溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue中$emit怎么使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
1、父組件可以使用 props 把數據傳給子組件。
2、子組件可以使用 $emit,讓父組件監聽到自定義事件 。
vm.$emit( event, arg ) //觸發當前實例上的事件
vm.$on( event, fn );//監聽event事件后運行 fn;
例如:子組件:
<template>
<div class="train-city">
<h4>父組件傳給子組件的toCity:{{sendData}}</h4>
<br/><button @click='select(`大連`)'>點擊此處將‘大連'發射給父組件</button>
</div>
</template>
<script>
export default {
name:'trainCity',
props:['sendData'], // 用來接收父組件傳給子組件的數據
methods:{
select(val) {
let data = {
cityname: val
};
this.$emit('showCityName',data);//select事件觸發后,自動觸發showCityName事件
}
}
}
</script>父組件:
<template>
<div>
<div>父組件的toCity{{toCity}}</div>
<train-city @showCityName="updateCity" :sendData="toCity"></train-city>
</div>
<template>
<script>
import TrainCity from "./train-city";
export default {
name:'index',
components: {TrainCity},
data () {
return {
toCity:"北京"
}
},
methods:{
updateCity(data){//觸發子組件城市選擇-選擇城市的事件
this.toCity = data.cityname;//改變了父組件的值
console.log('toCity:'+this.toCity)
}
}
}
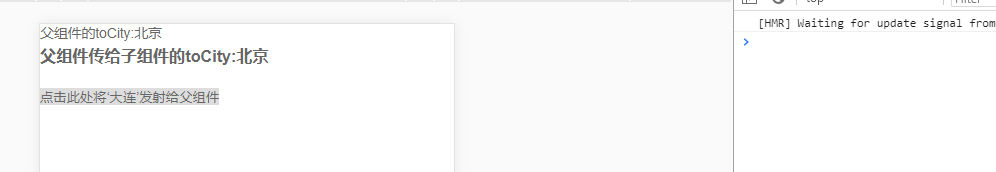
</script>圖一:點擊之前的數據

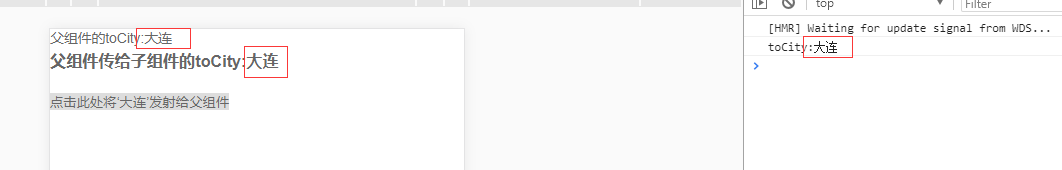
圖二:點擊之后的數據

<template>
<div class="train-city">
<h4>父組件傳給子組件的toCity:{{sendData}}</h4>
<br/><button @click='select(`大連`)'>點擊此處將‘大連'發射給父組件</button>
</div>
</template>
<script>
export default {
name: "train-city",
props:{
sendData:{
Type:String,
default:""
}
},
emits: ["showCityName"],
setup(props,{emit}) {
return {
select: (cityname) => { emit('showCityName', {cityname}) }
}
},
}
</script><template>
<div>
<div>父組件的toCity{{toCity}}</div>
<train-city @showCityName="updateCity" :sendData="toCity"></train-city>
</div>
<template>
<script>
import TrainCity from "./train-city";
import { reactive, toRefs} from '@vue';
export default {
name: "parent-com",
components: { TrainCity },
setup() {
const state = reactive({ toCity:"北京" })
const updateCity = (data) => {
state.toCity = data.cityname;//改變了父組件的值
console.log('toCity:' + state.toCity)
}
return {
...toRefs(state ),
updateCity
}
},
}
</script>以上就是“vue中$emit怎么使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。