您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css如何將其他類型元素轉為內聯元素的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇css如何將其他類型元素轉為內聯元素文章都會有所收獲,下面我們一起來看看吧。
在css中,可以使用display屬性來實現元素類型的轉換,將其他類型元素轉為內聯元素;只需要給塊級元素或內聯塊元素設置“display:inline”樣式即可。display屬性用于定義建立布局時元素生成的顯示框類型,當該屬性的值為“inline”時,指定元素就會以內聯元素類型顯示。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
HTML元素被分為 三種類型:塊狀元素,內聯元素,內聯塊元素。
其中:
內聯元素:與其他行內元素并排;不能設置寬高,默認的寬度就是文字的寬度。
元素有:span i a b strong em sub sup u label br font
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
width: 100px;/* 無效 */
height: 100px;/* 無效 */
background-color: plum;
}
</style>
</head>
<body>
<span>元素1</span><span>元素1</span>
</body>
</html>
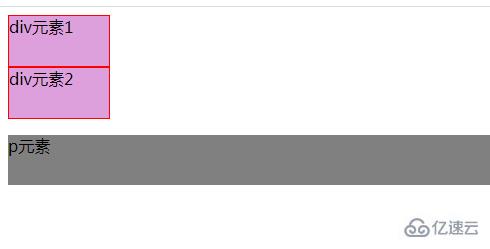
塊級元素:霸占一行,不能與其他任何元素并列;能接受寬高,如果不設置寬度,那么寬度將默認變為父級的100%。
元素有:div p h2-h7 hr ul ol li dl dd dt form
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 100px;
height: 50px;
background-color: plum;
border: 1px solid red;
}
p{
height: 50px;
background-color: gray;
}
</style>
</head>
<body>
<div>div元素1</div><div>div元素2</div>
<p>p元素</p>
</body>
</html>
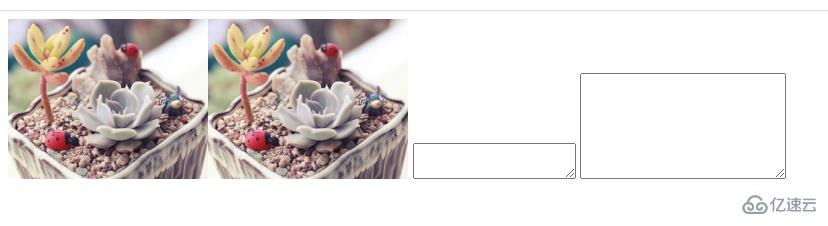
內聯塊元素:與其他行內元素并排;元素的高度、寬度、行高以及頂和底邊距都可設置。
元素有:img textarea input
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img{
width: 200px;/* 有效 */
}
</style>
</head>
<body>
<img src="img/1.jpg" /><img src="img/1.jpg" />
<textarea></textarea>
<textarea style="width: 200px;height: 100px;"></textarea>
</body>
</html>
css將其他類型元素轉為內聯元素
在css中,可以使用display屬性實現元素類型的轉換。
display屬性用于定義建立布局時元素生成的顯示框類型。對于 HTML 等文檔類型,如果使用 display 不謹慎會很危險,因為可能違反 HTML 中已經定義的顯示層次結構。對于 XML,由于 XML 沒有內置的這種層次結構,所有 display 是絕對必要的。
block:此元素將顯示為塊級元素,此元素前后會帶有換行符。
inline:默認。此元素會被顯示為內聯元素,元素前后沒有換行符。
inline-block:內聯塊元素。(CSS2.1 新增的值)
因此,只需要給塊級元素或內聯塊元素設置“display:inline”樣式即可將其轉換為內聯元素。
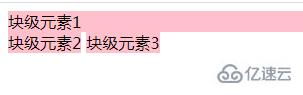
實例1:塊級元素轉內聯元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 塊級元素轉為內聯元素 */
}
</style>
</head>
<body>
<div>塊級元素1</div>
<div class="box">塊級元素2</div>
<div class="box">塊級元素3</div>
</body>
</html>
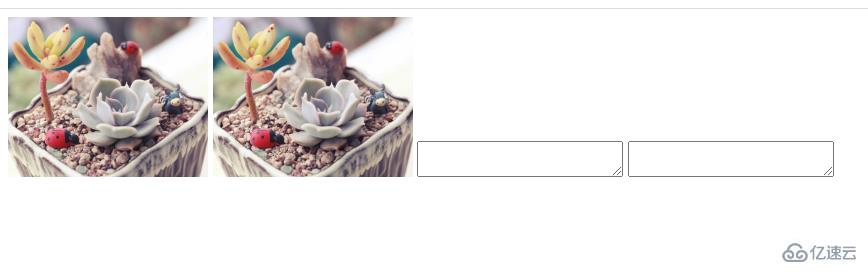
實例2:內聯塊元素轉內聯元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img,textarea{
display:inline; /* 內聯塊元素轉為內聯元素 */
}
</style>
</head>
<body>
<img src="img/1.jpg" />
<img src="img/1.jpg" />
<textarea></textarea>
<textarea></textarea>
</body>
</html>
關于“css如何將其他類型元素轉為內聯元素”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“css如何將其他類型元素轉為內聯元素”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。