您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css默認的font-size怎么設置”,在日常操作中,相信很多人在css默認的font-size怎么設置問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css默認的font-size怎么設置”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在css中,“font-size”是字體大小的意思;利用該屬性可以設置文本的字體大小,不僅可以給文本設置一個固定的大小值,也可以利用百分號設置一個相對于父元素的一個百分比值,或者表示字體大小的尺寸值,語法為“元素{font-size:屬性值}”。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css的font-size是字體大小的意思
font-size 屬性用于設置字體大小。
注意,實際上它設置的是字體中字符框的高度;實際的字符字形可能比這些框高或矮(通常會矮)。
各關鍵字對應的字體必須比一個最小關鍵字相應字體要高,并且要小于下一個最大關鍵字對應的字體。
該屬性可能的值
把字體的尺寸設置為不同的尺寸,從 xx-small 到 xx-large。
xx-small
x-small
small
medium
large
x-large
xx-large
默認值:medium。
smaller 把 font-size 設置為比父元素更小的尺寸。
larger 把 font-size 設置為比父元素更大的尺寸。
length 把 font-size 設置為一個固定的值。
% 把 font-size 設置為基于父元素的一個百分比值。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2 {font-size:50%;}
h3 {font-size:50px;}
p {font-size:larger;}
</style>
</head>
<body>
<h2>聽媽媽的話</h2>
<h3>依然范特西</h3>
<p>葉惠美</p>
</body>
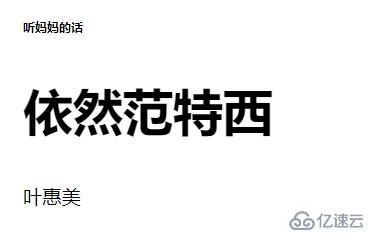
</html>輸出結果:

到此,關于“css默認的font-size怎么設置”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。