您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue不能用index做為唯一標識的原因是什么的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
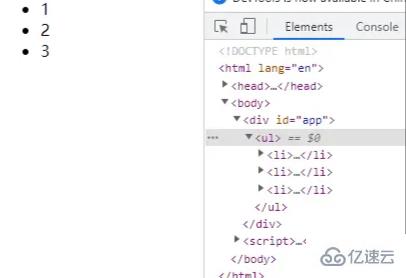
先來看看原生操作dom節點的方式,但是瀏覽器響應DOM操作是非常耗能的,因為節點的改變會導致瀏覽器進行重排重繪操作(可參考瀏覽器渲染頁面的過程)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<ul></ul>
</div>
<script>
let ul = document.querySelector('ul')
for (let i = 0; i < 3; i++) {
let li = document.createElement('li')
li.innerHTML = i + 1
ul.appendChild(li)
}
</script>
</body>
</html>
再加上許多js代碼動態的改變元素使瀏覽器發生重排,耗能可想而知,假如部分節點點改變,那些改變的節點進行局部重排不是能節省很多性能嗎???vue引入的虛擬dom就是用這一方式,下面是一段vue代碼
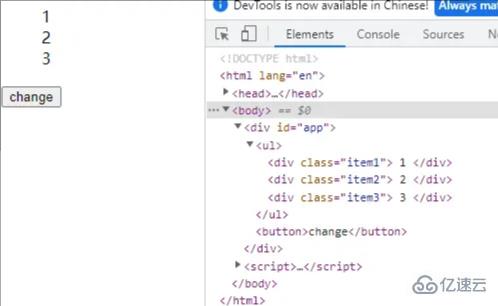
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <title>Document</title> </head> <body> <div id="app"> <ul> <item v-for="(num, index) in list" :key="index" :num="num" :class="`item${num}`"></item> </ul> <button @click="change">change</button> </div> <script> new Vue({ el: '#app', data() { return { list: [1, 2, 3] } }, methods: { change() { this.list.reverse() } }, components: { item: { props: ['num'], template: ` <div> {{num}} </div> `, name: 'child' } } }) </script> </body> </html>

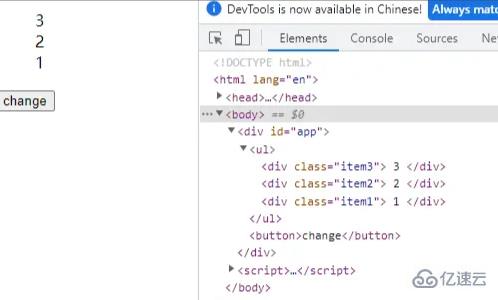
當點擊change按鈕后

如果原生js進行這樣的操作,勢必會進行重排,但是頁面只是局部改變,但vue引入虛擬dom之后大大節省了耗能
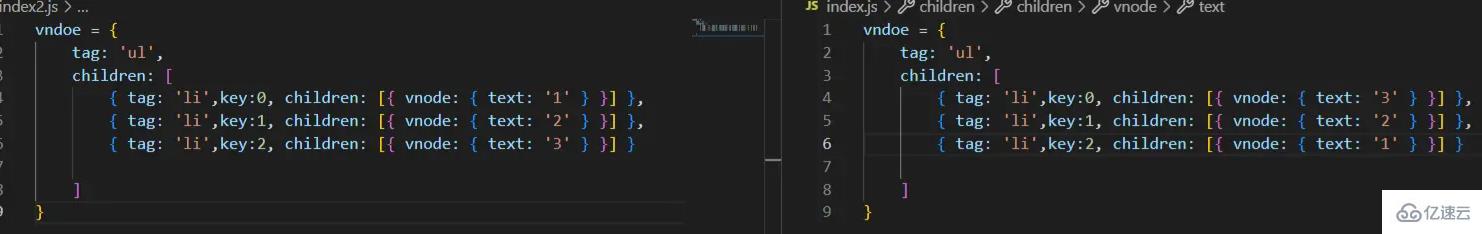
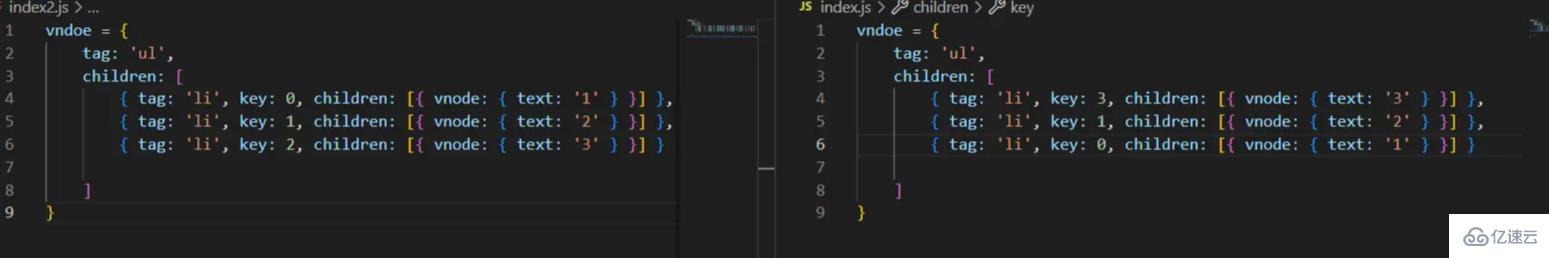
在vue中,執行渲染函數前就可以得到一個虛擬節點樹,使用虛擬節點樹就可以渲染頁面。當頁面dom節點動態改變時,在渲染之前,會使用新生成的虛擬節點和上一次生成的虛擬節點進行對比,只渲染不同的部分,各個虛擬節點就是一個對象,描述了一層容器的特征,下面是vue代碼中點擊前change按鈕前的虛擬節點樹
vndoe = {
tag: 'ul',
children: [
{ tag: 'li',key:0, children: [{ vnode: { text: '3' } }] },
{ tag: 'li',key:1, children: [{ vnode: { text: '2' } }] },
{ tag: 'li',key:2, children: [{ vnode: { text: '1' } }] }
]
}復制代碼當點擊change之后會生成新的虛擬節點樹和它對比

對比過后,僅僅渲染不同的地方
那怎樣去找到2個虛擬節點數的不同之處呢?這就涉及到了vue源碼的diff算法

當生命周期掛載完畢后,只要數據源變化,就一定會觸發watcher觀察者的回調 去驅動視圖更新
vm._update(v_rander())
_update會生成vnode去_patch_查找不同
_patch_中啟動的就是diff算法
key就是唯一標識 為了讓diff算法更準確找到需要對比的兩個節點
我們還是用先前的代碼來看,在diff算法中,key就是唯一標識,當2個虛擬節點樹進行對比時,會找到相同的key值進行對比,發現key值相同但里面的數據不同,diff算法就會認定它改變了將它重新渲染,而事實上,他們只是位置變了,當我們給它加上唯一標識id時
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <title>Document</title></head><body> <div id="app"> <ul> <item v-for="(num, index) in list" :key="num.id" :num="num.n" :class="`item${num.n}`"></item> </ul> <button @click="change">change</button> </div> <script> new Vue({ el: '#app', data() { return { list: [{ n: 1, id: 0
}, { n: 2, id: 1
}, { n: 3, id: 2
}, ]
}
}, methods: { change() { this.list.reverse()
}
}, components: { item: { props: ['num'], template: `
<div>
{{num}}
</div>
`, name: 'child'
}
}
}) </script></body></html>復制代碼
當diff算法找到相同的key值進行對比,發現key值相同但里面的數據也是相同的,就不會重新渲染,而是將它們換位置,大大節省了瀏覽器消耗,所以用index作為key會導致diff中的優化失效(降低了復用性,違背了虛擬Dom的初衷)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <title>Document</title></head><body> <div id="app"> <ul> <li v-for="(num, index) in list" :key="index"> <item/> </li> </ul> <button @click="del">del</button> </div> <script> new Vue({ el: '#app', data() { return { list: [1, 2, 3]
}
}, methods: { del() { this.list.splice(0, 1)
}
}, components: { item: { template: '<div>{{Math.random()}}</div>'
}
}
}) </script></body></html>復制代碼
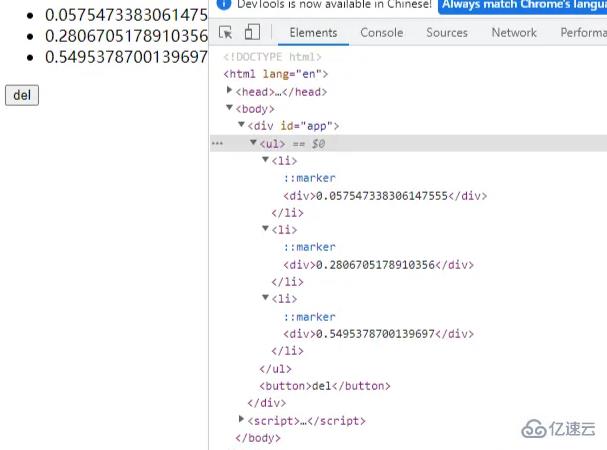
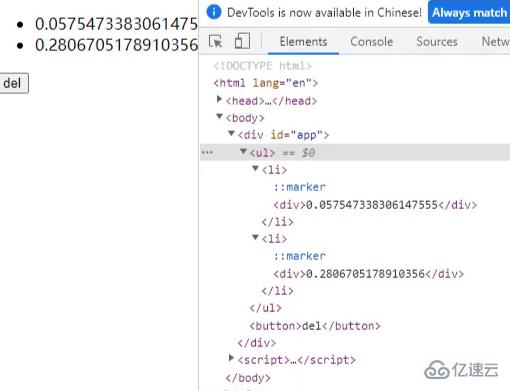
點擊刪除按鈕后

我們發現它居然刪除了最后一項,因為在刪除數據過后,由于數組的特性剩下數據的下標index和key都會變被-1,也就是第二,三條數據key由1,2變成0,1,diff算法會認為key為0,1是數據內容改變,而key為3的內容被刪了,就重新渲染第一,二條數據刪除第3條數據,但實際上我們是刪了第一個內容,第二,三個是key值發生了變化。vue不會深入的去對比子組件的文本內容,只能感知到外面一層的對象發生了改變,拿key去對比,如果key不唯一,就會錯誤的操作虛擬dom樹,錯誤渲染
以上就是“vue不能用index做為唯一標識的原因是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。