您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css如何給指定第幾個li加樣式”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
4種方法:1、用“:first-child”給第1個li加樣式,語法“li:first-child{樣式代碼}”;2、用“:last-child”給最后1個li加樣式,語法“li:last-child{樣式}”;3、用“li:nth-of-type(N){樣式代碼}”給第N個li加樣式;4、用“li:nth-child(N){樣式代碼}”給第N個li加樣式。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css選取指定第幾個li并加樣式
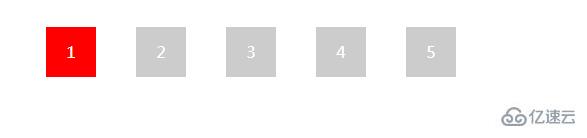
方法1:使用:first-child選擇器給第1個li加樣式
:first-child 選擇器匹配其父元素中的第一個子元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
li{
float: left;
height: 50px;
line-height: 50px;
width: 50px;
margin: 20px;
background: #ccc;
text-align: center;
color: #fff;
}
li:first-child{
background:red;
}
</style>
</head>
<body>
<ul class="dom">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
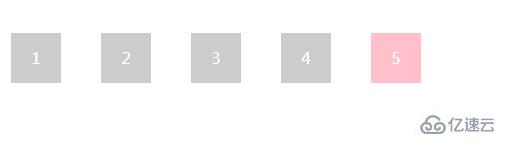
方法2:使用:last-child選擇器給最后1個li加樣式
:last-child選擇器用來匹配父元素中最后一個子元素。
li:last-child{
background:pink;
}
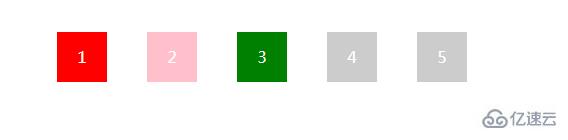
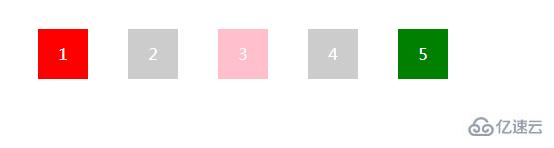
方法3:使用:nth-of-type()選擇器給第N個li加樣式
:nth-of-type(n) 選擇器匹配屬于父元素的特定類型的第 N 個子元素的每個元素
li:nth-of-type(1){ /* 第1個li加樣式 */
background:red;
}
li:nth-of-type(2){ /* 第2個li加樣式 */
background:pink;
}
li:nth-of-type(3){ /* 第3個li加樣式 */
background:green;
}
()內的參數可以是公式或關鍵字Odd(奇數) 和 even(偶數)
n+2從第2個元素開始加樣式。
li:nth-of-type(n+2){
background:red;
}
同理如果選中單數元素那么就是2n+1(或者使用odd);如果是想選中雙數元素,那么就應該寫成2n+2(或者使用even);
li:nth-of-type(2n+1){
background:pink;
}
li:nth-of-type(even){
background:green;
}
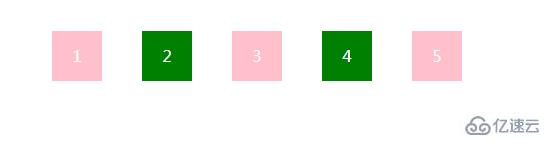
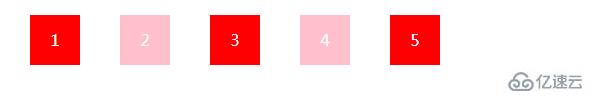
方法4:使用:nth-child()選擇器給第N個li加樣式
:nth-child(n) 選擇器匹配屬于其父元素的第 N 個子元素,不論元素的類型。
li:nth-child(1){ /* 第1個li加樣式 */
background:red;
}
li:nth-child(3){ /* 第3個li加樣式 */
background:pink;
}
li:nth-child(5){ /* 第5個li加樣式 */
background:green;
}
()內的參數可以是公式或關鍵字Odd(奇數) 和 even(偶數)
li:nth-child(odd){
background:red;
}
li:nth-child(2n+2){
background:pink;
}
“css如何給指定第幾個li加樣式”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。