指代相應的分組。等價于如下的形式:
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12";
var result = string.replace(regex, function() {
return RegExp.$2 + "/" + RegExp.$3 + "/" + RegExp.$1;
});
console.log(result); // "06/12/2017"
//也等價于:
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12";
var result = string.replace(regex, function(match, year, month, day) {
return month + "/" + day + "/" + year;
});
console.log(result); // "06/12/2017"除了使用相應API來引用分組,也可以在正則本身里引用分組。但只能引用之前出現的分組,即反向引用。
還是以日期為例。
比如要寫一個正則支持匹配如下三種格式:
2016-06-12
2016/06/12
2016.06.12
最先可能想到的正則是:
var regex = /\d{4}(-|\/|\.)\d{2}(-|\/|\.)\d{2}/;
var string1 = "2017-06-12";
var string2 = "2017/06/12";
var string3 = "2017.06.12";
var string4 = "2016-06/12";
console.log( regex.test(string1) ); // true
console.log( regex.test(string2) ); // true
console.log( regex.test(string3) ); // true
console.log( regex.test(string4) ); // true其中/和.需要轉義。雖然匹配了要求的情況,但也匹配"2016-06/12"這樣的數據。
假設我們想要求分割符前后一致怎么辦?此時需要使用反向引用:
var regex = /\d{4}(-|\/|\.)\d{2}\1\d{2}/;
var string1 = "2017-06-12";
var string2 = "2017/06/12";
var string3 = "2017.06.12";
var string4 = "2016-06/12";
console.log( regex.test(string1) ); // true
console.log( regex.test(string2) ); // true
console.log( regex.test(string3) ); // true
console.log( regex.test(string4) ); // false注意里面的\1,表示的引用之前的那個分組(-|/|.)。不管它匹配到什么(比如-),\1都匹配那個同樣的具體某個字符。
我們知道了\1的含義后,那么\2和\3的概念也就理解了,即分別指代第二個和第三個分組。
看到這里,此時,恐怕你會有三個問題。
括號嵌套怎么辦?
以左括號(開括號)為準。比如:
var regex = /^((\d)(\d(\d)))\1\2\3\4$/; var string = "1231231233"; console.log( regex.test(string) ); // true console.log( RegExp.$1 ); // 123 console.log( RegExp.$2 ); // 1 console.log( RegExp.$3 ); // 23 console.log( RegExp.$4 ); // 3
我們可以看看這個正則匹配模式:
第一個字符是數字,比如說1,
第二個字符是數字,比如說2,
第三個字符是數字,比如說3,
接下來的是\1,是第一個分組內容,那么看第一個開括號對應的分組是什么,是123,
接下來的是\2,找到第2個開括號,對應的分組,匹配的內容是1,
接下來的是\3,找到第3個開括號,對應的分組,匹配的內容是23,
最后的是\4,找到第3個開括號,對應的分組,匹配的內容是3。
這個問題,估計仔細看一下,就該明白了。
\10表示什么呢?
另外一個疑問可能是,即\10是表示第10個分組,還是\1和0呢?答案是前者,雖然一個正則里出現\10比較罕見。測試如下:
var regex = /(1)(2)(3)(4)(5)(6)(7)(8)(9)(#) \10+/; var string = "123456789# ######" console.log( regex.test(string) );
引用不存在的分組會怎樣?
因為反向引用,是引用前面的分組,但我們在正則里引用了不存在的分組時,此時正則不會報錯,只是匹配反向引用的字符本身。例如\2,就匹配"\2"。注意"\2"表示對2進行了轉意。
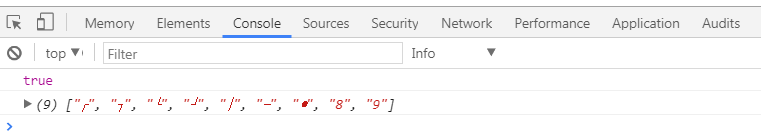
var regex = /\1\2\3\4\5\6\7\8\9/;
console.log( regex.test("\1\2\3\4\5\6\7\8\9") );
console.log( "\1\2\3\4\5\6\7\8\9".split("") );chrome瀏覽器打印的結果:

之前文中出現的分組,都會捕獲它們匹配到的數據,以便后續引用,因此也稱他們是捕獲型分組。
如果只想要括號最原始的功能,但不會引用它,即,既不在API里引用,也不在正則里反向引用。此時可以使用非捕獲分組(?:p),例如本文第一個例子可以修改為:
var regex = /(?:ab)+/g; var string = "ababa abbb ababab"; console.log( string.match(regex) ); // ["abab", "ab", "ababab"]
字符串trim方法模擬
//trim方法是去掉字符串的開頭和結尾的空白符。有兩種思路去做。
//第一種,匹配到開頭和結尾的空白符,然后替換成空字符。如:
function trim(str) {
return str.replace(/^\s+|\s+$/g, '');
}
console.log( trim(" foobar ") ); // "foobar"
//第二種,匹配整個字符串,然后用引用來提取出相應的數據:
function trim(str) {
return str.replace(/^\s*(.*?)\s*$/g, "$1");
}
console.log( trim(" foobar ") ); // "foobar"
//這里使用了惰性匹配*?,不然也會匹配最后一個空格之前的所有空格的。
//當然,前者效率高。將每個單詞的首字母轉換為大寫
function titleize(str) {
return str.toLowerCase().replace(/(?:^|\s)\w/g, function(c) {
return c.toUpperCase();
});
}
console.log( titleize('my name is epeli') ); // "My Name Is Epeli"
//思路是找到每個單詞的首字母,當然這里不使用非捕獲匹配也是可以的。駝峰化
function camelize(str) {
return str.replace(/[-_\s]+(.)?/g, function(match, c) {
return c ? c.toUpperCase() : '';
});
}
console.log( camelize('-moz-transform') ); // MozTransform
首字母不會轉化為大寫的。其中分組(.)表示首字母,單詞的界定,前面的字符可以是多個連字符、下劃線以及空白符。正則后面的?的目的,是為了應對str尾部的字符可能不是單詞字符,比如str是'-moz-transform '。中劃線化
function dasherize(str) {
return str.replace(/([A-Z])/g, '-$1').replace(/[-_\s]+/g, '-').toLowerCase();
}
console.log( dasherize('MozTransform') ); // -moz-transform
駝峰化的逆過程。html轉義和反轉義
// 將HTML特殊字符轉換成等值的實體
function escapeHTML(str) {
var escapeChars = {
'¢' : 'cent',
'£' : 'pound',
'¥' : 'yen',
'€': 'euro',
'?' :'copy',
'?' : 'reg',
'<' : 'lt',
'>' : 'gt',
'"' : 'quot',
'&' : 'amp',
'\'' : '#39'
};
return str.replace(new RegExp('[' + Object.keys(escapeChars).join('') +']', 'g'), function(match) {
return '&' + escapeChars[match] + ';';
});
}
console.log( escapeHTML('<div>Blah blah blah</div>') );
// => <div>Blah blah blah</div>
//其中使用了用構造函數生成的正則,然后替換相應的格式就行了,這個跟本文沒多大關系。
//倒是它的逆過程,使用了括號,以便提供引用,也很簡單,如下:
// 實體字符轉換為等值的HTML。
function unescapeHTML(str) {
var htmlEntities = {
nbsp: ' ',
cent: '¢',
pound: '£',
yen: '¥',
euro: '€',
copy: '?',
reg: '?',
lt: '<',
gt: '>',
quot: '"',
amp: '&',
apos: '\''
};
return str.replace(/\&([^;]+);/g, function(match, key) {
if (key in htmlEntities) {
return htmlEntities[key];
}
return match;
});
}
console.log( unescapeHTML('<div>Blah blah blah</div>') );
// => <div>Blah blah blah</div>
//通過key獲取相應的分組引用,然后作為對象的鍵。匹配成對標簽
//要求匹配: <title>regular expression</title> <p>laoyao bye bye</p> //不匹配: <title>wrong!</p> //匹配一個開標簽,可以使用正則<[^>]+>, //匹配一個閉標簽,可以使用<\/[^>]+>, //但是要求匹配成對標簽,那就需要使用反向引用,如: var regex = /<([^>]+)>[\d\D]*<\/\1>/; var string1 = "<title>regular expression</title>"; var string2 = "<p>laoyao bye bye</p>"; var string3 = "<title>wrong!</p>"; console.log( regex.test(string1) ); // true console.log( regex.test(string2) ); // true console.log( regex.test(string3) ); // false //其中開標簽<[^>]+>改成<([^>]+)>,使用括號的目的是為了后面使用反向引用,而提供分組。閉標簽使用了反向引用,<\/\1>。 //另外[\d\D]的意思是,這個字符是數字或者不是數字,因此,也就是匹配任意字符的意思。
"^\d+$" //非負整數(正整數 + 0)
"^[0-9]*[1-9][0-9]*$" //正整數
"^((-\d+)|(0+))$" //非正整數(負整數 + 0)
"^-[0-9]*[1-9][0-9]*$" //負整數
"^-?\d+$" //整數
"^\d+(\.\d+)?$" //非負浮點數(正浮點數 + 0)
"^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮點數
"^((-\d+(\.\d+)?)|(0+(\.0+)?))$" //非正浮點數(負浮點數 + 0)
"^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //負浮點數
"^(-?\d+)(\.\d+)?$" //浮點數
"^[A-Za-z]+$" //由26個英文字母組成的字符串
"^[A-Z]+$" //由26個英文字母的大寫組成的字符串
"^[a-z]+$" //由26個英文字母的小寫組成的字符串
"^[A-Za-z0-9]+$" //由數字和26個英文字母組成的字符串
"^\w+$" //由數字、26個英文字母或者下劃線組成的字符串
"^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$" //email地址
"^[a-zA-z]+://(\w+(-\w+)*)(\.(\w+(-\w+)*))*(\?\S*)?$" //url
/^(d{2}|d{4})-((0([1-9]{1}))|(1[1|2]))-(([0-2]([1-9]{1}))|(3[0|1]))$/ // 年-月-日
/^((0([1-9]{1}))|(1[1|2]))/(([0-2]([1-9]{1}))|(3[0|1]))/(d{2}|d{4})$/ // 月/日/年
"^([w-.]+)@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.)|(([w-]+.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(]?)$" //Emil
"(d+-)?(d{4}-?d{7}|d{3}-?d{8}|^d{7,8})(-d+)?" //電話號碼
"^(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5])$" //IP地址
^([0-9A-F]{2})(-[0-9A-F]{2}){5}$ //MAC地址的正則表達式
^[-+]?\d+(\.\d+)?$ //值類型正則表達式
"^\\d+$" //非負整數(正整數 + 0)
"^[0-9]*[1-9][0-9]*$" //正整數
"^((-\\d+)|(0+))$" //非正整數(負整數 + 0)
"^-[0-9]*[1-9][0-9]*$" //負整數
"^-?\\d+$" //整數
"^\\d+(\\.\\d+)?$" //非負浮點數(正浮點數 + 0)
"^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮點數
"^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$" //非正浮點數(負浮點數 + 0)
"^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //負浮點數
"^(-?\\d+)(\\.\\d+)?$" //浮點數
"^[A-Za-z]+$" //由26個英文字母組成的字符串
"^[A-Z]+$" //由26個英文字母的大寫組成的字符串
"^[a-z]+$" //由26個英文字母的小寫組成的字符串
"^[A-Za-z0-9]+$" //由數字和26個英文字母組成的字符串
"^\\w+$" //由數字、26個英文字母或者下劃線組成的字符串
"^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$" //email地址
"^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$" //url到此,關于“正則表達式的基本語法有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。