您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“怎么用node抓取寶可夢圖鑒并生成Excel文件”,內容詳細,步驟清晰,細節處理妥當,希望這篇“怎么用node抓取寶可夢圖鑒并生成Excel文件”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

既然是爬取數據,那我們先找一個有寶可夢圖鑒數據的網頁:
這個網站是用PHP寫的,前后沒有做分離,所以我們不會讀接口來捕獲數據,我們使用 crawler 庫,來捕獲網頁中的元素從而得到數據。提前說明一下,用 crawler 庫,好處是你可以用 jQuery 的方式在Node環境中捕獲元素。
安裝:
yarn add crawler
實現:
const Crawler = require("crawler");
const fs = require("fs")
const { resolve } = require("path")
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
function getPokemon() {
let uri = "" // 寶可夢圖鑒地址
let data = []
return new Promise((resolve, reject) => {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) reject(err);
let $ = res.$;
try {
let $tr = $(".roundy.eplist tr");
$tr.each((i, el) => {
let $td = $(el).find("td");
let _code = $td.eq(1).text().split("\n")[0]
let _name = $td.eq(3).text().split("\n")[0]
let _attr = $td.eq(4).text().split("\n")[0]
let _other = $td.eq(5).text().split("\n")[0]
_attr = _other.indexOf("屬性") != -1 ? _attr : `${_attr}+${_other}`
if (_code) {
data.push([_code, _name, _attr])
}
})
done();
resolve(data)
} catch (err) {
done()
reject(err)
}
}
})
})
}在生成實例的時候,還需要開啟 jQuery 模式,然后,就可以使用 $ 符了。而以上代碼的中間部分的業務就是在捕獲元素爬取網頁中所需要的數據,使用起來和 jQuery API 一樣,這里就不再贅述了 。
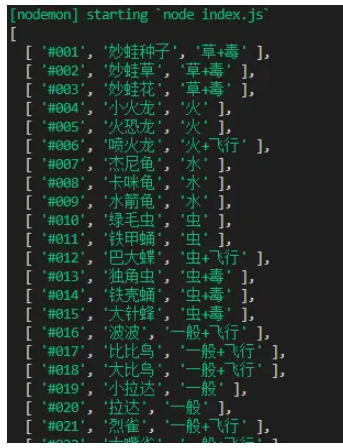
getPokemon().then(async data => {
console.log(data)
})最后我們可以執行并打印一下傳過來的 data 數據,來驗證確實爬取到了格式也沒有錯誤。

既然剛才已經爬取到數據了,接下來,我們就將使用 node-xlsx 庫,來完成把數據寫入并生成一個 Excel 文件中。
首先,我們先介紹一下,node-xlsx 是一個簡單的 excel 文件解析器和生成器。由 TS 構建的一個依靠 SheetJS xlsx 模塊來解析/構建 excel 工作表,所以,在一些參數配置上,兩者可以通用。
安裝:
yarn add node-xlsx
實現:
const xlsx = require("node-xlsx")
getPokemon().then(async data => {
let title = ["編號", "寶可夢", "屬性"]
let list = [{
name: "關都",
data: [
title,
...data
]
}];
const sheetOptions = { '!cols': [{ wch: 15 }, { wch: 20 }, { wch: 20 }] };
const buffer = await xlsx.build(list, { sheetOptions })
try {
await fs.writeFileSync(resolve(__dirname, "data/pokemon.xlsx"), buffer, "utf8")
} catch (error) { }
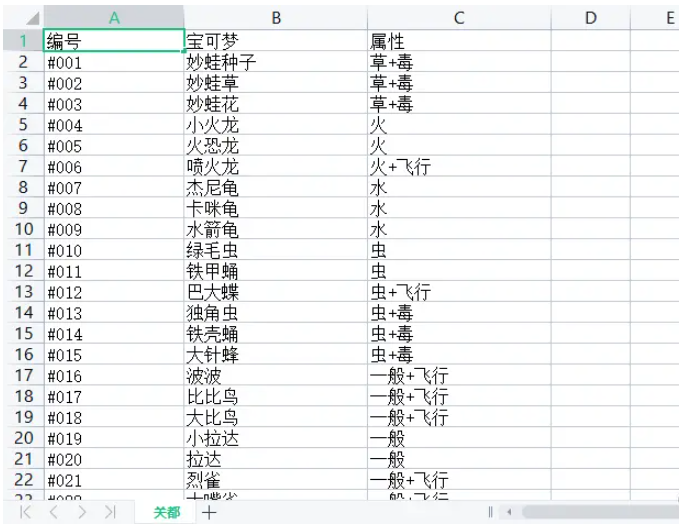
})其 name 則是Excel文件中的欄目名,而其中的 data 類型是數組其也要傳入一個數組,構成二維數組,其表示從 ABCDE.... 列中開始排序傳入文本。同時,可以通過!cols來設置列寬。第一個對象wch:10 則表示 第一列寬度為10 個字符,還有很多參數可以設置,可以參照 xlsx 庫 來學習這些配置項。
最后,我們通過 xlsx.build 方法來生成 buffer 數據,最后用 fs.writeFileSync 寫入或創建一個 Excel 文件中,為了方便查看,我這里存入了 名叫 data 的文件夾里,此時,我們在 data 文件夾 就會發現多出一個叫 pokemon.xlsx 的文件,打開它,數據還是那些,這樣把數據寫入到Excel的這步操作就完成了。

讀取Excel其實非常容易甚至不用寫 fs 的讀取, 用xlsx.parse 方法傳入文件地址就能直接讀取到。
xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));
當然,我們為了驗證準確無誤,直接寫一個接口,看看能不能訪問到數據。為了方便我直接用 express 框架來完成這件事。
先來安裝一下:
yarn add express
然后,再創建 express 服務,我這里端口號就用3000了,就寫一個 GET 請求把讀取Excel文件的數據發送出去就好。
const express = require("express")
const app = express();
const listenPort = 3000;
app.get("/pokemon",(req,res)=>{
let data = xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));
res.send(data)
})
app.listen(listenPort, () => {
console.log(`Server running at http://localhost:${listenPort}/`)
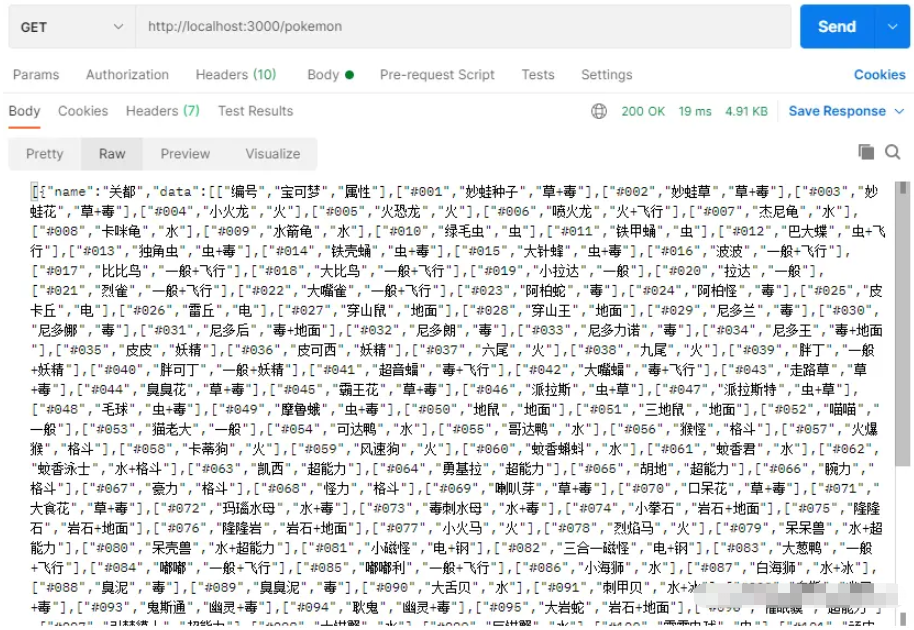
})最后,我這里用 postman 訪問接口,就可以清楚的看到,我們從爬取到存入表格所有的寶可夢數據都接收到了。

讀到這里,這篇“怎么用node抓取寶可夢圖鑒并生成Excel文件”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。