您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
LinearLayout android中常用的線性布局
可以根據屏幕的大小自動調節控件
下面對LinearLayout的幾個屬性做簡單的介紹
1、android:orientation屬性:
即排列方式,可以選擇橫排或豎排(horizontal,vertical)
vertical:垂直排列
horizontal:水平排列
舉個例子:
比如我們要在一個界面中做一個3x3
即3行3列的按鈕
那么在主LinearLayout中我們通常用垂直布局即(android:orientation="vertical")
在主框架中我們再添加三個子框架,子框架中采用水平布局(android:orientation="horizontal")
2、控制子框架之間的距離
通常用 android:layout_margin..(包括上下左右)
如android:layout_marginTop="20dp"即距離上個控件20dp
3、控件按比例排列
有些時候,對于某些空間我們不想讓其占據太多位置,當然對于固定的機型屏幕可以設置給它固定的
大小,但是屏幕適配是不合格的
在這里我們就需要用到了android:layout_weight=""屬性
如在一行顯示兩個控件一個TextView、另一個EditText
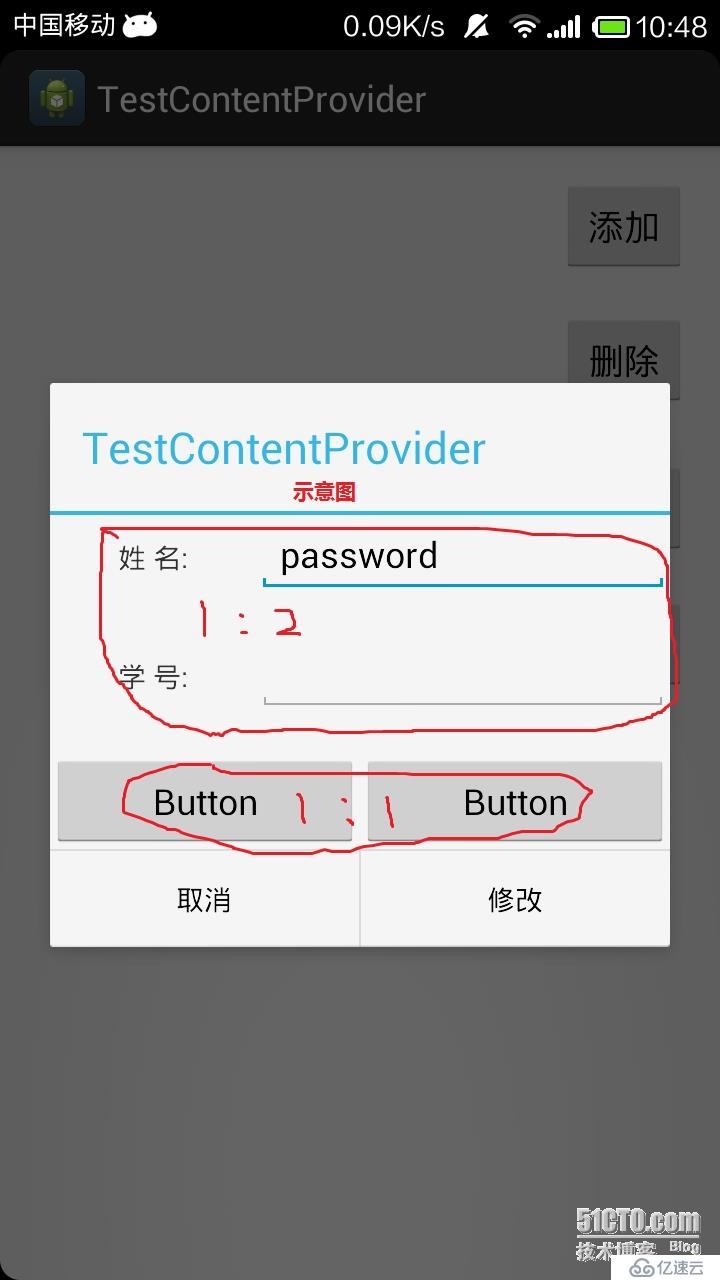
我們需要讓EditText占據更多的空間這里我們選擇1:2
于是在TextView的屬性中我們設置為(android:layout_weight="1")
同樣在EditText中設置屬性為(android:layout_weight="2")
前提是該子框架中只有這兩個控件。
以上即是LZ對LinearLayout的簡單理解
如有不懂或錯誤之處,歡迎給出建議!!!
貼出主要布局代碼
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:id="@+id/textView1" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:text="@string/name" /> <EditText android:id="@+id/editText1" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" > </EditText> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:orientation="horizontal" > <TextView android:id="@+id/textView2" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:text="@string/num" /> <EditText android:id="@+id/editText2" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:ems="10" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:orientation="horizontal" > <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="Button" /> <Button android:id="@+id/button1" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="Button" /> </LinearLayout> </LinearLayout>

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。