您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css如何實現奇數偶數不一樣的樣式”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css如何實現奇數偶數不一樣的樣式”吧!
在css中,可以使用“:nth-of-type()”選擇器配合關鍵字“even”和“odd”來分別選中偶數行和奇數行元素,并添加不同的樣式;語法“元素:nth-of-type(odd){一種樣式代碼}元素:nth-of-type(even){另一種樣式代碼}”。關鍵字“even”用于選取每個偶數子元素,關鍵字“odd”用于選取每個奇數子元素。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用:nth-of-type()選擇器分別選中偶數行和奇數行元素,并添加不同的樣式。
:nth-of-type(n) 選擇器選取屬于其父元素的特定類型的第 n 個子元素的所有元素。
當配合關鍵字even和odd使用,可選擇偶數行和奇數行
even 選取每個偶數子元素。
odd 選取每個奇數子元素。
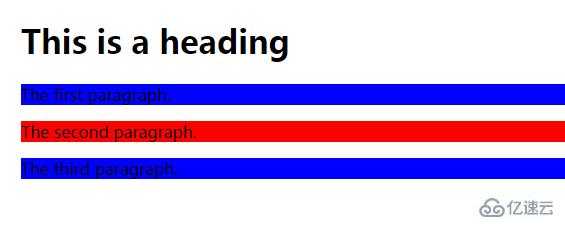
示例:為奇數和偶數p元素指定兩個不同的背景顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
也可以通過公式來選擇偶數行和奇數行,不過這樣會有點麻煩:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(2n)
{
background:#ff0000;
}
p:nth-of-type(2n+1)
{
background:#0000ff;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
公式2n表示選取偶數子元素,2n+1表示選取奇數子元素。
到此,相信大家對“css如何實現奇數偶數不一樣的樣式”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。