溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下dom對象樹結構是什么的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
DOM 代表文檔對象模型。它是一個編程接口,允許我們從文檔中創建、更改或刪除元素。我們還可以為這些元素添加事件以使我們的頁面更加動態。
DOM 將 HTML 文檔視為節點樹。一個節點代表一個HTML 元素 。
讓我們看一下這段 HTML 代碼,以更好地理解 DOM 樹結構。
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>DOM tree structure</title> </head> <body> <h1>DOM tree structure</h1> <h2>Learn about the DOM</h2> </body></html>
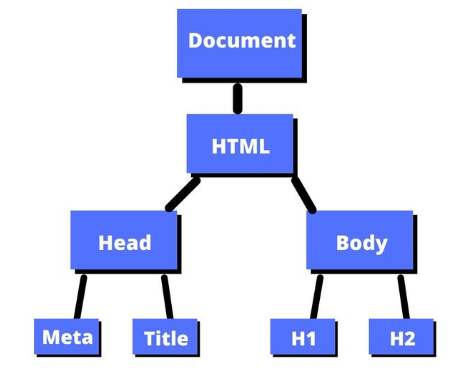
我們的文檔稱為根節點,其中包含一個子節點,即<html>元素。該<html>元素包含兩個子元素,即<head>和<body>元素。
<head>和元素都有<body>自己的子元素。
這是可視化此節點樹的另一種方法。

以上就是“dom對象樹結構是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。