溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1.LinearLayout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <!-- <Button --> <!-- android:id="@+id/button1" --> <!-- android:layout_width="wrap_content" --> <!-- android:layout_height="wrap_content" --> <!-- android:layout_gravity="top" --> <!-- android:text="Button 1" --> <!-- /> --> <!-- <Button --> <!-- android:id="@+id/button2" --> <!-- android:layout_width="wrap_content" --> <!-- android:layout_height="wrap_content" --> <!-- android:layout_gravity="center_vertical" --> <!-- android:text="Button 2" --> <!-- /> --> <!-- <Button --> <!-- android:id="@+id/button3" --> <!-- android:layout_width="wrap_content" --> <!-- android:layout_height="wrap_content" --> <!-- android:layout_gravity="bottom" --> <!-- android:text="Button 3" --> <!-- /> --> <EditText android:id="@+id/input_message" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:hint="Type Something" /> <Button android:id="@+id/send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text = "Send" /> </LinearLayout>
2.RelativeLayout
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Button 3" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@id/button3" android:layout_above="@id/button3" android:text="Button 1" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@id/button3" android:text="Button 2" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@id/button3" android:layout_below="@id/button3" android:text="Button 4" /> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/button3" android:layout_below="@id/button3" android:text="Button 5" /> </RelativeLayout>
3.FrameLayout
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Button 3" /> <ImageView android:id="@+id/p_w_picpathview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" /> </FrameLayout>
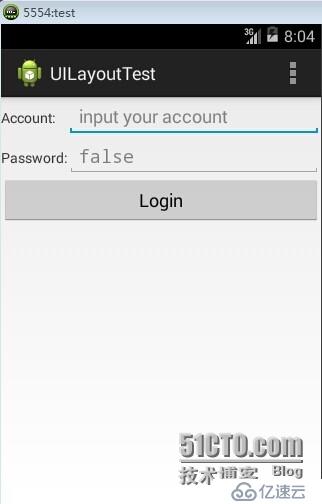
4.TableLayout
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1" > <TableRow > <TextView android:layout_height="wrap_content" android:text="Account:" /> <EditText android:id="@+id/account" android:layout_height="wrap_content" android:hint="input your account" /> </TableRow> <TableRow > <TextView android:layout_height="wrap_content" android:text="Password:" /> <EditText android:hint="@+id/password" android:layout_height="wrap_content" android:inputType="textPassword" /> </TableRow> <TableRow> <Button android:id="@+id/button" android:layout_height="wrap_content" android:layout_span = "2" android:text="Login" /> </TableRow> </TableLayout>

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。