您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript事件循環的概念是什么”,在日常操作中,相信很多人在JavaScript事件循環的概念是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript事件循環的概念是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
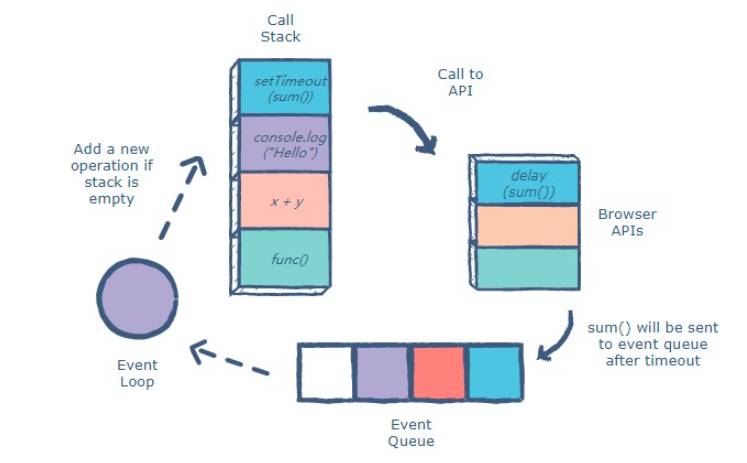
該事件循環的背后是JavaScript的異步編程的秘密。JS在單個線程上執行所有操作,但是使用了一些智能數據結構,它給我們帶來了多線程的錯覺。讓我們來看看后端發生了什么。

該調用堆棧是負責維持行所有的操作軌跡被執行。每當一個函數完成時,它就會從堆棧中彈出。

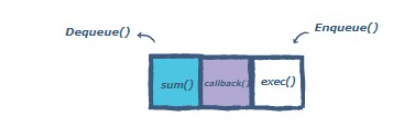
該事件隊列負責發送新的功能賽道進行處理。它遵循隊列數據結構來維護正確的順序,所有操作都應該以正確的順序發送執行。
每當調用異步函數時,它都會被發送到瀏覽器 API。這些是內置于瀏覽器中的 API。根據從調用堆棧接收到的命令,API 開始自己的單線程操作。
這方面的一個例子是setTimeout方法。當setTimeout堆棧中的操作被處理時,它會被發送到相應的 API,該 API 會等待指定的時間將該操作發送回進行處理。
它將操作發送到哪里?該事件隊列。因此,我們有一個循環系統用于在 JavaScript 中運行異步操作。該語言本身是單線程的,但瀏覽器 API 充當單獨的線程。
事件循環促進了這個過程;它不斷檢查調用堆棧是否為空。如果為空,則從事件隊列中添加新函數。如果不是,則處理當前函數調用。

到此,關于“JavaScript事件循環的概念是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。